# 浮动
# 结构伪类选择器
- 作用与优势:
- 作用:根据元素在 HTML 中的结构关系查找元素
- 优势:减少对于 HTML 中类的依赖,有利于保持代码整洁
- 场景:常用于查找某父级选择器中的子元素
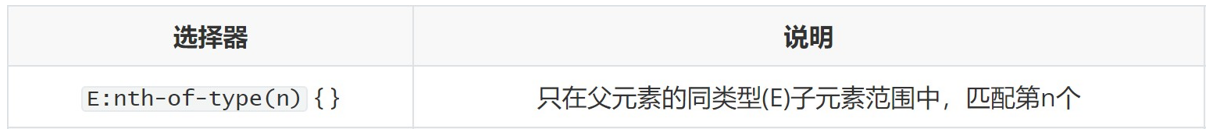
- 选择器

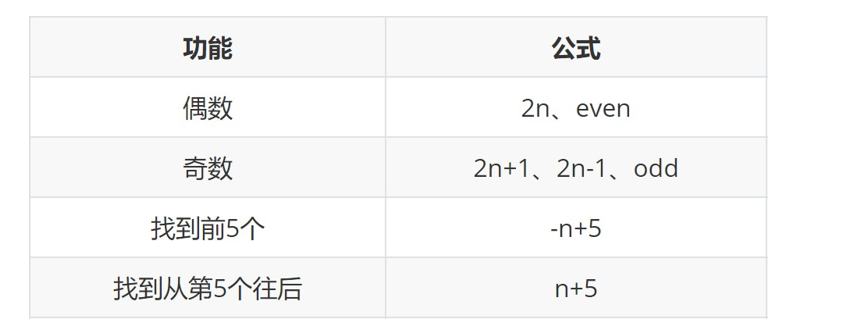
n 的注意点:
- n 为:0、1、2、3、4、5、6、……
- 通过 n 可以组成常见公式

nth-of-type 结构伪类选择器

区别:
• :nth-child → 直接在所有孩子中数个数
・ :nth-of-type → 先通过该 类型 找到符合的一堆子元素,然后在这一堆子元素中数个数
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<title>Document</title> | |
<style> | |
/* 选中第一个 */ | |
/* li:first-child { | |
background-color: green; | |
} */ | |
/* 最后一个 */ | |
/* li:last-child { | |
background-color: green; | |
} */ | |
/* 任意一个 */ | |
/* li:nth-child(5) { | |
background-color: green; | |
} */ | |
/* 倒数第 xx 个 */ | |
li:nth-last-child(1) { | |
background-color: blue; | |
} | |
</style> | |
</head> | |
<body> | |
<!-- ul>li {这是第 $ 个 li}*8 --> | |
<ul> | |
<li>这是第1个li</li> | |
<li>这是第2个li</li> | |
<li>这是第3个li</li> | |
<li>这是第4个li</li> | |
<li>这是第5个li</li> | |
<li>这是第6个li</li> | |
<li>这是第7个li</li> | |
<li>这是第8个li</li> | |
</ul> | |
</body> | |
</html> |
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<title>Document</title> | |
<style> | |
/* ** 偶数 */ | |
/* li:nth-child(2n) { */ | |
/* *** 奇数 */ | |
/* li:nth-child(2n+1) { */ | |
/* 找到前 3 个 */ | |
/* li:nth-child(-n+3) { */ | |
/* *** 4 的倍数 */ | |
li:nth-child(4n) { | |
background-color: green; | |
} | |
</style> | |
</head> | |
<body> | |
<ul> | |
<li>这是第1个li</li> | |
<li>这是第2个li</li> | |
<li>这是第3个li</li> | |
<li>这是第4个li</li> | |
<li>这是第5个li</li> | |
<li>这是第6个li</li> | |
<li>这是第7个li</li> | |
<li>这是第8个li</li> | |
</ul> | |
</body> | |
</html> |
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<title>Document</title> | |
<!-- <style> | |
/* 第一个 li 里面的 a */ | |
li:first-child a { | |
/* background-color: green; */ | |
color: red; | |
} | |
</style> --> | |
<style> | |
/* 找到第一个 li 里面的 第三个 a 设置文字颜色是红色 */ | |
li:first-child a:nth-child(3) { | |
color: red; | |
} | |
</style> | |
</head> | |
<body> | |
<ul> | |
<li> | |
<a href="#">这是第1个li里面的a1</a> | |
<a href="#">这是第1个li里面的a2</a> | |
<!-- 选中第三个 a --> | |
<a href="#">这是第1个li里面的a3</a> | |
<a href="#">这是第1个li里面的a4</a> | |
<a href="#">这是第1个li里面的a5</a> | |
</li> | |
<li><a href="#">这是第2个li里面的a</a></li> | |
<li><a href="#">这是第3个li里面的a</a></li> | |
<li><a href="#">这是第4个li里面的a</a></li> | |
<li><a href="#">这是第5个li里面的a</a></li> | |
<li><a href="#">这是第6个li里面的a</a></li> | |
<li><a href="#">这是第7个li里面的a</a></li> | |
<li><a href="#">这是第8个li里面的a</a></li> | |
</ul> | |
</body> | |
</html> |
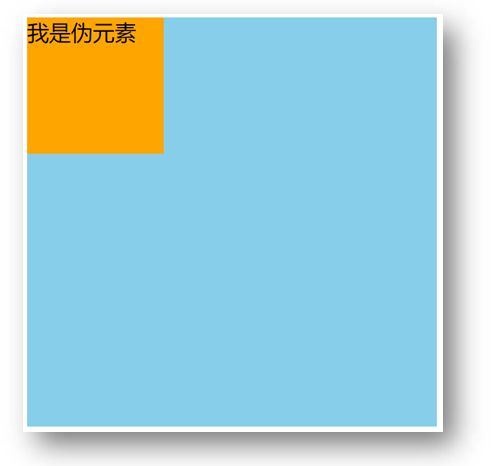
# 伪元素

伪元素:一般页面中的非主体内容可以使用伪元素
区别:
- 元素:HTML 设置的标签
- 伪元素:由 CSS 模拟出的标签效果
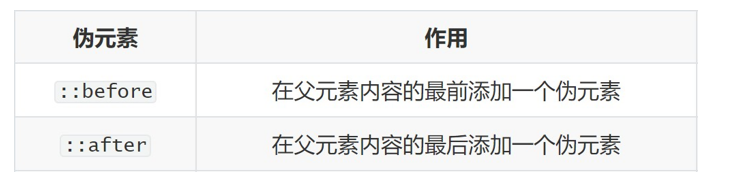
种类:

注意点:
- 必须设置 content 属性才能生效
- 伪元素默认是行内元素
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<title>Document</title> | |
<style> | |
.father { | |
width: 300px; | |
height: 300px; | |
background-color: pink; | |
} | |
.father::before { | |
/* 内容 */ | |
/* content 属性必须添加,否则伪元素不生效 */ | |
content: ''; | |
color: green; | |
width: 100px; | |
height: 100px; | |
background-color: blue; | |
/* 默认是行内元素,宽高不生效 */ | |
display: block; | |
} | |
.father::after { | |
content: '大米'; | |
} | |
</style> | |
</head> | |
<body> | |
<!-- 伪元素 通过 css 创建标签,装饰性的不重要的小图 --> | |
<!-- 找父级,在这个父级里面创建子级标签 --> | |
<div class="father">爱</div> | |
<!-- 老鼠爱大米 --> | |
</body> | |
</html> |
# 标准流
标准流:又称文档流,是浏览器在渲染显示网页内容时默认采用的一套排版规则,规定了应该以何种方式排列元素
常见标准流排版规则:
1. 块级元素:从上往下,垂直布局,独占一行
2. 行内元素 或 行内块元素:从左往右,水平布局,空间不够自动折行
# 浮动
以下截图来自 10 - 为什么需要浮动_哔哩哔哩_bilibili








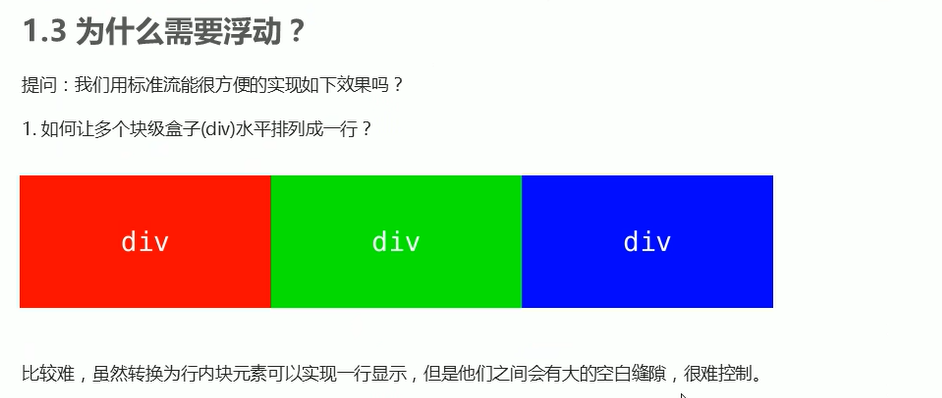
# 1.1 浮动的作用
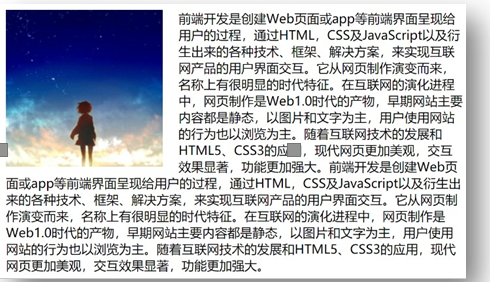
早期的作用:图文环绕

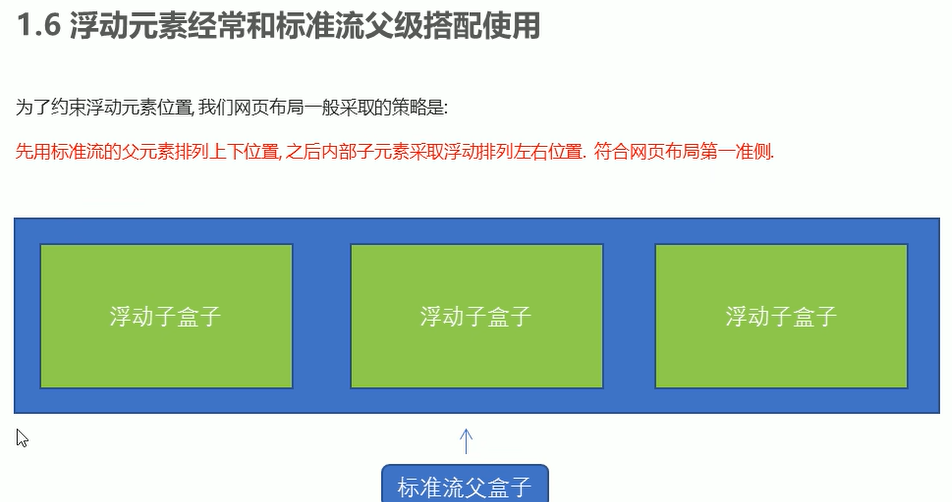
现在的作用:网页布局
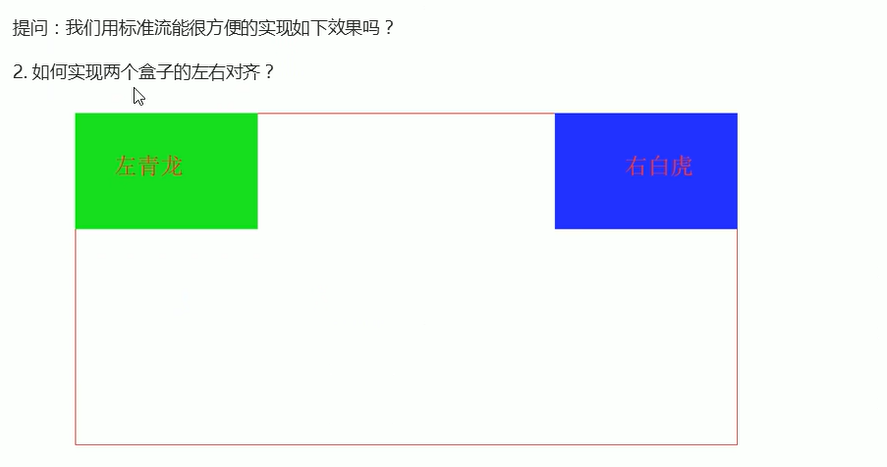
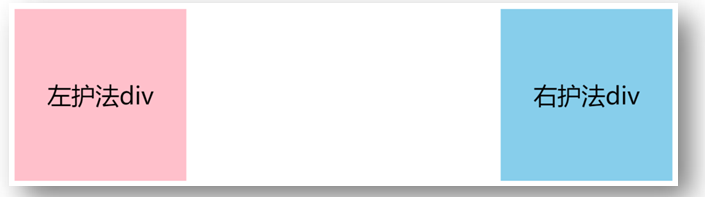
场景:让垂直布局的盒子变成水平布局,如:一个在左,一个在右

# 2.1 浮动的代码
属性名:float
属性值:

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge"> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0"> | |
<title>Document</title> | |
<style> | |
/* img { | |
float: left; | |
} */ | |
div { | |
width: 100px; | |
height: 100px; | |
} | |
.one { | |
background-color: pink; | |
float: left; | |
} | |
.two { | |
background-color: skyblue; | |
/* flr */ | |
/* float: right; */ | |
float: left; | |
} | |
</style> | |
</head> | |
<body> | |
<!-- 1. 图文环绕 --> | |
<img src="./images/1.jpg" alt=""> | |
阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了阿里的萨里肯定是福建安老师看见了 | |
<!-- 2. 网页布局:块在一行排列 --> | |
<div class="one">one</div> | |
<div class="two">two</div> | |
</body> | |
</html> |
在上面的例子中,在 img 浮动起来后,长文本并不是放到了他的下面,而是 “环绕”
# 3.1 浮动的特点
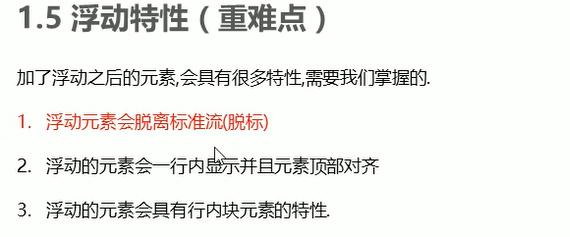
- 浮动元素会脱离标准流(简称:脱标),在标准流中不占位置
・相当于从地面飘到了空中 - 浮动元素比标准流高半个级别,可以覆盖标准流中的元素
- 浮动找浮动,下一个浮动元素会在上一个浮动元素后面左右浮动
- 浮动元素有特殊的显示效果
・一行可以显示多个
・可以设置宽高
注意点:
・浮动的元素不能通过 text-align:center 或者 margin:0 auto
# 清除浮动
清除浮动的介绍
含义:清除浮动带来的影响
・影响:如果子元素浮动了,此时子元素不能撑开标准流的块级父元素
原因:
・子元素浮动后脱标 → 不占位置
目的:
・需要父元素有高度,从而不影响其他网页元素的布局
# 定位
# 1.1 为什么需要定位
提问: 以下情况使用标准流或者浮动能实现吗?
- 某个元素可以自由的在一个盒子内移动位置,并且压住其他盒子.

提问: 以下情况使用标准流或者浮动能实现吗?
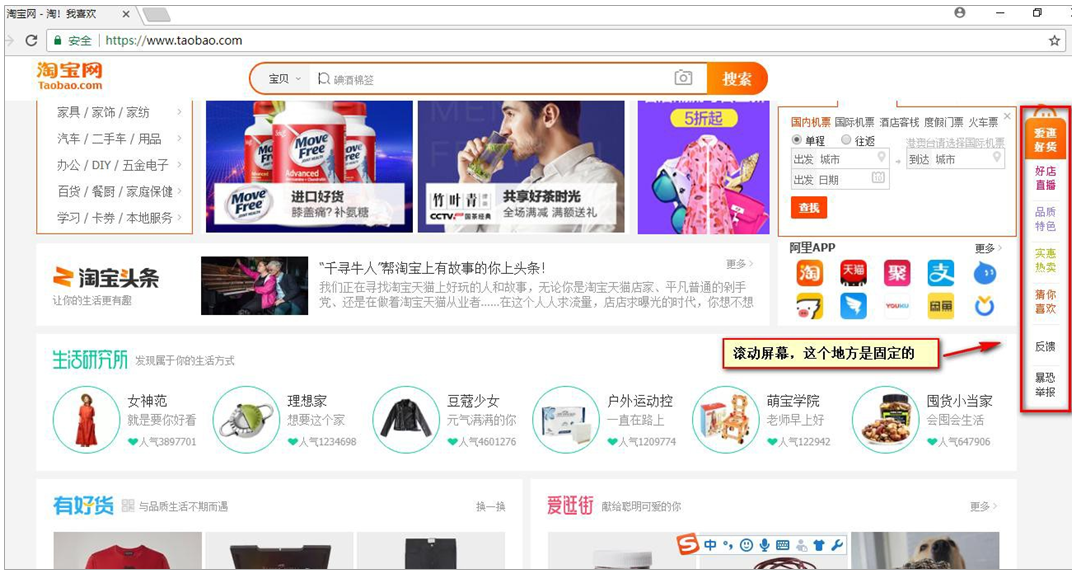
- 当我们滚动窗口的时候,盒子是固定屏幕某个位置的。

以上效果,标准流或浮动都无法快速实现,此时需要定位来实现。所以:
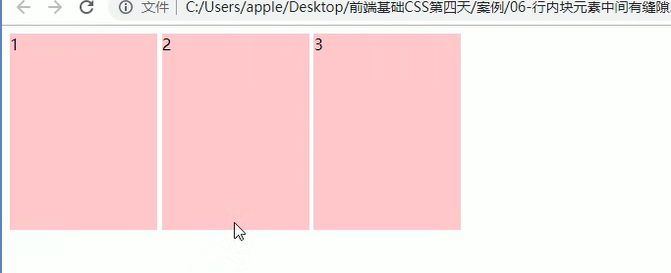
- 浮动可以让多个块级盒子一行没有缝隙排列显示, 经常用于横向排列盒子。
- 定位则是可以让盒子自由的在某个盒子内移动位置或者固定屏幕中某个位置,并且可以压住其他盒子。
# 1.2 定位组成
定位:将盒子定在某一个位置,所以定位也是在摆放盒子, 按照定位的方式移动盒子。
定位 = 定位模式 + 边偏移 。
定位模式用于指定一个元素在文档中的定位方式。边偏移则决定了该元素的最终位置。
- 定位模式
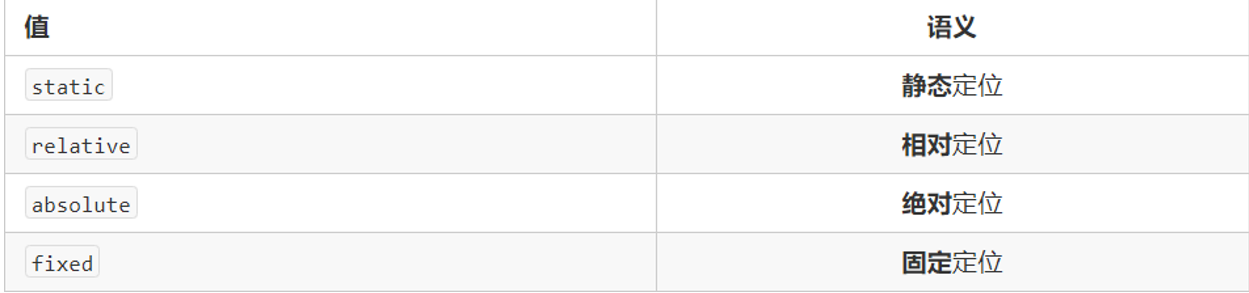
定位模式决定元素的定位方式 ,它通过 CSS 的 position 属性来设置,其值可以分为四个:

- 边偏移
边偏移就是定位的盒子移动到最终位置。有 top、bottom、left 和 right 4 个属性。

# 1.3 静态定位 static(了解)
静态定位是元素的默认定位方式,无定位的意思。
语法:
选择器 { position: static; } |
- 静态定位按照标准流特性摆放位置,它没有边偏移
- 静态定位在布局时很少用到
# 1.4 相对定位 relative(重要)
相对定位是元素在移动位置的时候,是相对于它原来的位置来说的(自恋型)。
语法:
选择器 { position: relative; } |
相对定位的特点:(务必记住)
- 它是相对于自己原来的位置来移动的(移动位置的时候参照点是自己原来的位置)。
- 原来在标准流的位置继续占有,后面的盒子仍然以标准流的方式对待它。因此,相对定位并没有脱标。它最典型的应用是给绝对定位当爹的。。。
# 1.5 绝对定位 absolute(重要)
绝对定位是元素在移动位置的时候,是相对于它祖先元素来说的(拼爹型)。
语法:
选择器 { position: absolute; } |
绝对定位的特点:(务必记住)
- 如果没有祖先元素或者祖先元素没有定位,则以浏览器为准定位(Document 文档)。
- 如果祖先元素有定位(相对、绝对、固定定位),则以最近一级的有定位祖先元素为参考点移动位置。
- 绝对定位不再占有原先的位置。(脱标)
所以绝对定位是脱离标准流的。
# 1.6 子绝父相的由来
这句话的意思是:子级是绝对定位的话,父级要用相对定位。
- 子级绝对定位,不会占有位置,可以放到父盒子里面的任何一个地方,不会影响其他的兄弟盒子。
- 父盒子需要加定位限制子盒子在父盒子内显示。
- 父盒子布局时,需要占有位置,因此父亲只能是相对定位。
这就是子绝父相的由来,所以相对定位经常用来作为绝对定位的父级。
总结: 因为父级需要占有位置,因此是相对定位, 子盒子不需要占有位置,则是绝对定位
当然,子绝父相不是永远不变的,如果父元素不需要占有位置,子绝父绝也会遇到。
# 1.7 固定定位 fixed (重要)
固定定位是元素固定于浏览器可视区的位置。主要使用场景: 可以在浏览器页面滚动时元素的位置不会改变。
语法:
选择器 { position: fixed; } |
固定定位的特点:(务必记住)
- 以浏览器的可视窗口为参照点移动元素。
- 跟父元素没有任何关系
- 不随滚动条滚动。
- 固定定位不在占有原先的位置。
固定定位也是脱标的,其实固定定位也可以看做是一种特殊的绝对定位。
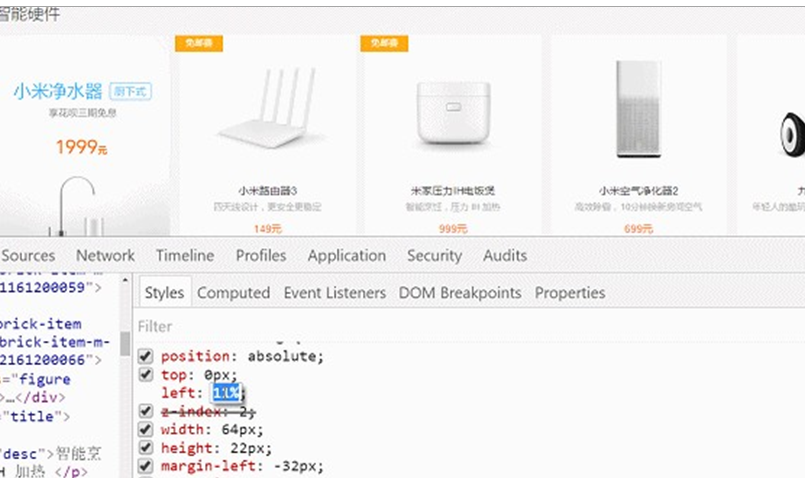
固定定位小技巧: 固定在版心右侧位置。
小算法:
- 让固定定位的盒子 left: 50%. 走到浏览器可视区(也可以看做版心) 的一半位置。
- 让固定定位的盒子 margin-left: 版心宽度的一半距离。 多走 版心宽度的一半位置就可以让固定定位的盒子贴着版心右侧对齐了。
# 1.8 粘性定位 sticky(了解)
粘性定位可以被认为是相对定位和固定定位的混合。 Sticky 粘性的
语法:
粘性定位的特点:
- 以浏览器的可视窗口为参照点移动元素(固定定位特点)
- 粘性定位占有原先的位置(相对定位特点)
- 必须添加 top 、left、right、bottom 其中一个才有效跟页面滚动搭配使用。 兼容性较差,IE 不支持。
# 1.9 定位的总结

- 一定记住 相对定位、固定定位、绝对定位 两个大的特点: 1. 是否占有位置(脱标否) 2. 以谁为基准点移动位置。
- 学习定位重点学会子绝父相。
# 1.10 定位叠放次序 z-index
在使用定位布局时,可能会出现盒子重叠的情况。此时,可以使用 z-index 来控制盒子的前后次序 (z 轴)
语法:
选择器 { z-index: 1; } |
- 数值可以是正整数、负整数或 0, 默认是 auto,数值越大,盒子越靠上
- 如果属性值相同,则按照书写顺序,后来居上
- 数字后面不能加单位
- 只有定位的盒子才有
z-index属性
# 1.11 定位的拓展
# 1. 绝对定位的盒子居中
加了绝对定位的盒子不能通过 margin:0 auto 水平居中,但是可以通过以下计算方法实现水平和垂直居中。
left: 50%;:让盒子的左侧移动到父级元素的水平中心位置。margin-left: -100px;:让盒子向左移动自身宽度的一半。
# 2. 定位特殊特性
绝对定位和固定定位也和浮动类似。
- 行内元素添加绝对或者固定定位,可以直接设置高度和宽度。
- 块级元素添加绝对或者固定定位,如果不给宽度或者高度,默认大小是内容的大小。
# 3. 脱标的盒子不会触发外边距塌陷
浮动元素、绝对定位 (固定定位)元素的都不会触发外边距合并的问题。
# 4. 绝对定位(固定定位)会完全压住盒子
浮动元素不同,只会压住它下面标准流的盒子,但是不会压住下面标准流盒子里面的文字(图片)
但是绝对定位(固定定位) 会压住下面标准流所有的内容。
浮动之所以不会压住文字,因为浮动产生的目的最初是为了做文字环绕效果的。 文字会围绕浮动元素

# 网页布局总结
通过盒子模型,清楚知道大部分 html 标签是一个盒子。
通过 CSS 浮动、定位 可以让每个盒子排列成为网页。
一个完整的网页,是标准流、浮动、定位一起完成布局的,每个都有自己的专门用法。
- 标准流
可以让盒子上下排列或者左右排列,垂直的块级盒子显示就用标准流布局。
- 浮动
可以让多个块级元素一行显示或者左右对齐盒子,多个块级盒子水平显示就用浮动布局。
- 定位
定位最大的特点是有层叠的概念,就是可以让多个盒子前后叠压来显示。如果元素自由在某个盒子内移动就用定位布局。
# 元素的显示与隐藏
类似网站广告,当我们点击关闭就不见了,但是我们重新刷新页面,会重新出现!本质:让一个元素在页面中隐藏或者显示出来。
- display 显示隐藏
- visibility 显示隐藏
- overflow 溢出显示隐藏
# 4.1 display 属性
display 属性用于设置一个元素应如何显示。
- display: none ;隐藏对象
- display:block ;除了转换为块级元素之外,同时还有显示元素的意思 display 隐藏元素后,不再占有原来的位置。
后面应用及其广泛,搭配 JS 可以做很多的网页特效。
# 4.2 visibility 可见性
visibility 属性用于指定一个元素应可见还是隐藏。
visibility:visible ;元素可视visibility:hidden;元素隐藏
visibility 隐藏元素后,继续占有原来的位置。
如果隐藏元素想要原来位置, 就用 visibility:hidden
如果隐藏元素不想要原来位置, 就用 display:none (用处更多 重点)
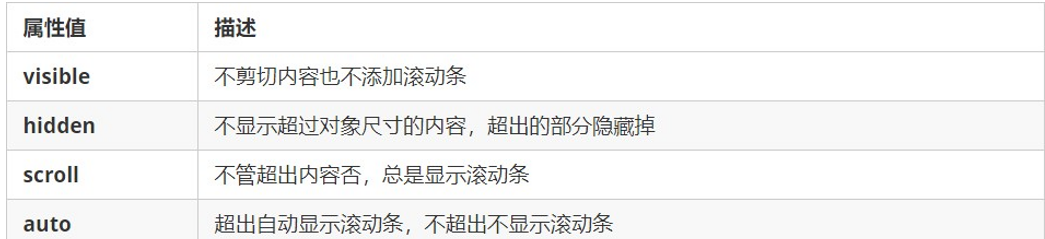
# 4.3 overflow 溢出
overflow 属性指定了如果内容溢出一个元素的框(超过其指定高度及宽度) 时,会发生什么。

一般情况下,我们都不想让溢出的内容显示出来,因为溢出的部分会影响布局。但是如果有定位的盒子, 请慎用 overflow:hidden 因为它会隐藏多余的部分。
- display 显示隐藏元素 但是不保留位置
- visibility 显示隐藏元素 但是保留原来的位置
- overflow 溢出显示隐藏 但是只是对于溢出的部分处理
# flex 布局
Flex 是 Flexible Box 的缩写,意为 “弹性布局” 或者 “弹性盒子”,是 CSS3 中的一种新的布局模式,可以简便、完整、响应式地实现各种页面布局,当页面需要适应不同的屏幕大小以及设备类型时非常适用。目前,几乎所有的浏览器都支持 Flex 布局。
# 1. 基本概念
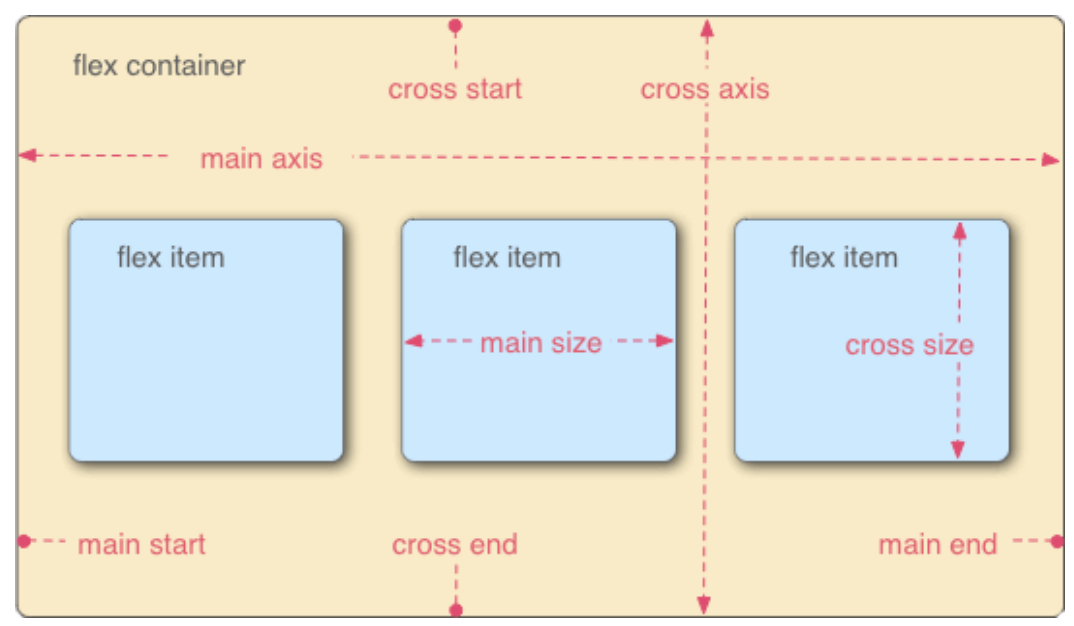
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称 “容器”。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称 “项目”。容器默认存在两根轴,分别为水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置叫做 main start,结束位置叫做 main end;交叉轴的开始位置叫做 cross start,结束位置叫做 cross end。项目默认沿主轴排列。单个项目占据的主轴空间叫做 main size,占据的交叉轴空间叫做 cross size。如下图所示:

提示:您可以通过将元素的 display 属性设置为 flex(生成块级 flex 容器)或 inline-flex(生成类似 inline-block 的行内块级 flex 容器)。当一个元素设置了 Flex 布局以后,其子元素的 float、clear 和 vertical-align 等属性将失效。
CSS 中提供了以下属性来实现 Flex 布局:

按照作用范围的不同,这些属性可以分为两类,分别为容器属性(flex-direction、flex-wrap、flex-flow、justify-content、align-items、align-content)和项目属性(order、align-self、flex、flex-grow、flex-shrink、flex-basis)。下面就来介绍一下这些属性的使用。
容器属性是指定义在容器上的,同时 display: flex; 也是定义在容器上的
# 2. 容器属性
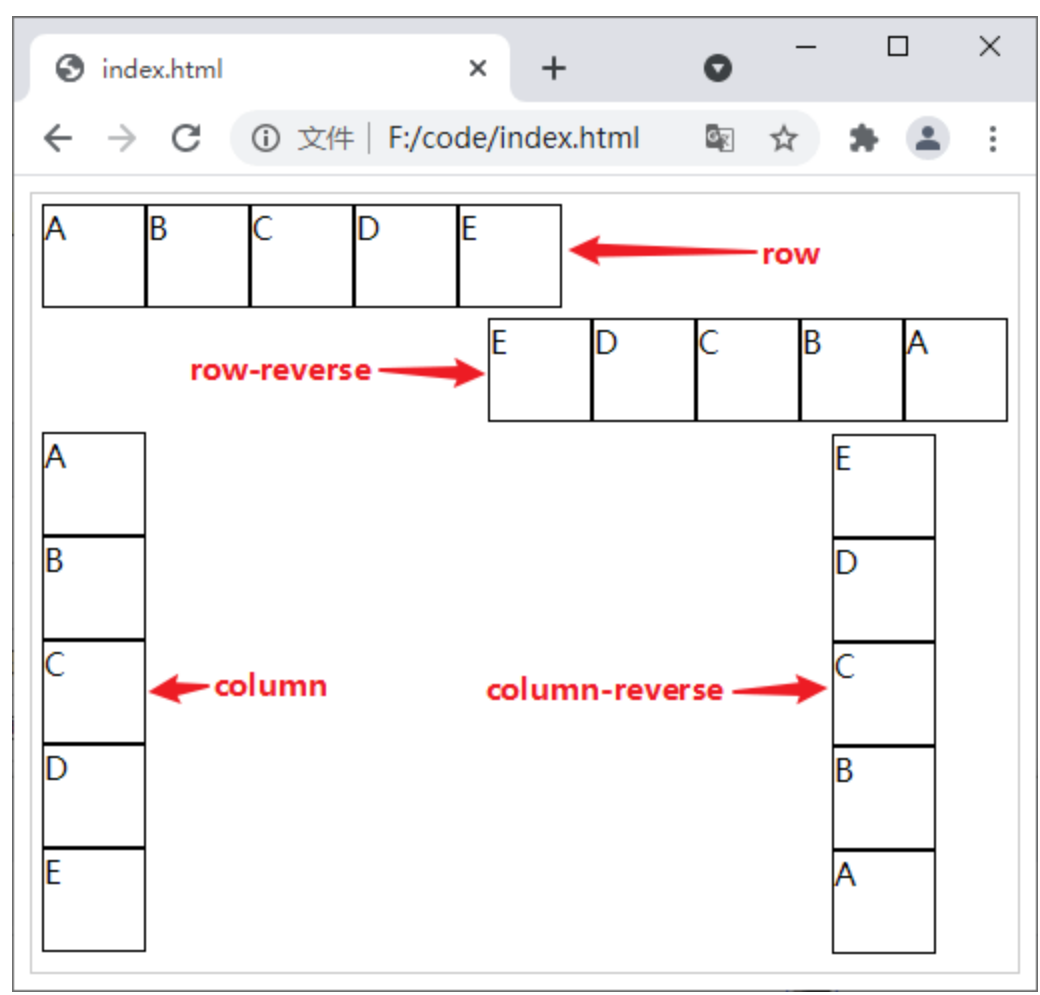
# 1) flex-direction
flex-direction 属性用来决定主轴的方向(即项目的排列方向),属性的可选值如下:

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
#main { | |
border: 1px solid #CCC; | |
padding: 5px; | |
position: relative; | |
} | |
.row, .row_reverse, .column, .column_reverse{ | |
display: flex; | |
margin-bottom: 5px; | |
} | |
.row { | |
flex-direction: row; | |
} | |
.row_reverse { | |
flex-direction: row-reverse; | |
} | |
.column { | |
flex-direction: column; | |
} | |
.column_reverse { | |
flex-direction: column-reverse; | |
position: absolute; | |
top: 120px; | |
left: 400px; | |
} | |
.row div, .row_reverse div, .column div, .column_reverse div { | |
width: 50px; | |
height: 50px; | |
border: 1px solid black; | |
} | |
</style> | |
</head> | |
<body> | |
<div id="main"> | |
<div class="row"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
<div class="row_reverse"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
<div class="column"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
<div class="column_reverse"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
</div> | |
</body> | |
</html> |
运行结果如下图所示:

# 2) flex-wrap
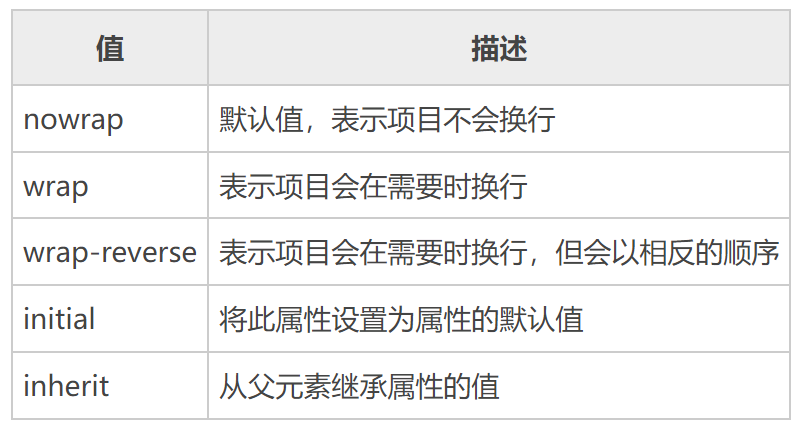
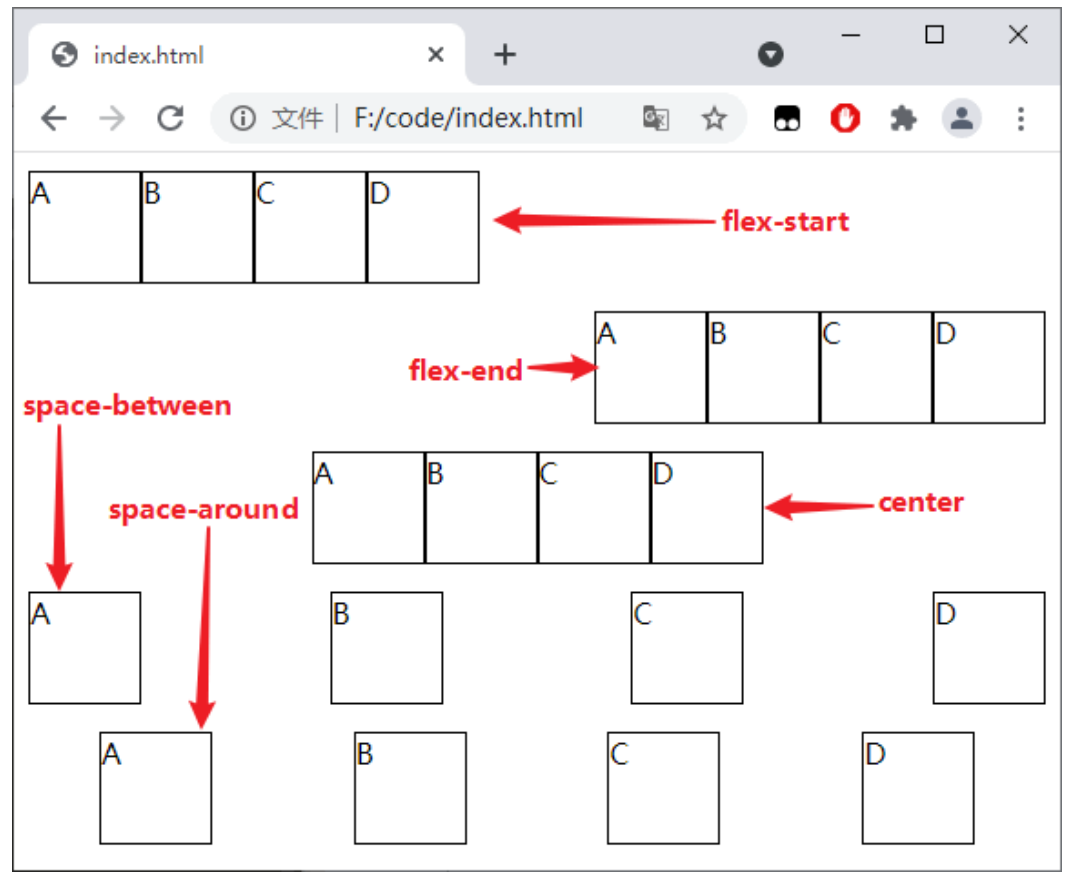
flex-wrap 属性用来设置当弹性盒子的子元素(项目)超出父容器时是否换行,属性的可选值如下

示例代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
#main { | |
border: 1px solid #CCC; | |
padding: 5px; | |
} | |
.nowrap, .wrap, .wrap_reverse { | |
display: flex; | |
flex-direction: row; | |
margin-bottom: 15px; | |
} | |
.nowrap { | |
flex-wrap: nowrap; | |
} | |
.wrap { | |
flex-wrap: wrap; | |
} | |
.wrap_reverse { | |
flex-wrap: wrap-reverse; | |
} | |
.nowrap div, .wrap div, .wrap_reverse div { | |
width: 70px; | |
height: 50px; | |
border: 1px solid black; | |
} | |
</style> | |
</head> | |
<body> | |
<div id="main"> | |
<div class="nowrap"> | |
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div> | |
</div> | |
<div class="wrap"> | |
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div> | |
</div> | |
<div class="wrap_reverse"> | |
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div> | |
</div> | |
</div> | |
</body> | |
</html> |
运行结果如下图所示

# 3) flex-flow
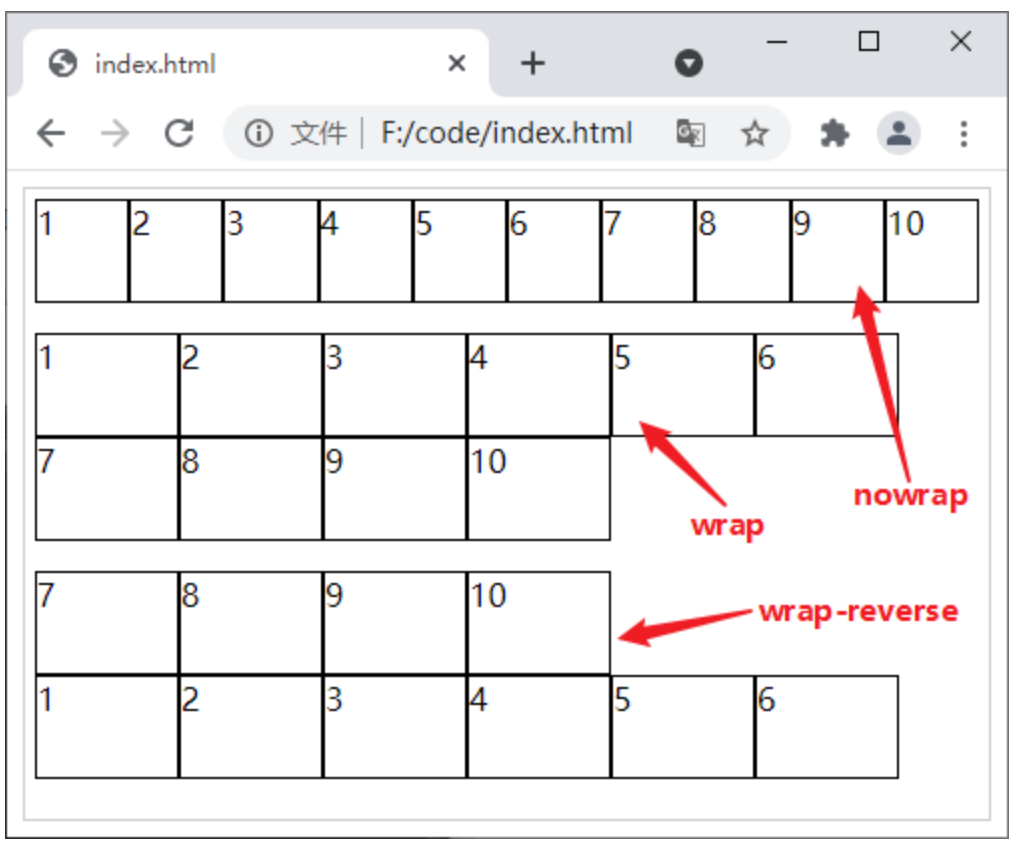
flex-flow 属性是 flex-direction 和 flex-wrap 两个属性的简写,语法格式如下:
flex-flow: flex-direction flex-wrap; |
示例代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
.flex_flow { | |
display: flex; | |
flex-flow: row-reverse wrap; | |
} | |
.flex_flow div { | |
width: 60px; | |
height: 60px; | |
margin-bottom: 5px; | |
border: 1px solid black; | |
} | |
</style> | |
</head> | |
<body> | |
<div class="flex_flow"> | |
<div>1</div><div>2</div><div>3</div><div>4</div><div>5</div><div>6</div><div>7</div><div>8</div><div>9</div><div>10</div> | |
</div> | |
</body> | |
</html> |
运行结果如下图所示:

# 4) justify-content
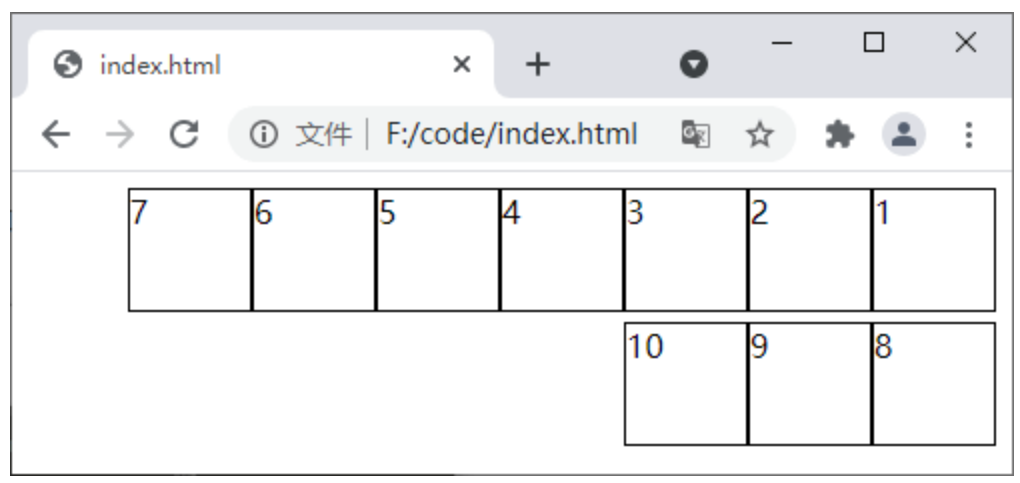
justify-content 属性用于设置弹性盒子中元素在主轴(横轴)方向上的对齐方式,属性的可选值如下:

示例代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
.flex { | |
display: flex; | |
flex-flow: row wrap; | |
margin-top: 10px; | |
} | |
.flex div { | |
width: 60px; | |
height: 60px; | |
margin-bottom: 5px; | |
border: 1px solid black; | |
} | |
.flex-start { | |
justify-content: flex-start; | |
} | |
.flex-end { | |
justify-content: flex-end; | |
} | |
.center { | |
justify-content: center; | |
} | |
.space-between { | |
justify-content: space-between; | |
} | |
.space-around { | |
justify-content: space-around; | |
} | |
</style> | |
</head> | |
<body> | |
<div class="flex flex-start"> | |
<div>A</div><div>B</div><div>C</div><div>D</div> | |
</div> | |
<div class="flex flex-end"> | |
<div>A</div><div>B</div><div>C</div><div>D</div> | |
</div> | |
<div class="flex center"> | |
<div>A</div><div>B</div><div>C</div><div>D</div> | |
</div> | |
<div class="flex space-between"> | |
<div>A</div><div>B</div><div>C</div><div>D</div> | |
</div> | |
<div class="flex space-around"> | |
<div>A</div><div>B</div><div>C</div><div>D</div> | |
</div> | |
</body> | |
</html> |
运行结果如下图所示:

# 5) align-items
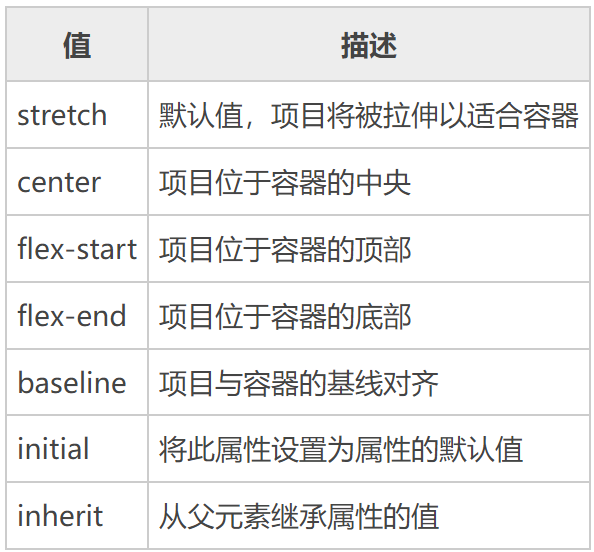
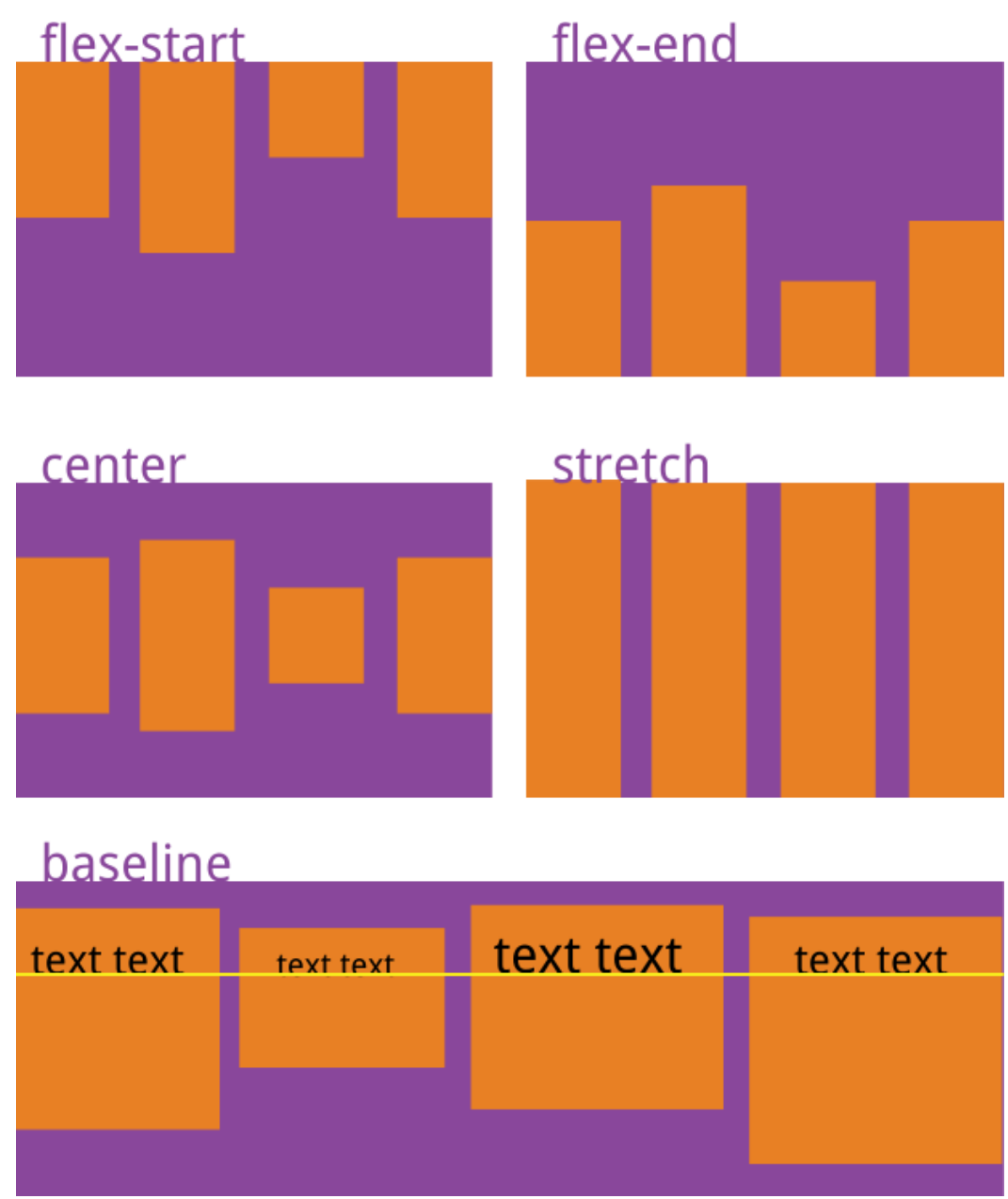
align-items 属性用来设置弹性盒子中元素在侧轴(纵轴)方向上的对齐方式,属性的可选值如下:

几个属性值的效果如下图所示:

# 6) align-content
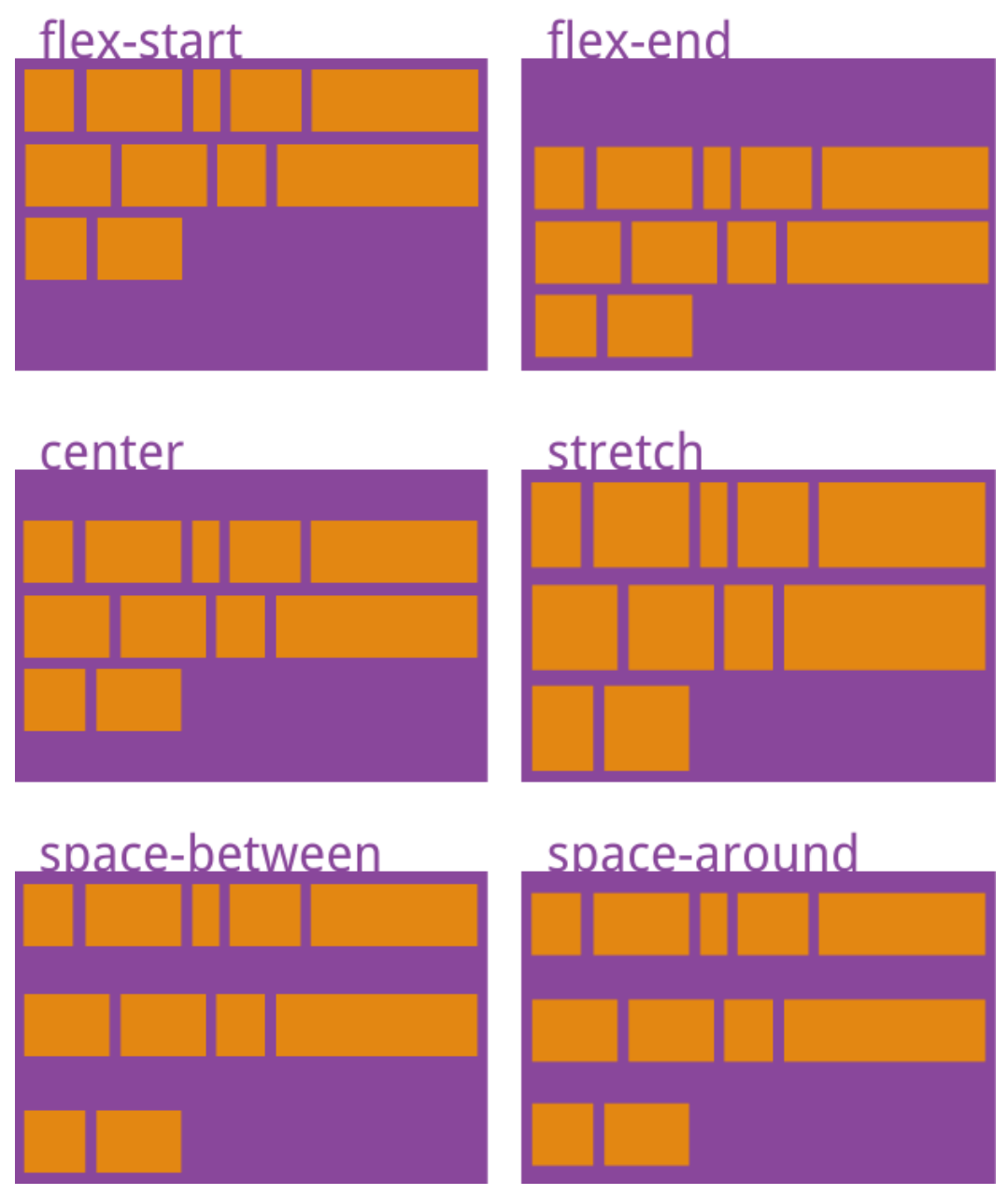
align-content 属性与 justify-content 属性类似,可以在弹性盒子的侧轴还有多余空间时调整容器内项目的对齐方式,属性的可选值如下:

几个属性值的效果如下图所示:

# 3. 项目属性
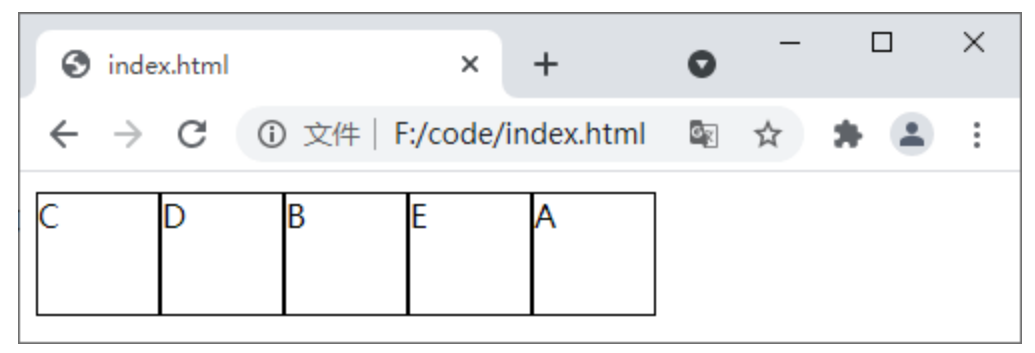
# 1) order
order 属性用来设置项目在容器中出现的顺序,您可以通过具体的数值来定义项目在容器中的位置,属性的语法格式如下:
order: number; |
其中 number 就是项目在容器中的位置,默认值为 0。
示例代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
.flex { | |
display: flex; | |
flex-flow: row wrap; | |
margin-top: 10px; | |
} | |
.flex div { | |
width: 60px; | |
height: 60px; | |
margin-bottom: 5px; | |
border: 1px solid black; | |
} | |
.flex div:nth-child(1) { | |
order: 5; | |
} | |
.flex div:nth-child(2) { | |
order: 3; | |
} | |
.flex div:nth-child(3) { | |
order: 1; | |
} | |
.flex div:nth-child(4) { | |
order: 2; | |
} | |
.flex div:nth-child(5) { | |
order: 4; | |
} | |
</style> | |
</head> | |
<body> | |
<div class="flex"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
</body> | |
</html> |
运行结果如下图所示:

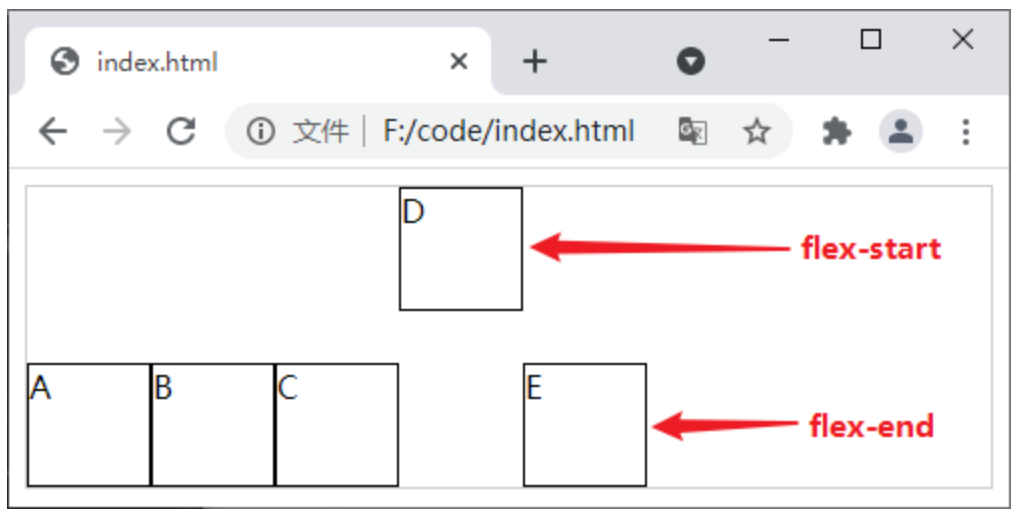
# 2) align-self
align-self 属性允许您为某个项目设置不同于其它项目的对齐方式,该属性可以覆盖 align-items 属性的值。align-self 属性的可选值如下:

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
.flex { | |
display: flex; | |
flex-flow: row wrap; | |
align-items: flex-end; | |
border: 1px solid #CCC; | |
height: 150px; | |
} | |
.flex div { | |
width: 60px; | |
height: 60px; | |
border: 1px solid black; | |
} | |
.flex div:nth-child(4) { | |
align-self: flex-start; | |
} | |
</style> | |
</head> | |
<body> | |
<div class="flex"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
</body> | |
</html> |

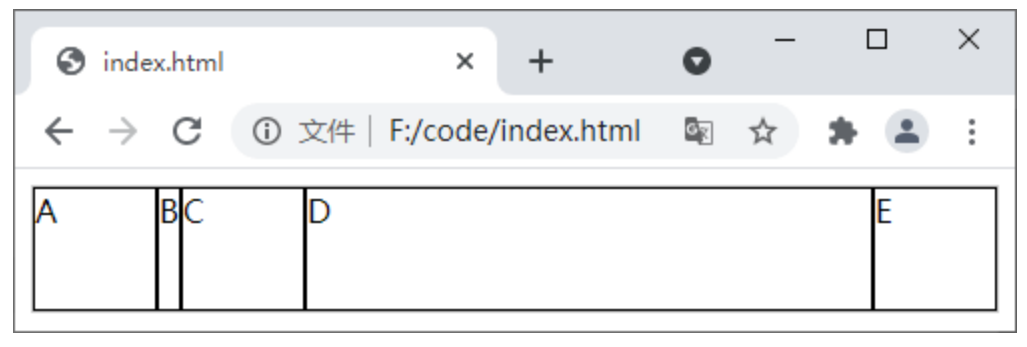
# 3) flex
flex 属性是 flex-grow、flex-shrink 和 flex-basis 三个属性的简写,语法格式如下:
flex: flex-grow flex-shrink flex-basis;
参数说明如下:
- flex-grow:(必填参数)一个数字,用来设置项目相对于其他项目的增长量,默认值为 0;
- flex-shrink:(选填参数)一个数字,用来设置项目相对于其他项目的收缩量,默认值为 1;
- flex-basis:(选填参数)项目的长度,合法值为 auto(默认值,表示自动)、inherit(表示从父元素继承该属性的值) 或者以具体的值加 "%"、"px"、"em" 等单位的形式。
另外,flex 属性还有两个快捷值,分别为 auto(1 1 auto)和 none(0 0 auto)。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<style> | |
.flex { | |
display: flex; | |
flex-flow: row wrap; | |
align-items: flex-end; | |
border: 1px solid #CCC; | |
} | |
.flex div { | |
width: 60px; | |
height: 60px; | |
border: 1px solid black; | |
} | |
.flex div:nth-child(2) { | |
flex:0; | |
} | |
.flex div:nth-child(4) { | |
flex:1 1 auto; | |
} | |
</style> | |
</head> | |
<body> | |
<div class="flex"> | |
<div>A</div><div>B</div><div>C</div><div>D</div><div>E</div> | |
</div> | |
</body> | |
</html> |

另外,除了可以使用 flex 属性外,您也可以使用 flex-grow、flex-shrink、flex-basis 几个属性来分别设置项目的增长量、收缩量以及项目长度,例如:
.flex div:nth-child(4) { | |
flex-grow: 1; | |
flex-shrink: 1; | |
flex-basis: auto; | |
/* 等同于 flex:1 1 auto; */ | |
} |