# 交互组件
常用的交互组件有:
- 标题组件(title)
- 图例组件(legend)
- 视觉映射组件(visualMap)
- 数据区域缩放组件(dataZoom)
- 时间线组件(timeline)
# title
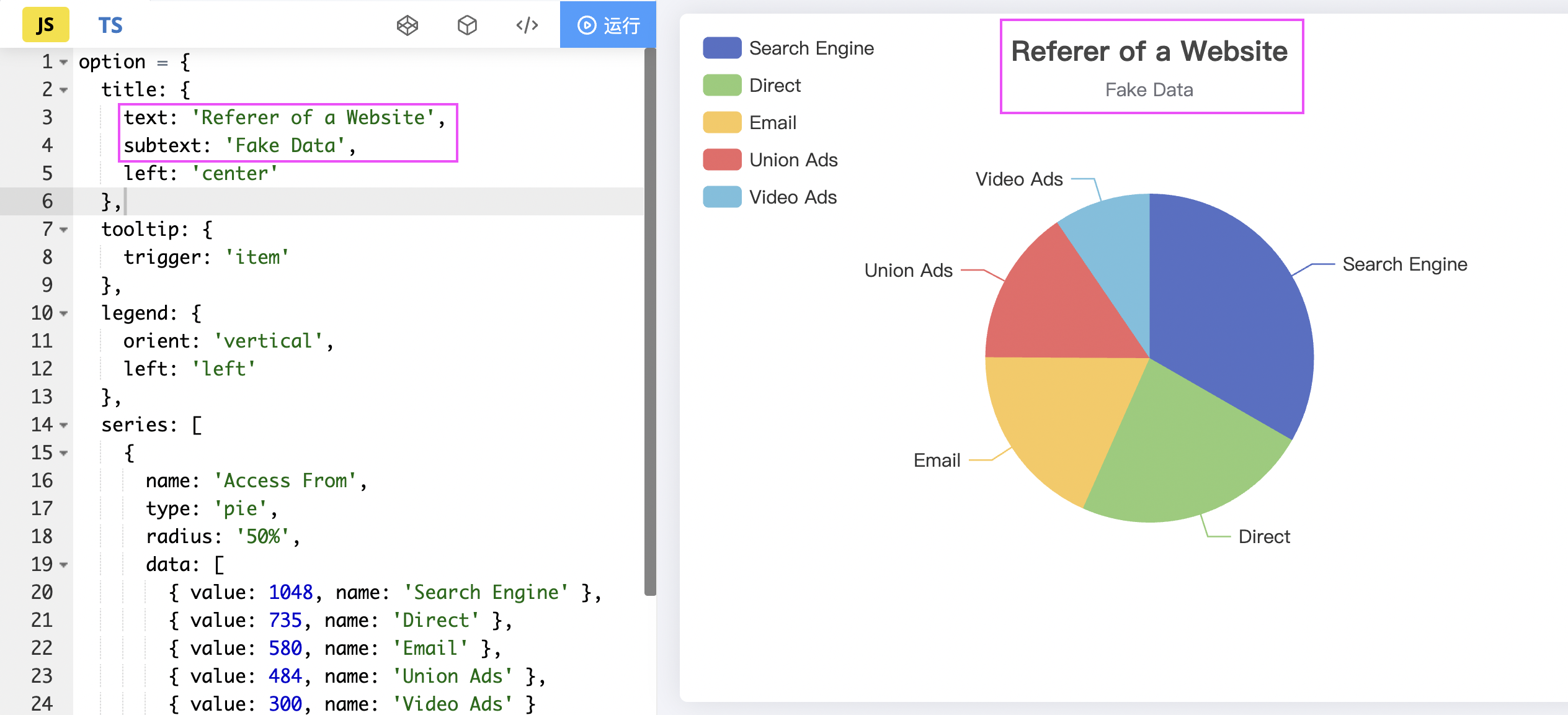
title 用于配制整个折线图的标题,其包含主标题(text)和副标题(subtext)。
例如官网上某站点用户 Access From 的示例。

# legend
legend 展现了不同系列的标记(symbol),颜色和名字。可以通过点击图例控制哪些系列不显示。
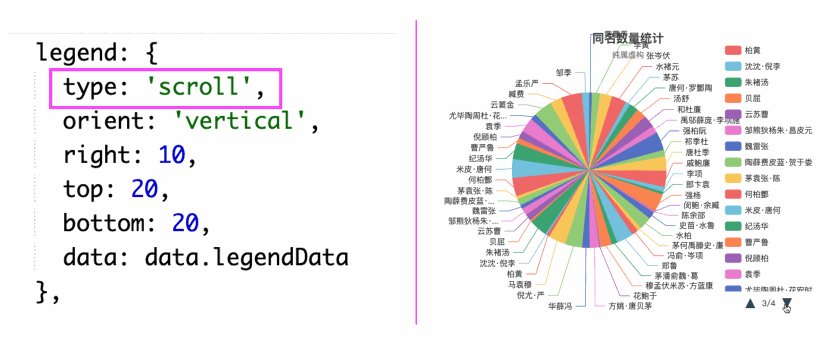
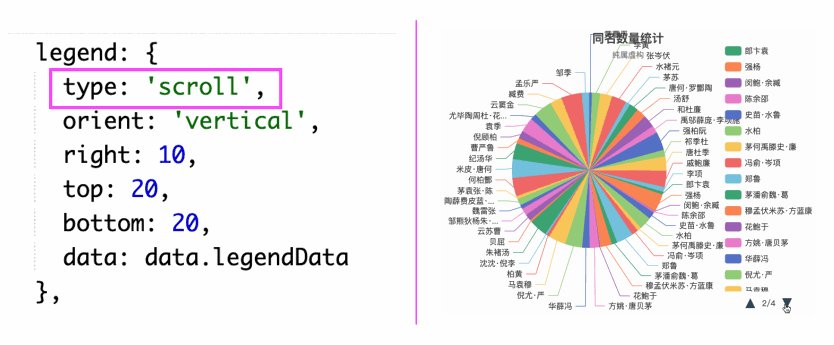
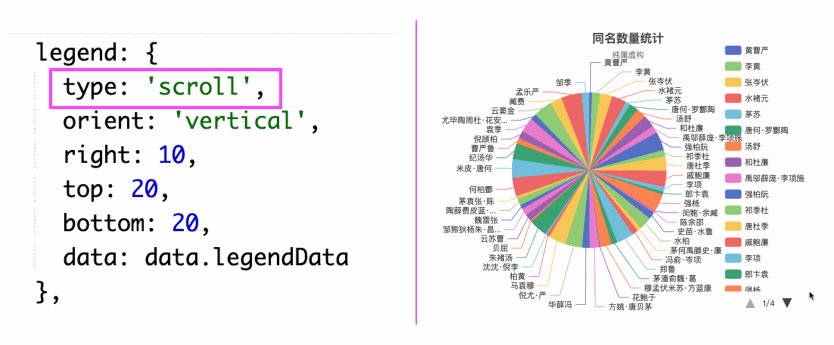
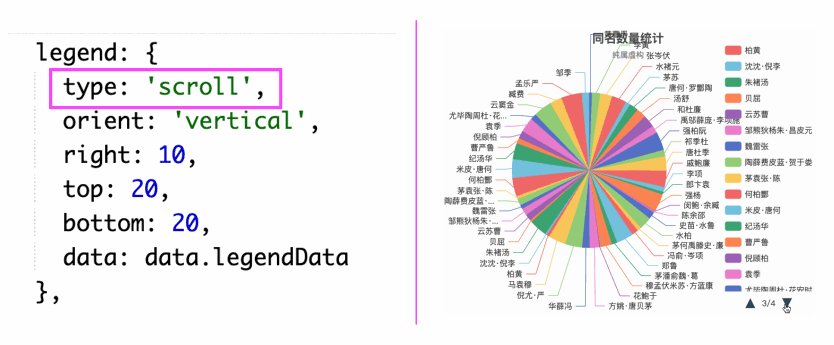
当图例数量过多时,我们可以使用 legend.type 设置可滚动图例。例如官网上可滚动的图例的示例。

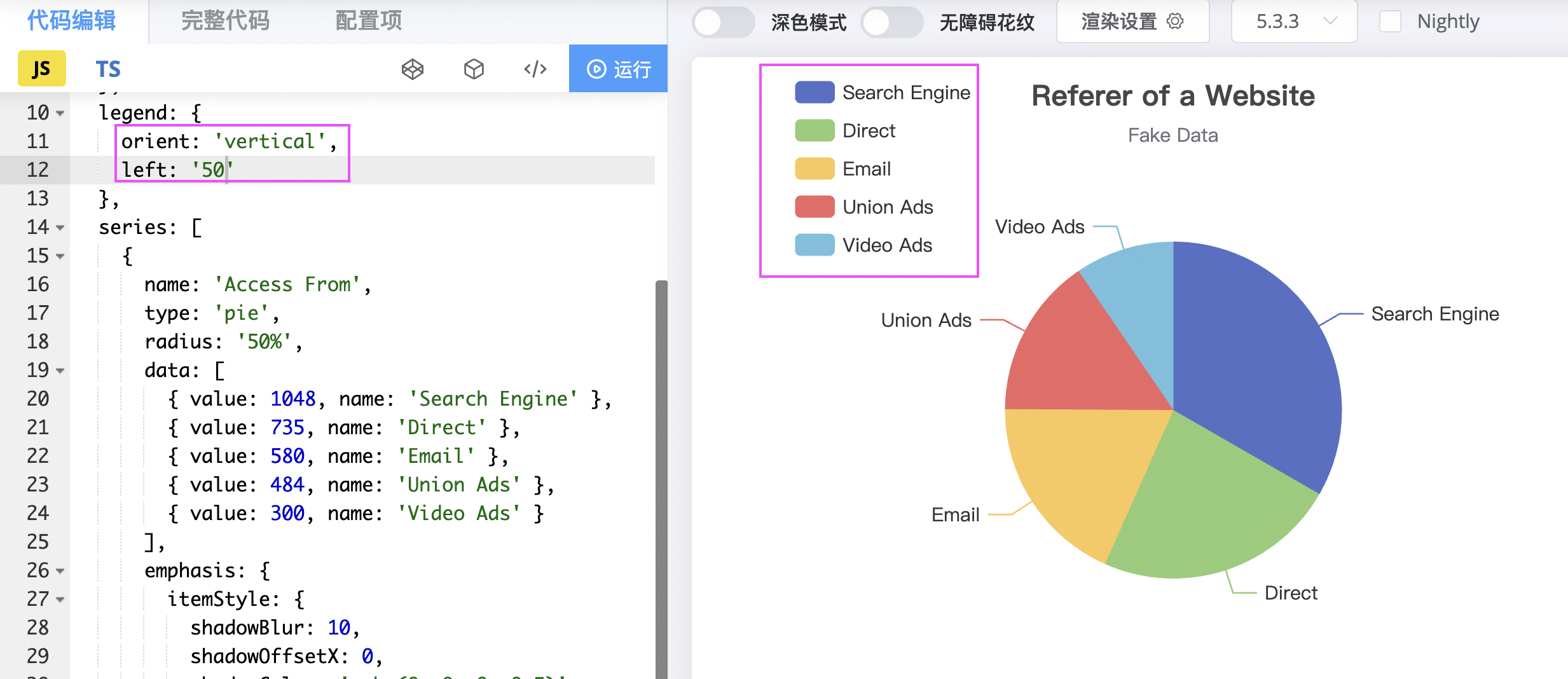
通过 legend.orient 可以设置图例的布局朝向,其默认值为水平(horizontal),可以修改为垂直(vertical)。
通过 legend.top 、 legend.bottom 、 legend.left 、 legend.right 设置图例距离容器上下左右的距离。
例如官网上某站点用户 Access From 的示例。

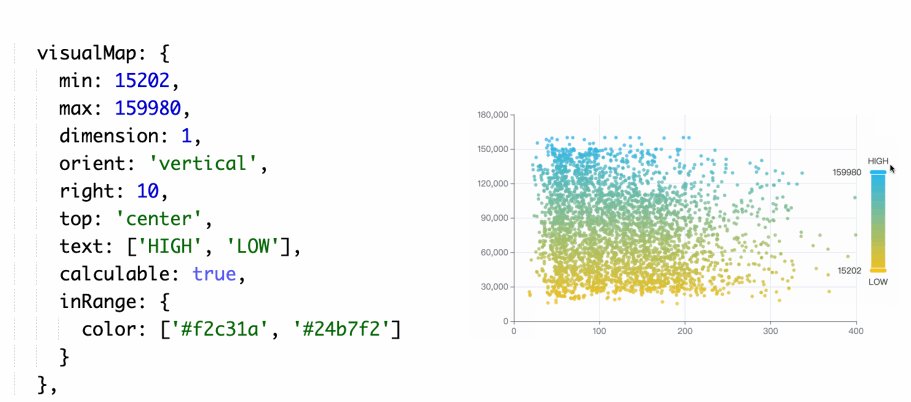
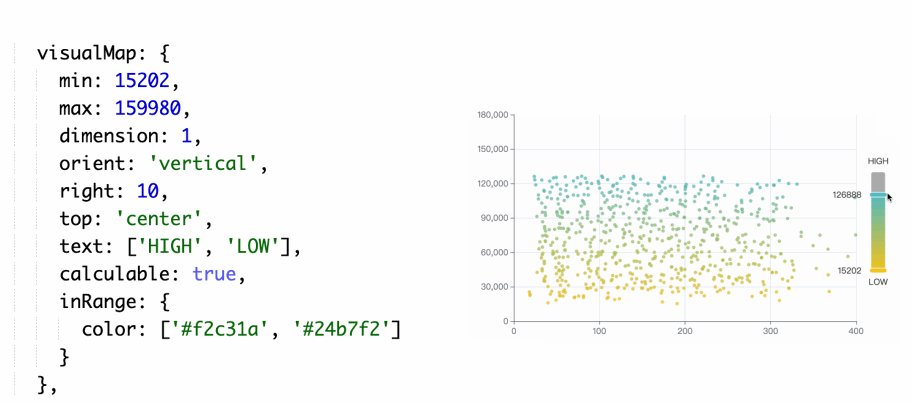
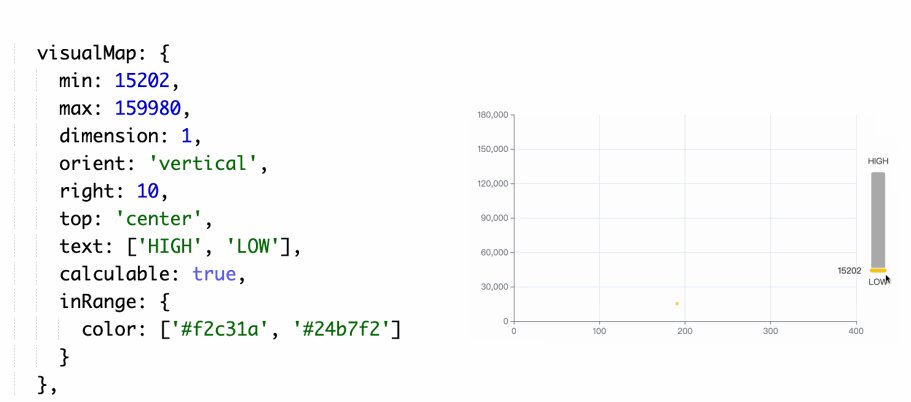
# visualMap
visualMap 是视觉映射组件,用来进行视觉编码,也就是将数据映射到视觉元素。
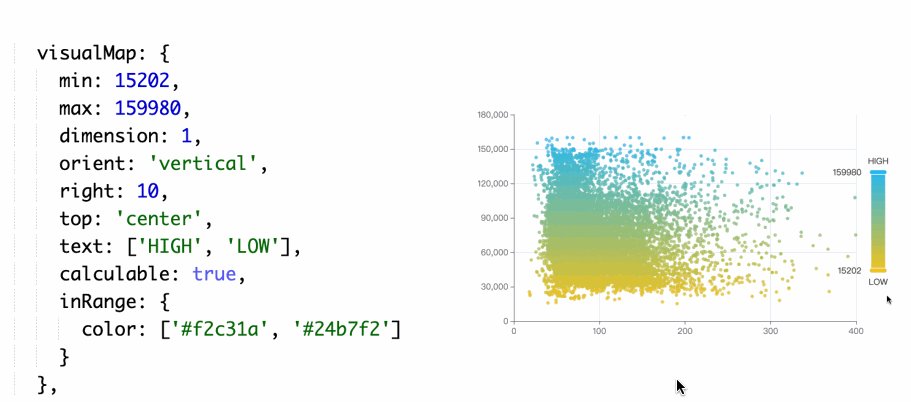
通过 visualMap.min 和 visualMap.max 可以指定 visualMap 组件的最小值和最大值。
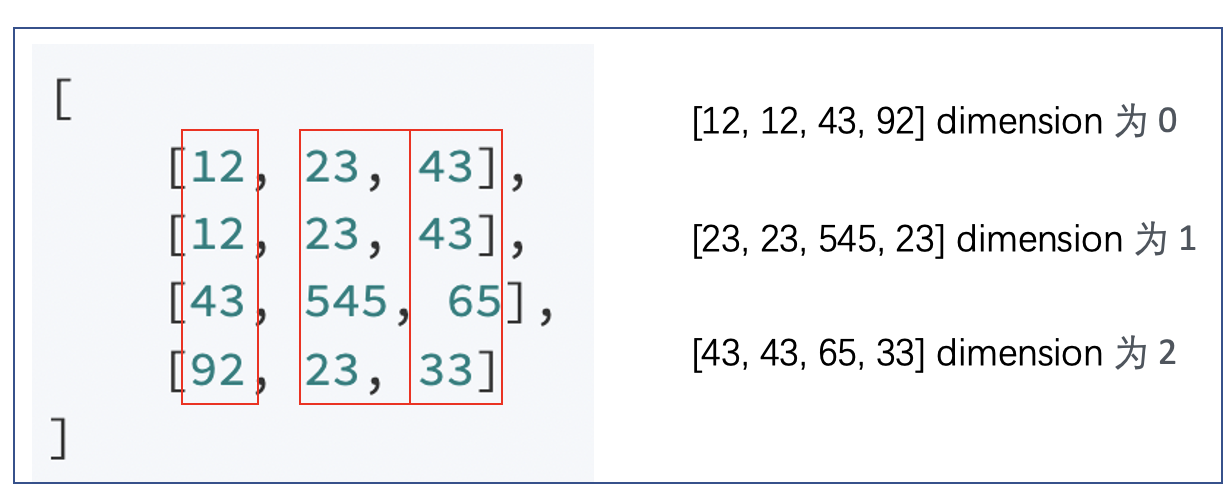
通过 visualMap.dimension 可以到指定数据的维度,也就是说使用哪个维度的数据去映射到 visualMap 组件上(其默认映射数据的最后一列)。数据的每一列为一个维度,可以看一看下面这个图。

通过 visualMap.orient 设置 visualMap 组件的放置方向(其默认为垂直 vertical),可以设置为水平 horizontal。
通过 visualMap.top 、 visualMap.bottom 、 visualMap.left 、 visualMap.right 可以设置 visualMap 组件距离容器上下左右的位置。
通过 visualMap.text 设置 visualMap 组件两端的文字。
通过 visualMap.calculable 设置是否显示拖拽手柄。
通过 visualMap.inRange 来定义选中范围中的视觉元素,可选的视觉元素中最常用的是 color,用于设置图元的颜色。
例如官网上流式渲染和视觉映射操作的示例。

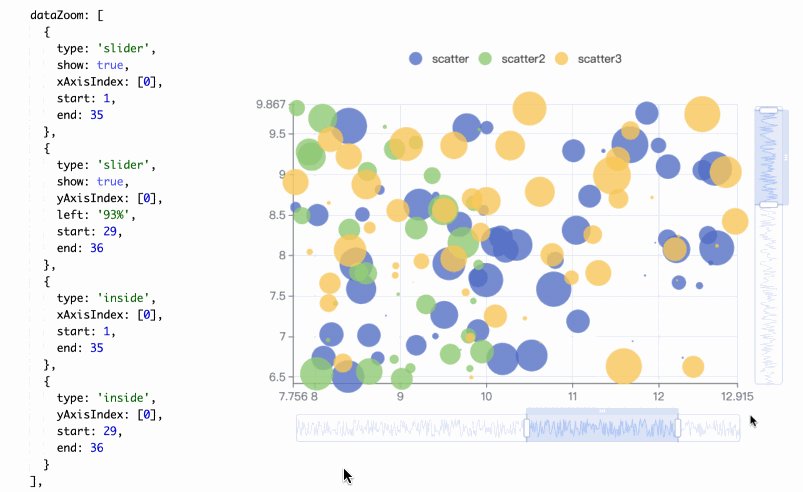
# dataZoom
dataZoom 用于区域缩放,从而能自由关注细节的数据信息,或者概览数据整体,或者去除离群点的影响。
常见有两种类型,分为:
- 内置型数据区域缩放组件(dataZoom-inside):内置在坐标系中,用户可以通过鼠标拖拽、鼠标滚轮、手指滑动(触屏上)来缩放或漫游坐标系。
- 滑动条型数据区域缩放组件(dataZoom-slider):有单独的滑动条,用户可以在滑动条上进行缩放或漫游。
我们来说一说该组件常用的配置项。
通过 dataZoom.type 可以设置缩放组件的类型,一般值为 slider、inside。
通过 dataZoom.xAxisIndex 和 dataZoom.yAxisIndex 可以设置组件控制的 x 轴和 y 轴。
通过 dataZoom.start 和 dataZoom.end 可以设置数据窗口范围的开始百分比和结束百分比。
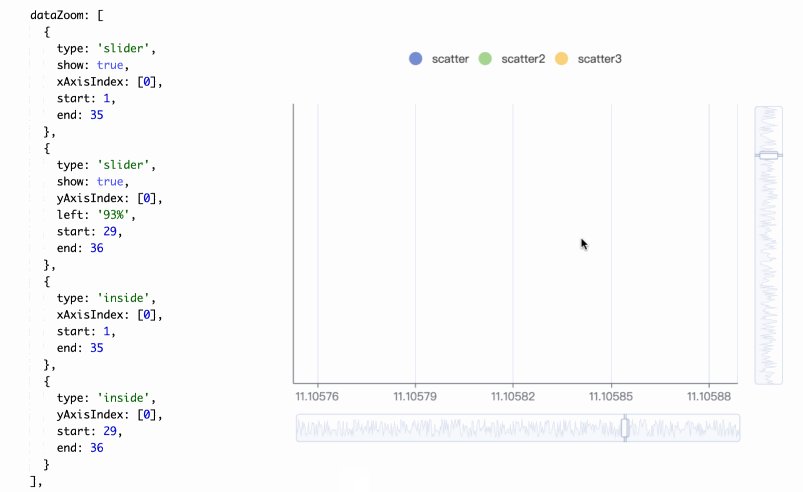
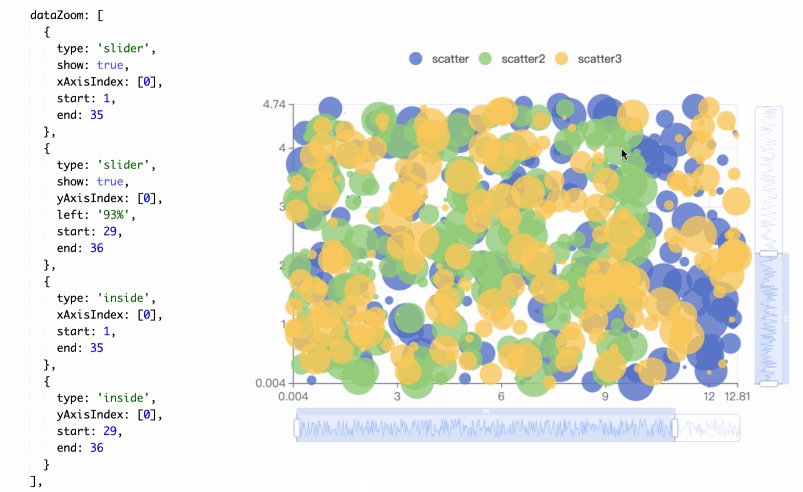
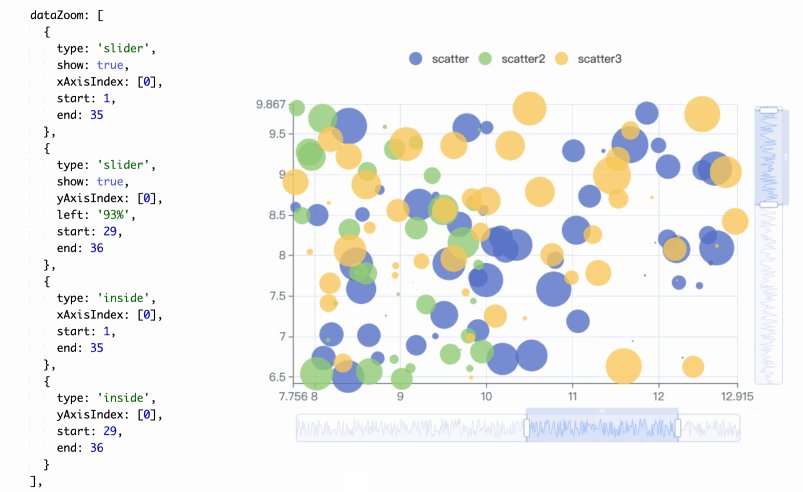
例如官网上缩放散点图的示例。

# timeline
timeline 用于在多个 ECharts option 之间进行切换、播放等功能。
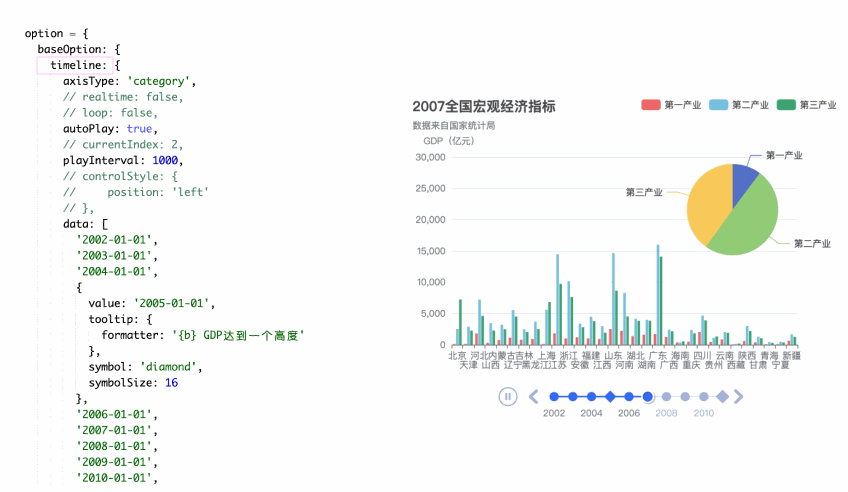
例如官网上宏观经济指标图的示例。

本节实验简单为大家介绍了 ECharts 中常见的交互组件:
- 标题组件(title)
- 图例组件(legend)
- 视觉映射组件(visualMap)
- 数据区域缩放组件(dataZoom)
- 时间线组件(timeline)
# 异步数据加载
在前面的学习中,已经给大家介绍了如何使用 ECharts 绘制基本的图表,同学们有没有发现图表上的数据我们是直接填入 setOption 配置项中的,那么当我们数据量很大的时候,这样的写法是不是有点阔怕
本节实验的内容就为大家解决这个问题,通过使用 jQuery 等工具异步获取数据,并填入 setOption 中。
快跟我一起进入实验吧~
# 知识点
- 数据加载
- 数据更新
# 数据加载
本文我们基于 jQuery 来获取数据。
我们直接通过一个例子来为大家演示如何获取数据,并填入 setOption 中。
思路如下:
- 数据要单独放入 .json 文件中。
- 使用 jQuery 中的 get 方法来获取数据。
首先,使用以下命令获取实验需要的 .json 文件。
wget https://labfile.oss.aliyuncs.com/courses/10532/data.json |
使用以下命令获取 ECharts 和 jQuery 文件。
wget https://labfile.oss.aliyuncs.com/courses/5788/echarts.js | |
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js |
获取了图表需要的数据后,我们使用 jQuery 中的 get 方法来获取 data.json 文件中的数据。回忆一下,语法格式如下:
$.get(url, data, callback(data, status, xhr), dataType); |
然后,新建一个 index.html 文件,在文件中写入以下内容:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<script src="echarts.js"></script> | |
<script src="jquery-3.6.0.min.js"></script> | |
<title>异步加载数据</title> | |
</head> | |
<body> | |
<div id="main" style="width:600px; height:400px;"></div> | |
<script type="text/javascript"> | |
var myChart = echarts.init(document.getElementById("main")); | |
$.get( | |
"data.json", | |
function (data) { | |
myChart.setOption({ | |
title: { | |
text: "电影类型", | |
left: "center", | |
}, | |
tooltip: { | |
trigger: "item", | |
}, | |
legend: { | |
orient: "vertical", | |
left: "left", | |
}, | |
series: [ | |
{ | |
type: "pie", | |
radius: "55%", | |
data: data.data_pie, // 数据 | |
}, | |
], | |
}); | |
}, | |
"json" | |
); | |
</script> | |
</body> | |
</html> |
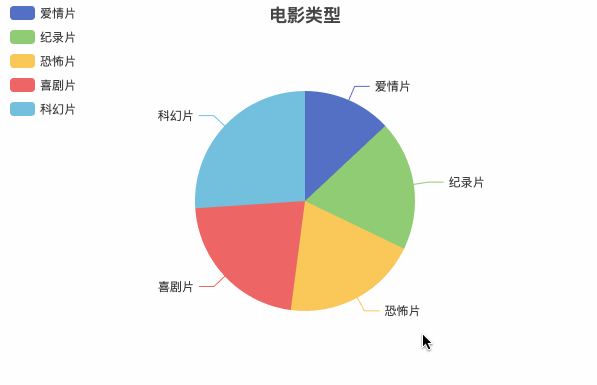
效果如下:

在上面代码中,使用 AJAX 中的 get 方法请求了 data.json 文件中的数据,在其回调函数里,绘制了一个饼形图,使用 data.data_pie 填入了请求成功的数据。
到这里我们已经实现了一个简单的数据加载,但是有一个新的问题值得我们去思考。其实日常生活中,这些数据都是动态变换的,那么我们怎么让图表随着数据的变化而变换呢?
# 数据更新
从上面的学习中我们知道了,数据的加载都是在 setOption 配置项中完成的。
其实除了加载数据,设置图表实例的配置项、数据、万能接口、所有参数和数据的修改都可以通过 setOption 来完成,ECharts 会合并新的参数和数据,然后刷新图表。如果开启动画配置项的话,ECharts 会找到两组数据之间的差异,然后通过合适的动画去表现数据的变化。
下面我们来看个例子。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<script src="echarts.js"></script> | |
<script src="jquery-3.6.0.min.js"></script> | |
<title>更新数据</title> | |
</head> | |
<body> | |
<div id="main" style="width:600px; height:400px;"></div> | |
<!-- 绑定点击事件 updateData--> | |
<button onclick="updateData()">更新数据</button> | |
<script type="text/javascript"> | |
var nums = [25, 5, 4, 35, 12, 30]; | |
var myChart = echarts.init(document.getElementById("main")); | |
option = { | |
xAxis: { | |
type: "category", | |
data: ["喜剧片", "恐怖片", "爱情片", "科幻片", "纪录片", "动画片"], | |
}, | |
yAxis: { | |
type: "value", | |
}, | |
series: [ | |
{ | |
data: nums, | |
type: "bar", | |
}, | |
], | |
}; | |
myChart.setOption(option); | |
function updateData() { | |
// 生成随机数 | |
var num = Math.floor(Math.random() * 10); | |
for (var i in nums) { | |
nums[i] = nums[i] + num; | |
} | |
myChart.setOption(option); // 绘制新图表 | |
} | |
</script> | |
</body> | |
</html> |
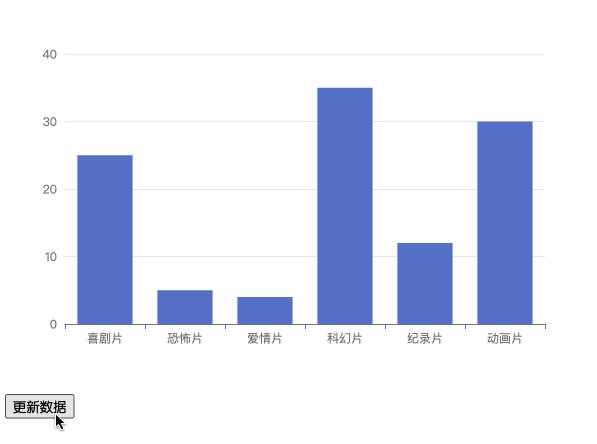
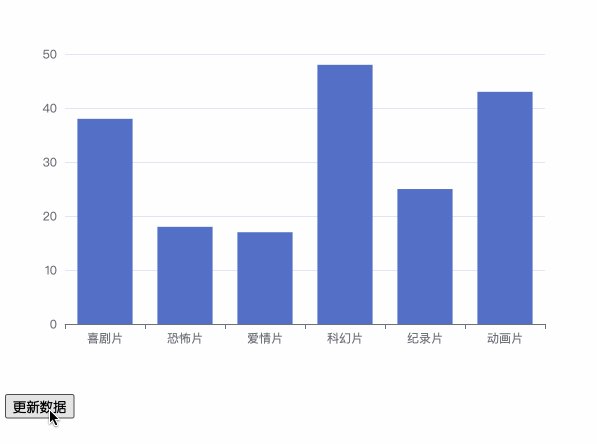
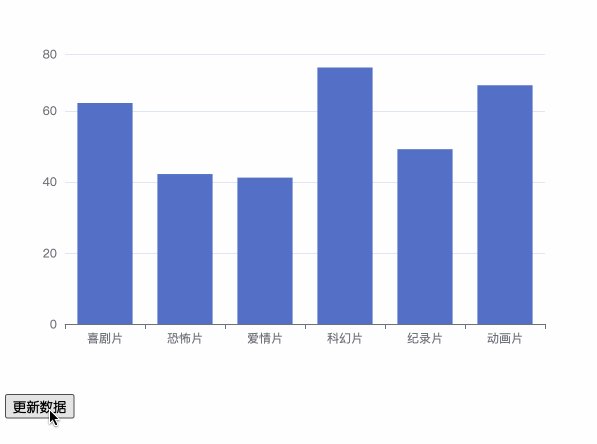
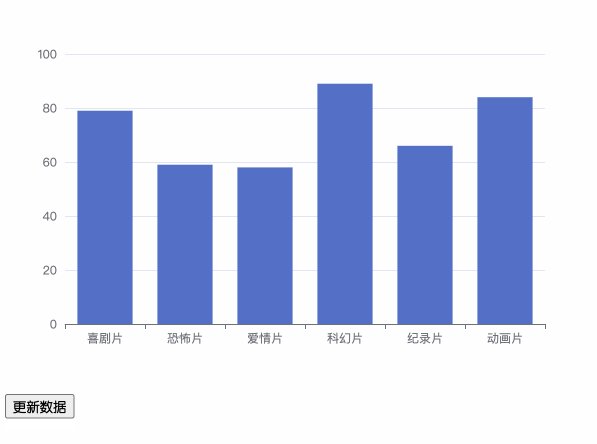
效果如下所示:

在上面的代码中,我们通过页面上按钮的点击事件触发 updateData 函数,在该函数中我们使用 Math.random() 生成随机数,然后加到 nums 数组中的每一项数据上。其实我们可以将点击事件改为 setInterval ,定期去更新数据,使用很简单,同学们可以试一试哦。
# 事件处理
本节实验为大家介绍 ECharts 中的事件处理。
# 知识点
- 什么是事件处理
- 鼠标事件
# 什么是事件处理
在 ECharts 的图表中用户的操作将会触发相应的事件,比如点击事件。我们可以使用 on 方法来监听用户触发的事件,通过回调函数做出相应的处理,比如弹出对话框、跳转到另一个地址等操作。
其语法格式如下:
myChart.on("事件名称", 回调函数); |
在 ECharts 中,事件分为两种类型:
- 鼠标事件,或者悬浮(hover)图表的图形时触发的事件。
- 交互的组件后触发的行为事件,例如数据区域缩放时触发的
datazoom事件。
本文主要给大家介绍几种常见的鼠标事件。
下面我们一起来学习吧~
# 鼠标事件
在 ECharts 中,支持的常见鼠标事件有以下几种:
- click:点击鼠标时触发。
- dblclick:在同一个元素上双击鼠标时触发。
- mouseup:释放按下的鼠标键时触发。
- mousedown:按下鼠标键时触发。
- mousemove:当鼠标在一个节点内部移动时触发。
- mouseover:鼠标进入一个节点时触发。
- mouseout:鼠标离开一个节点时触发。
- globalout:鼠标移出坐标系触发。
- contextmenu:打开上下文菜单时被触发。
下面我们来举个例子吧!
使用以下命令获取 ECharts 和 jQuery 文件。
wget https://labfile.oss.aliyuncs.com/courses/5788/echarts.js | |
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js |
新建一个 index.html 文件,在文件中写入以下内容:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<script src="echarts.js"></script> | |
<script src="jquery-3.6.0.min.js"></script> | |
<title>事件触发</title> | |
</head> | |
<body> | |
<div id="main" style="width:600px; height:400px;"></div> | |
<script> | |
var chartDom = document.getElementById("main"); | |
var myChart = echarts.init(chartDom); | |
var option = { | |
series: [ | |
{ | |
name: "人气", | |
type: "pie", | |
radius: "50%", | |
data: [ | |
{ value: 35, name: "数据库" }, | |
{ value: 48, name: "后端开发" }, | |
{ value: 24, name: "信息安全" }, | |
{ value: 30, name: "人工智能" }, | |
], | |
}, | |
], | |
}; | |
myChart.setOption(option); | |
// 处理点击事件并且跳转到相应的课程页面 | |
myChart.on("click", function (params) { | |
console.log(params.name); | |
window.open("https://www.lanqiao.cn/courses/?category=" + params.name); | |
}); | |
</script> | |
</body> | |
</html> |
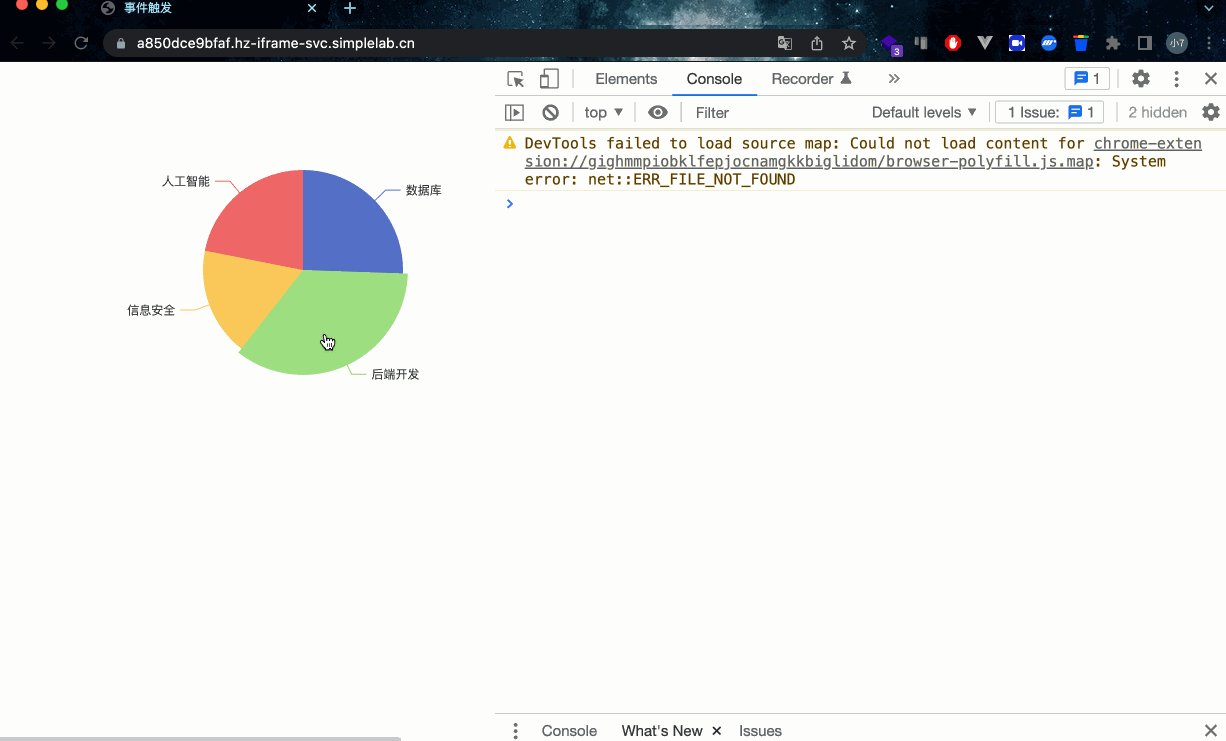
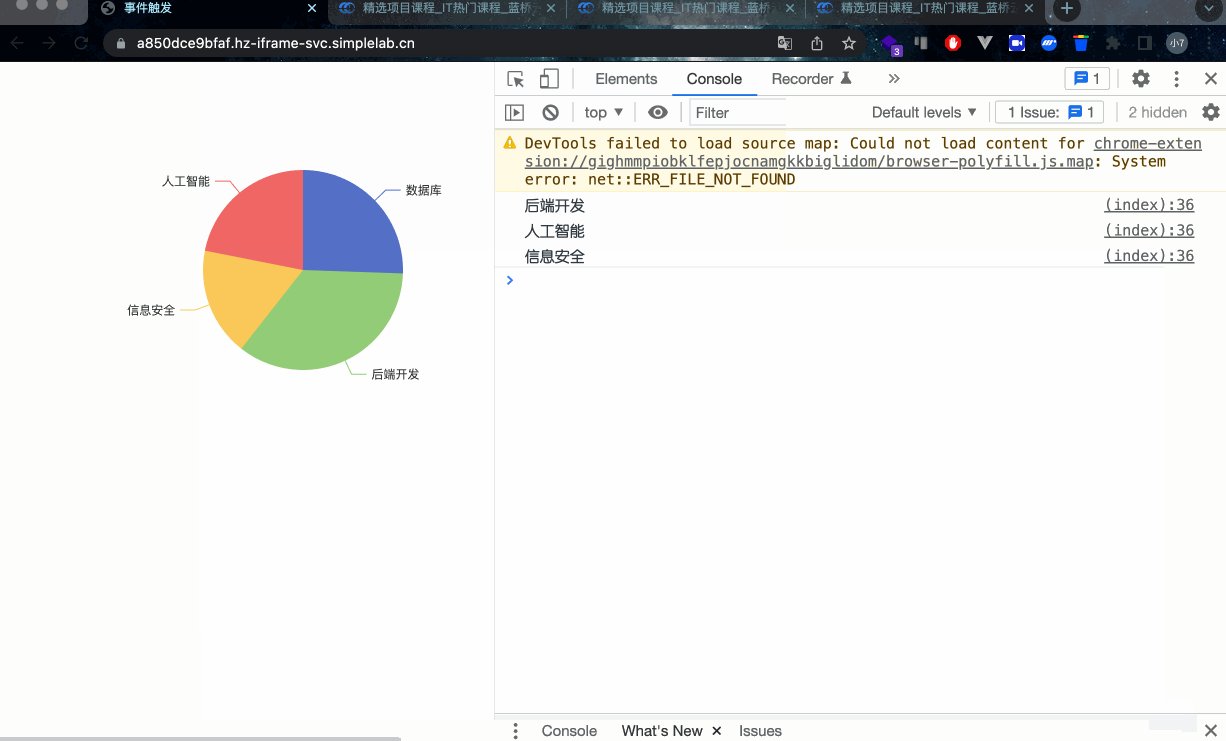
效果如下所示:

在上面代码中,我们监听了用户的点击事件。点击饼图中的某个区域,使用 params.name 可以获取到相应的区域数据名,然后使用 window.open 来打开对应的课程页面。
其他事件的用法与此类似,同学们可以自行练习,这里就不举例了。想了解更多也可以参考官方文档。