来自
https://www.bilibili.com/video/BV1KM4y1G7EF?spm_id_from=333.880.my_history.page.click&vd_source=1c562831fab1cb4101e5b95d41c170e0
# 打开
# 方式一
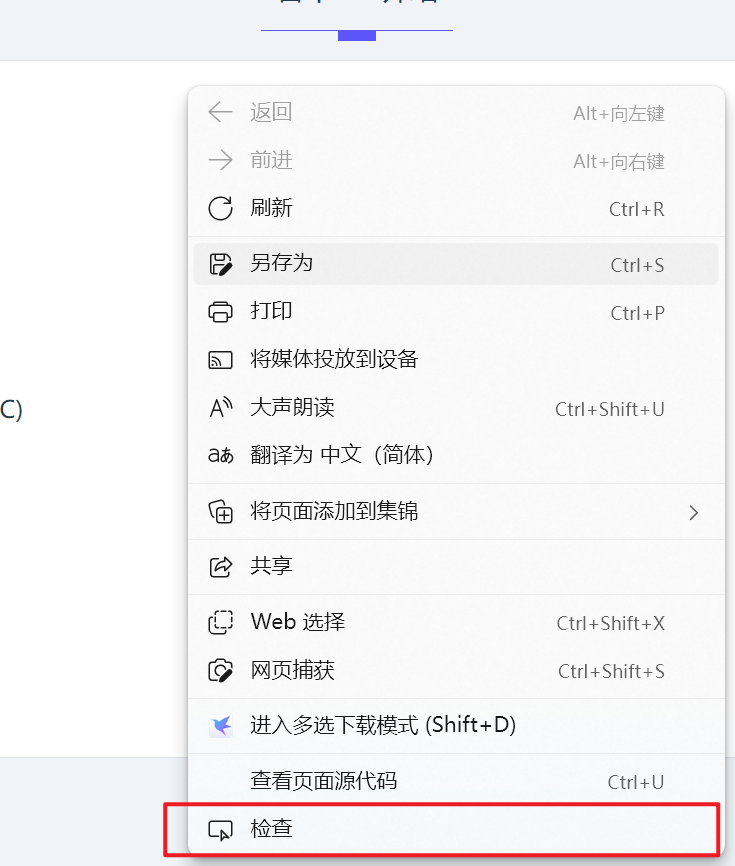
鼠标右键,点击检查

# 方式二
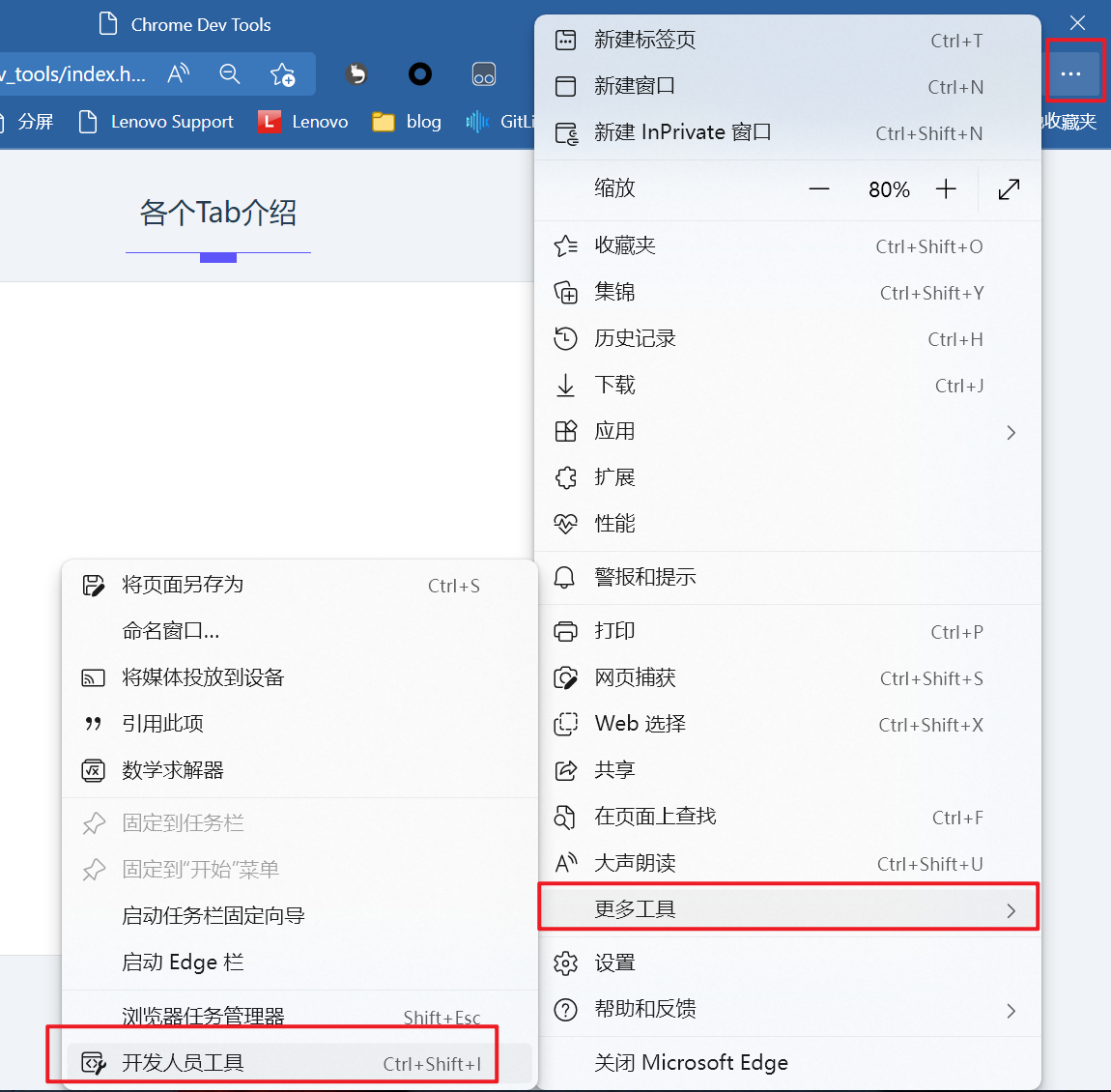
浏览器右上角三个点, 更多工具 -> 开发人员工具

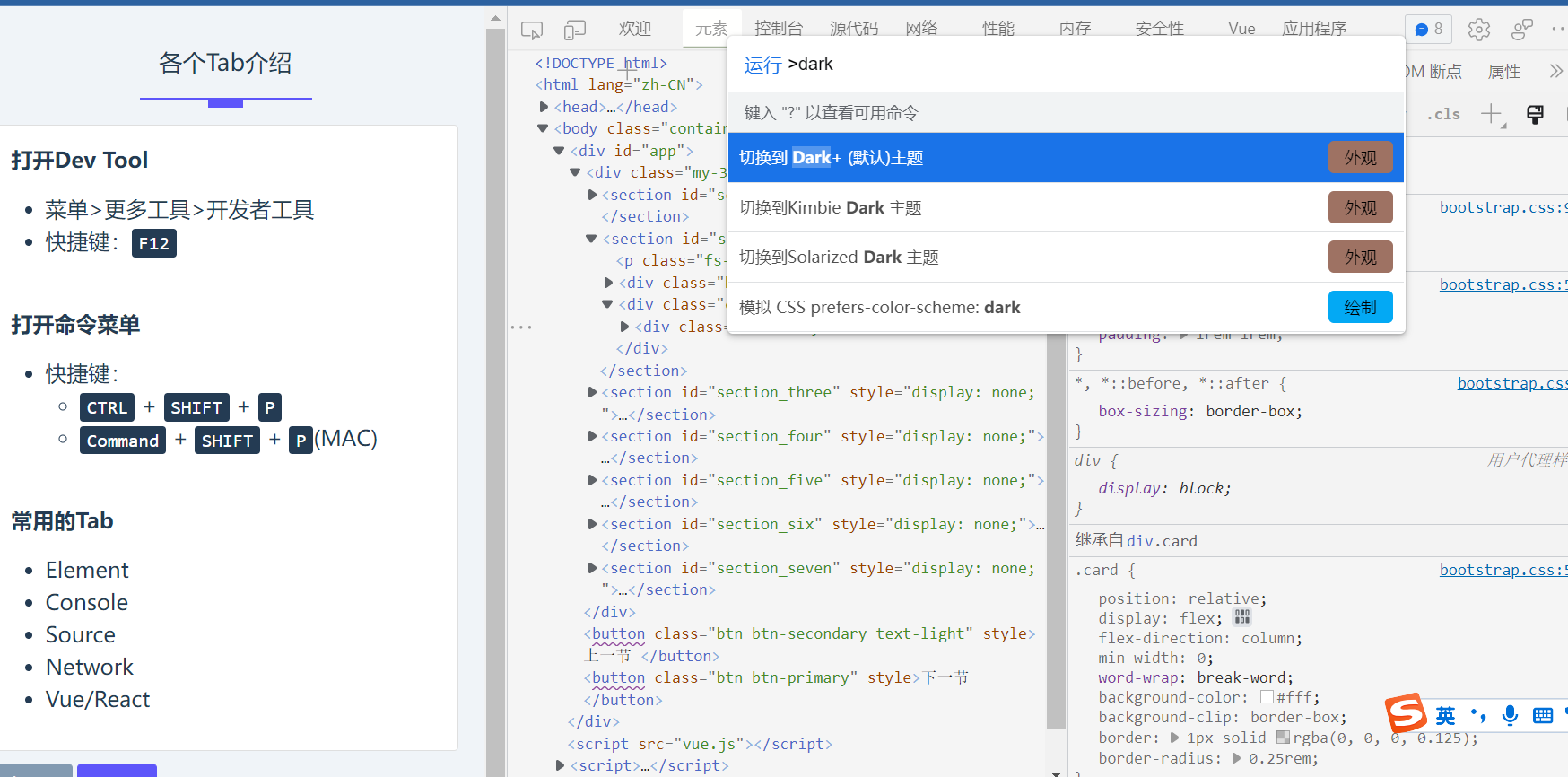
# 打开命令菜单
在打开调试界面的基础上,按下 ctrl + shift + p ,打开命令菜单

常见命令
light或dark,选项中有切换主题的screenshot屏幕截图,可对全屏幕、区域、某节点进行截图。dock,改变调试工具的位置undock,调试工具变成独立的窗口Enable code folding
# 常见面板

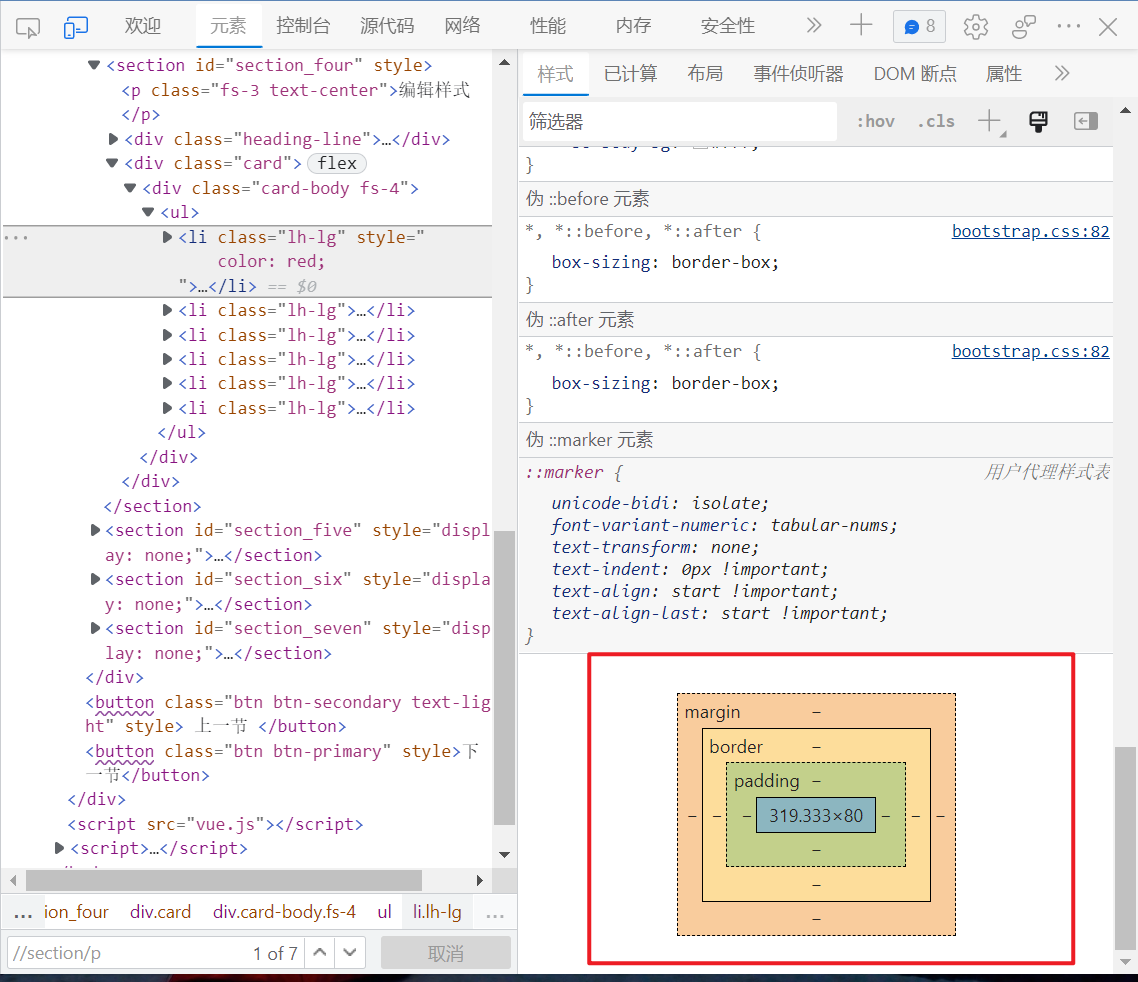
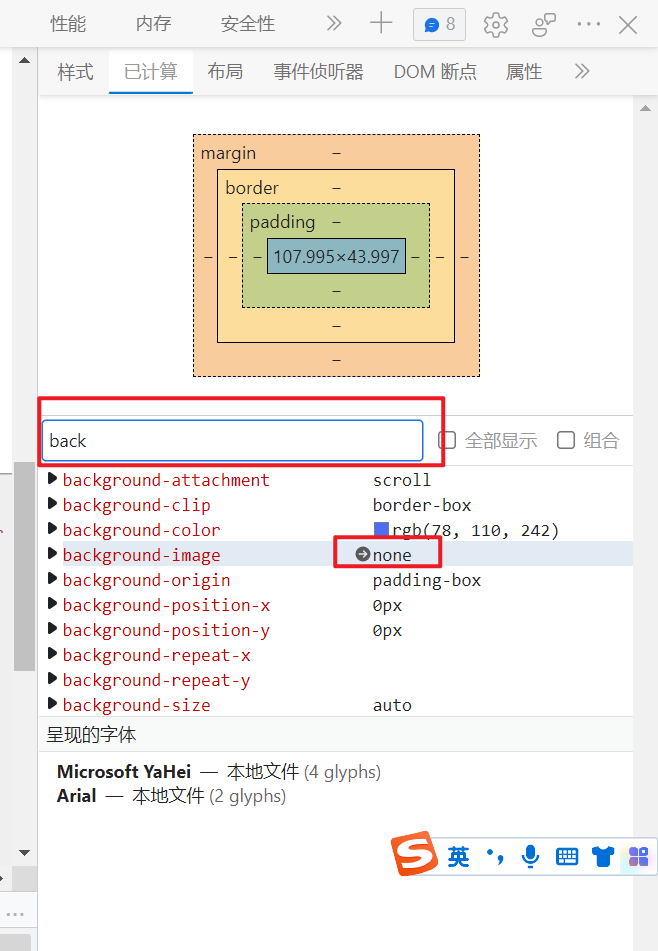
在 检查 中选中节点后,蓝色部分是 body 本体部分,绿色部分是内边距 padding,橙色部分是外边距 margin,
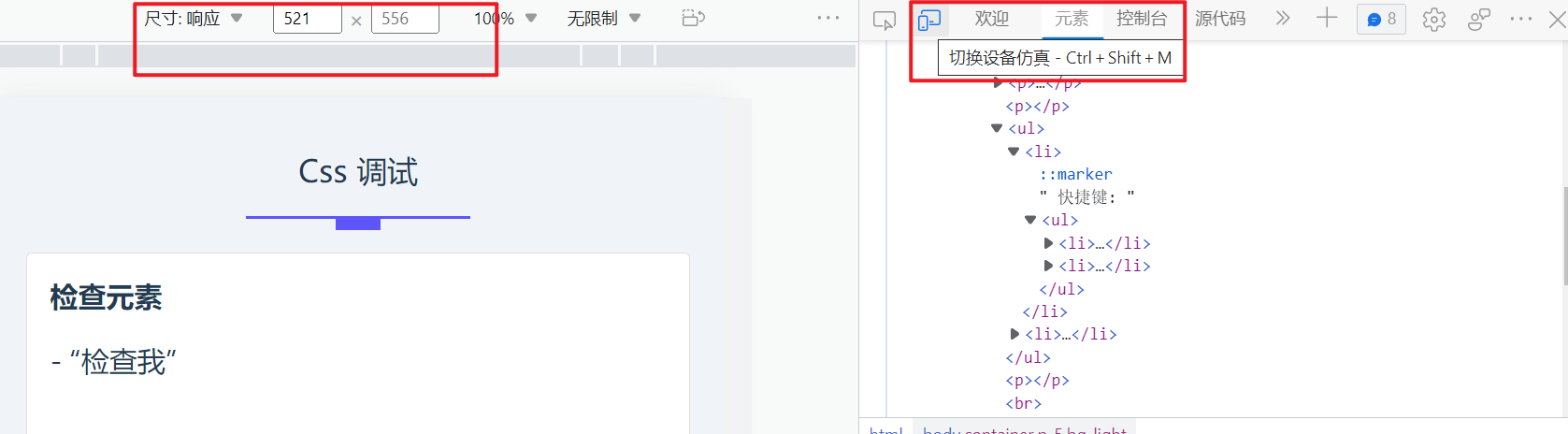
切换电脑端浏览和移动端浏览

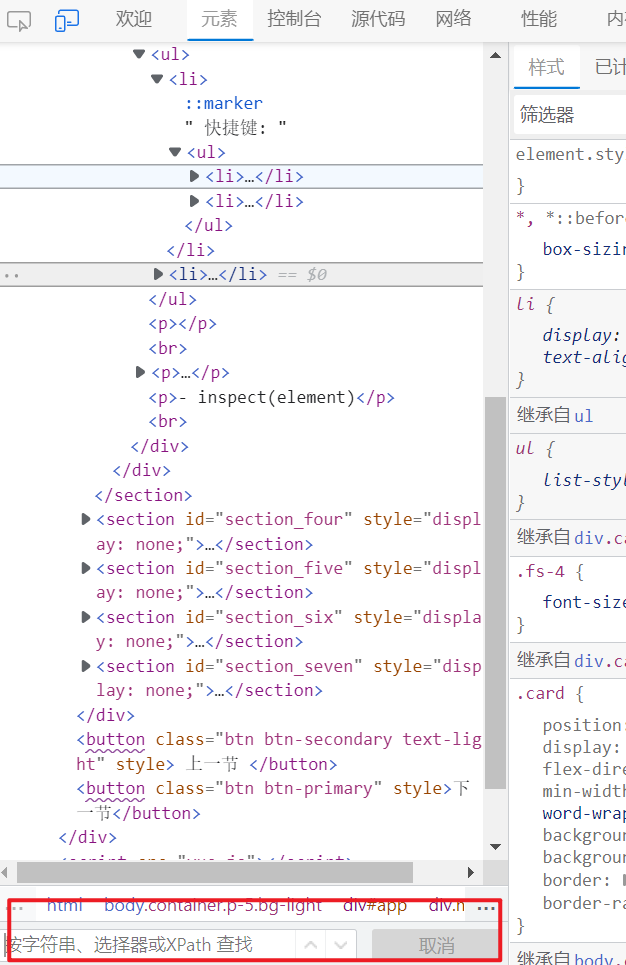
# 搜索
在调试工具中按下 CTRL + F 可进行搜索,支持字符串、选择器或 xpath。
选择器的写法如 section#section_one ,这是一个 id 为 section_one 的 section 。
xpath 如 //section/p

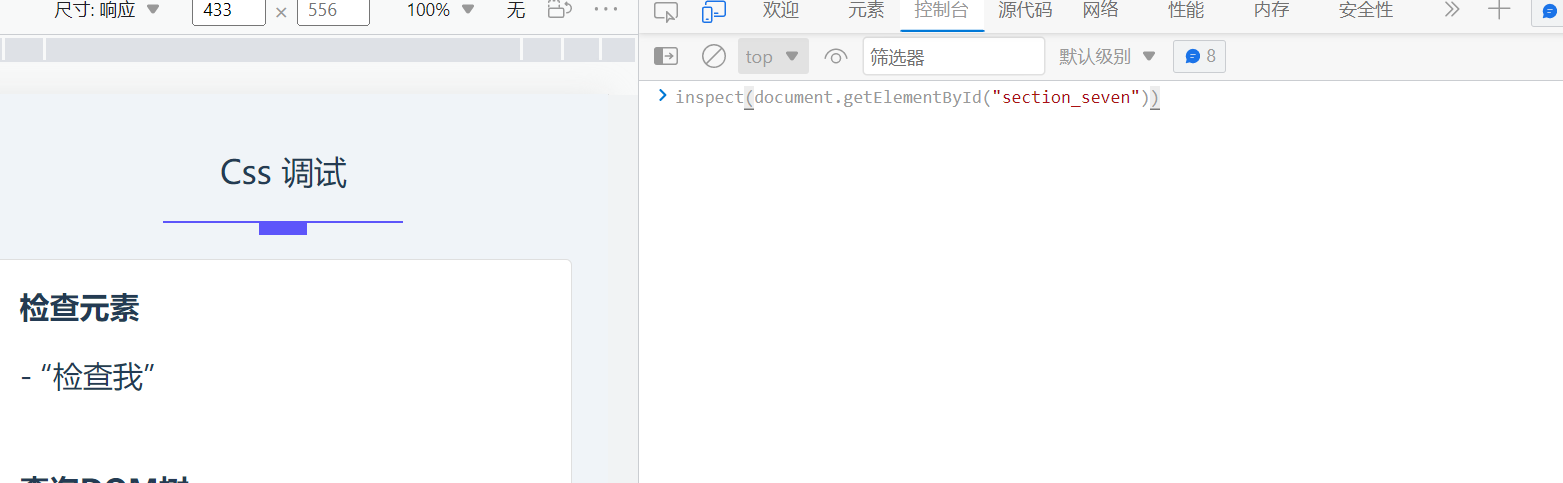
通过 Console 面板, inspect(document.getElementById("section_seven"))

# 编辑样式
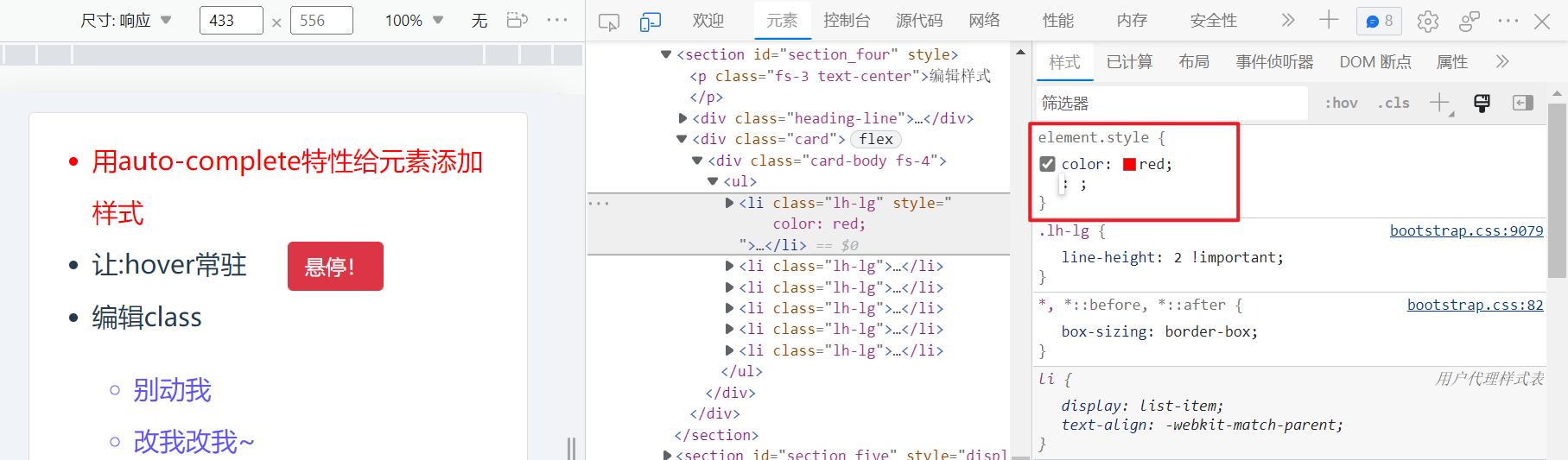
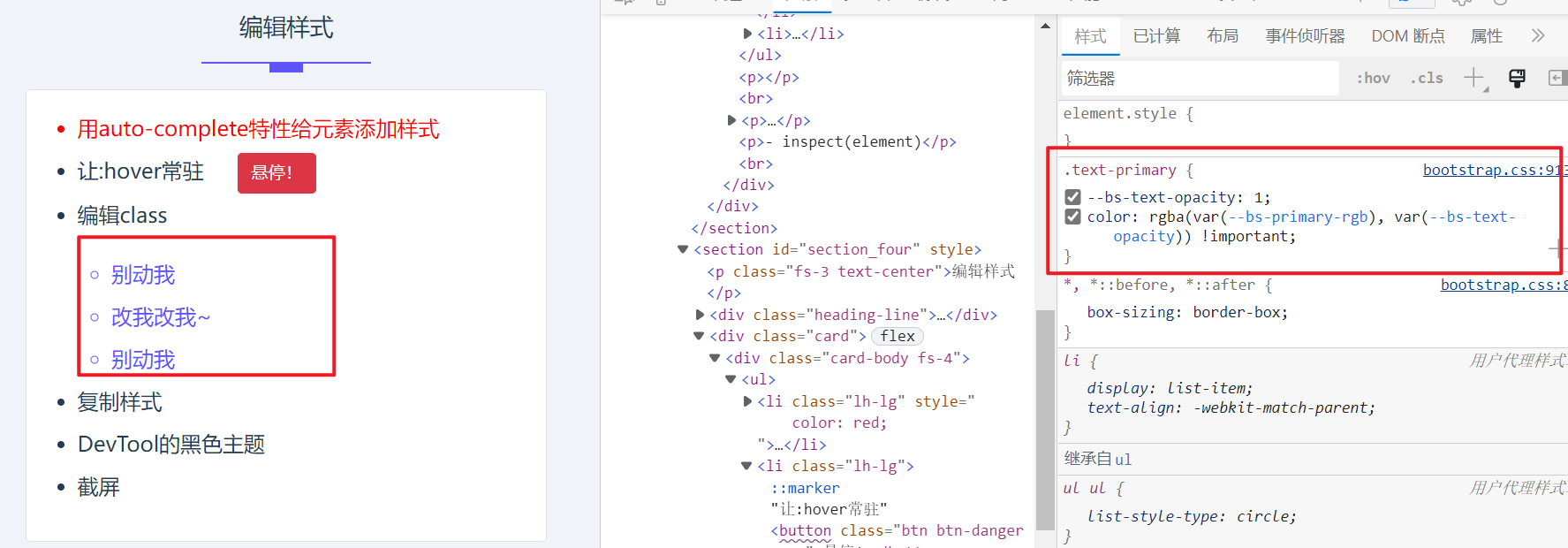
在 元素 / element 面板的右侧的 element.style 中编辑元素的样式。

用户代理样式表 user agent stylesheet 为浏览器内置的样式。
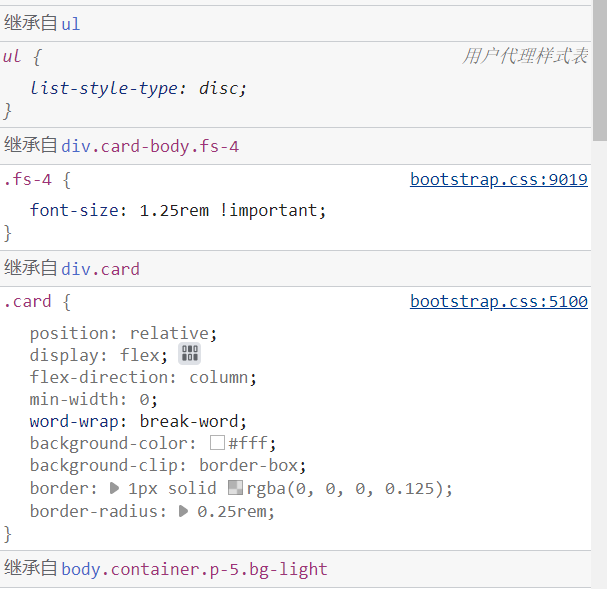
继承的样式
打了横杠的部分表示没有
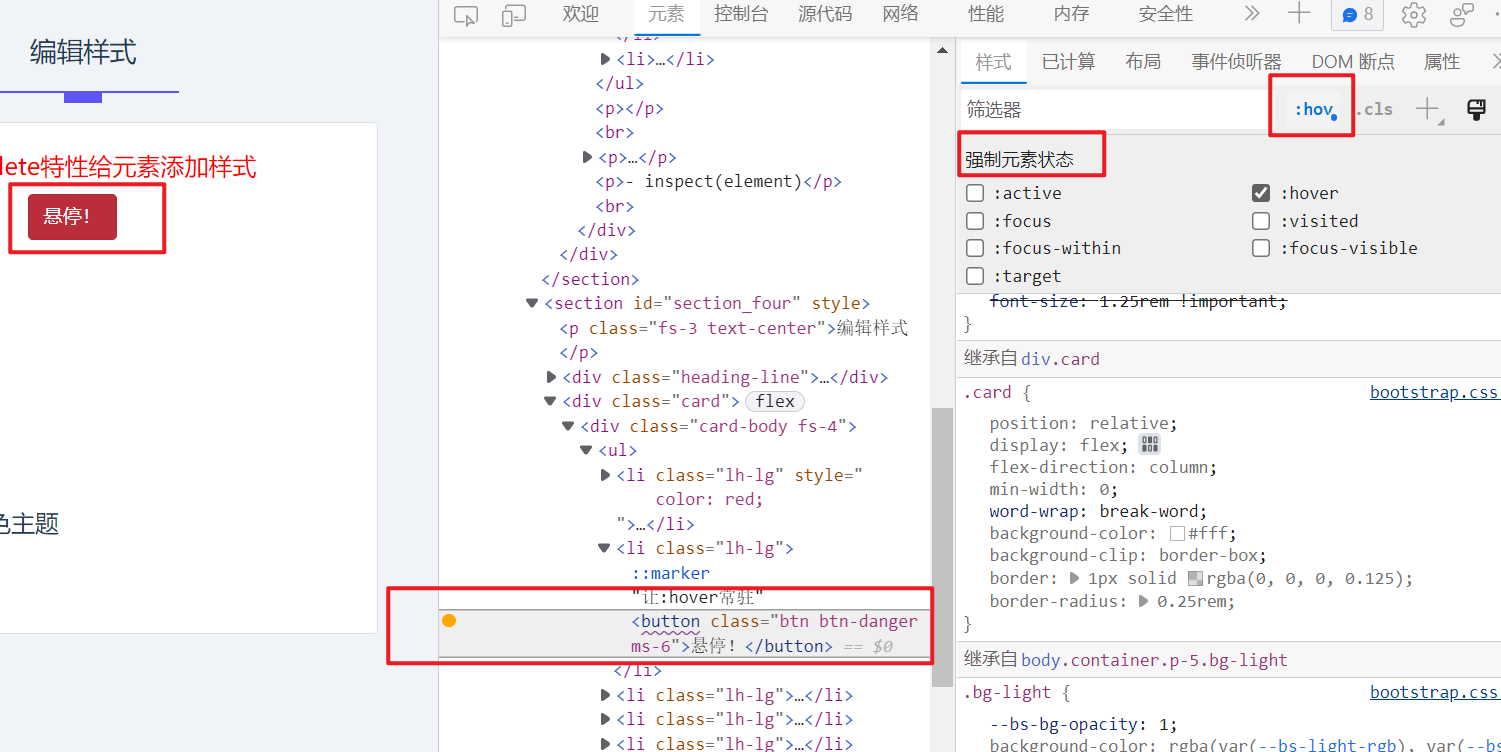
强制元素状态

修改类选择器所控制的样式
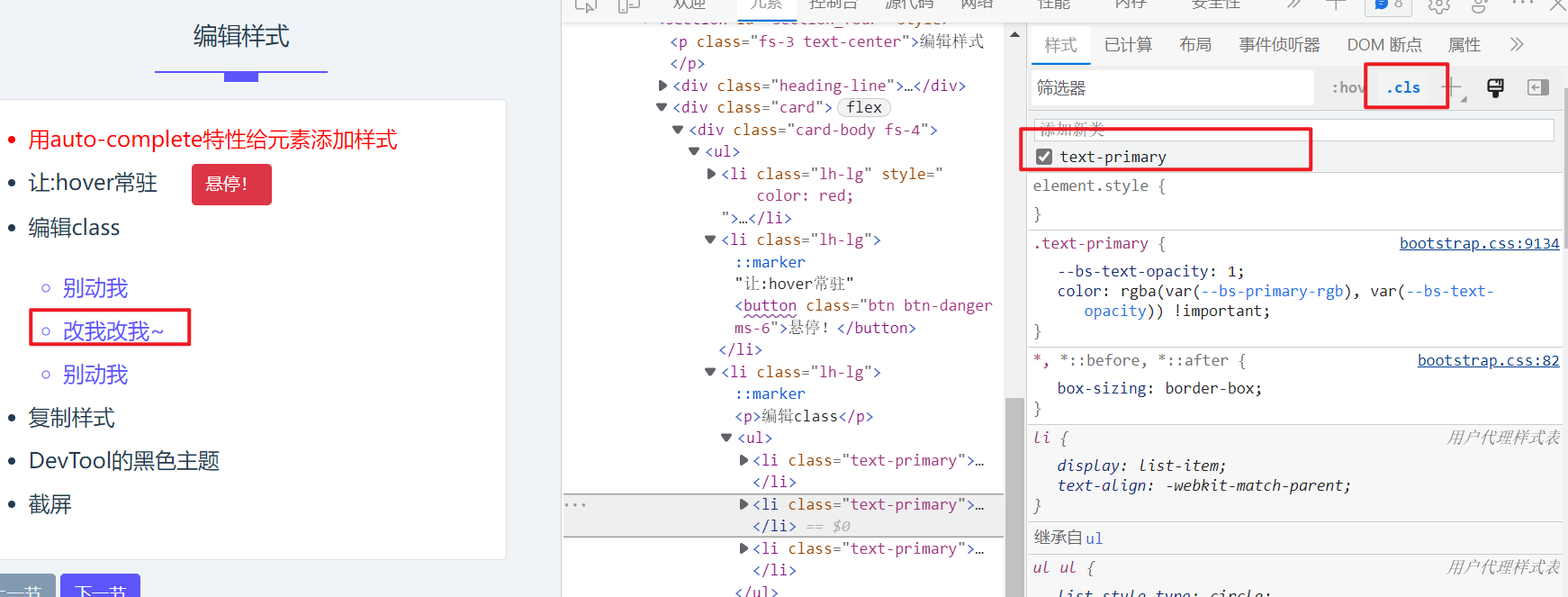
单独修改元素的类
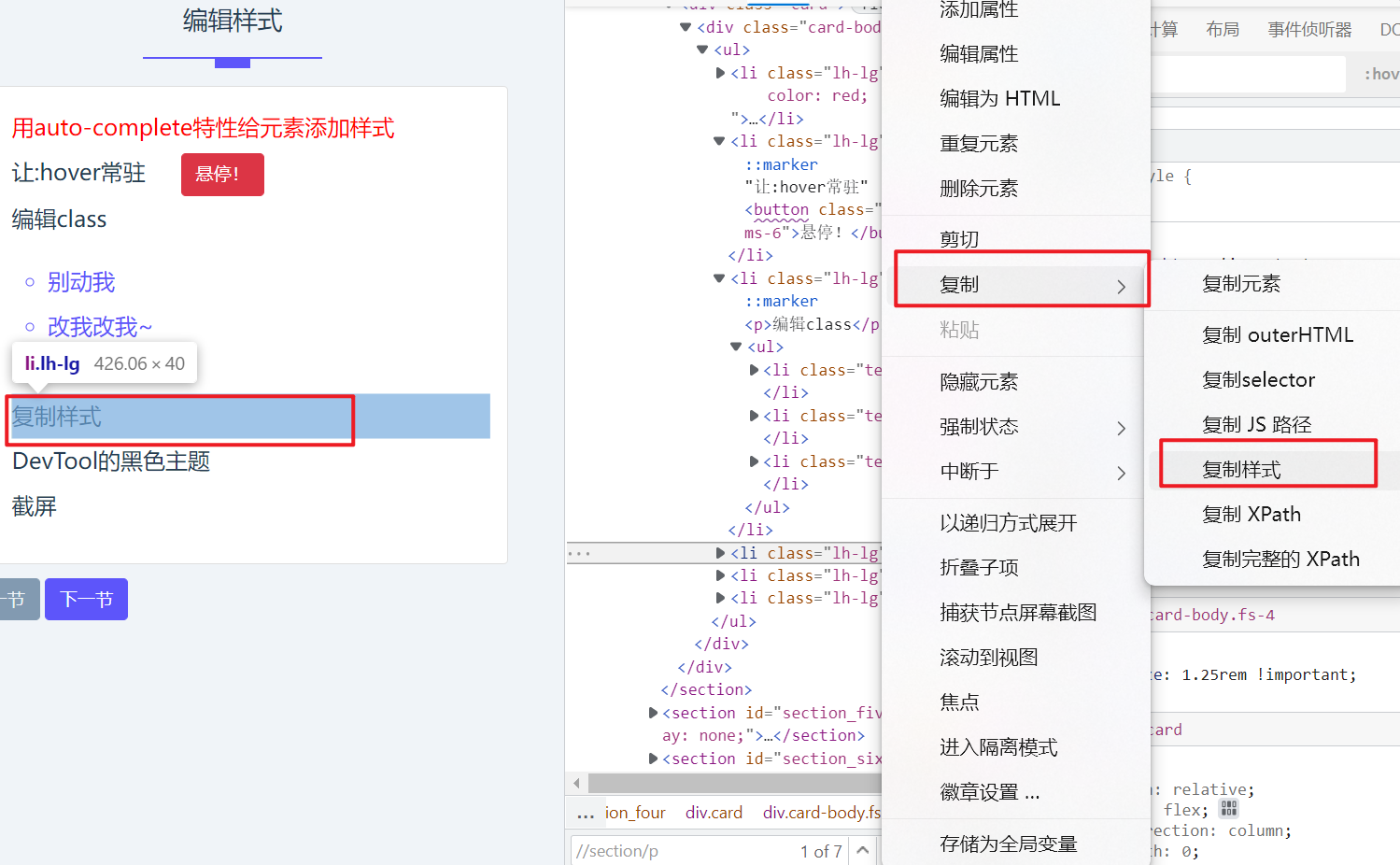
# 复制粘贴样式
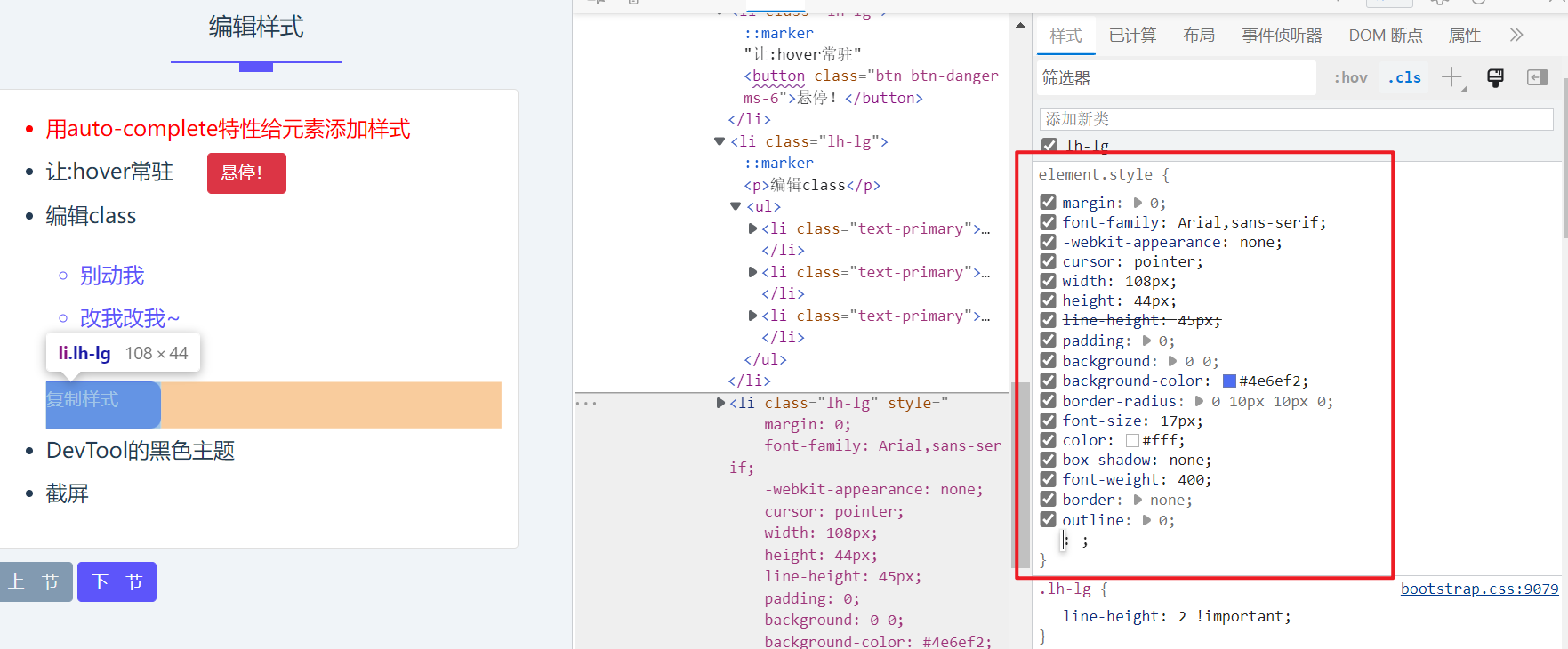
复制样式
直接在 element-style 中 ctrl + v 即可粘贴样式。
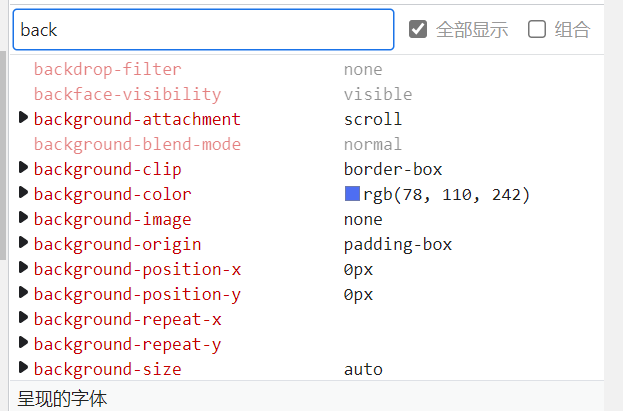
# Computed 已计算
Computed 已计算 面板列出了所有在元素中已生效的样式。
快速定位样式是在哪里生效的
点击 show all 全部显示,将显示从父元素继承过来的样式。
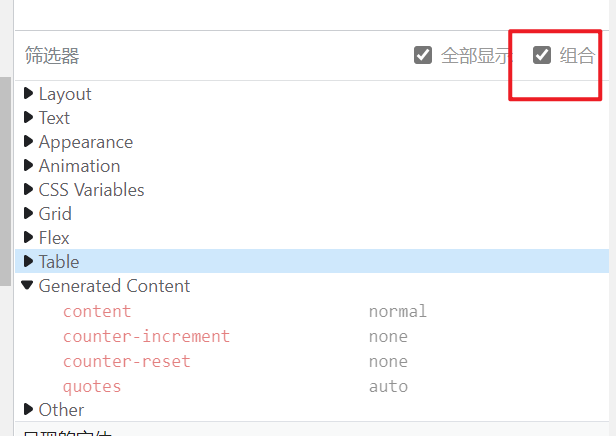
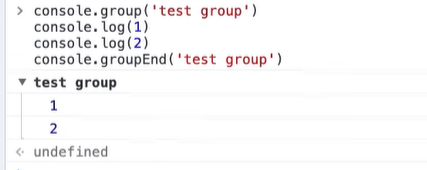
# group 组合

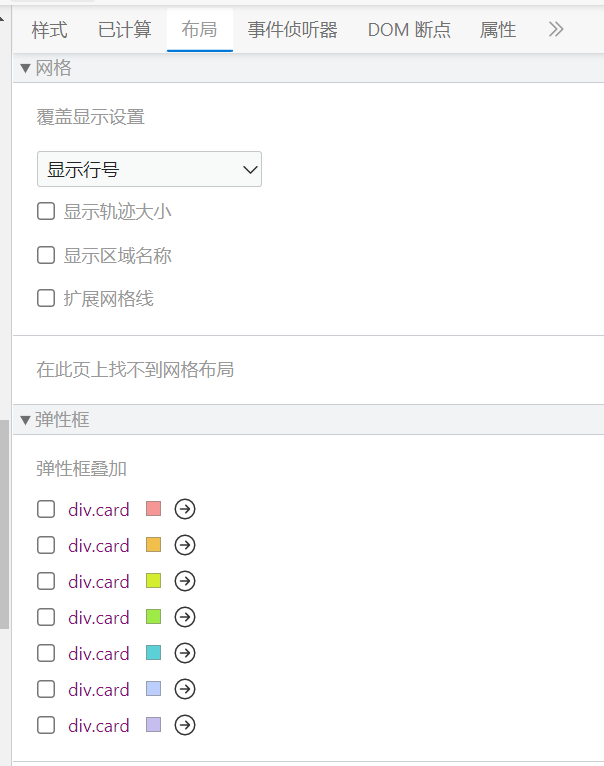
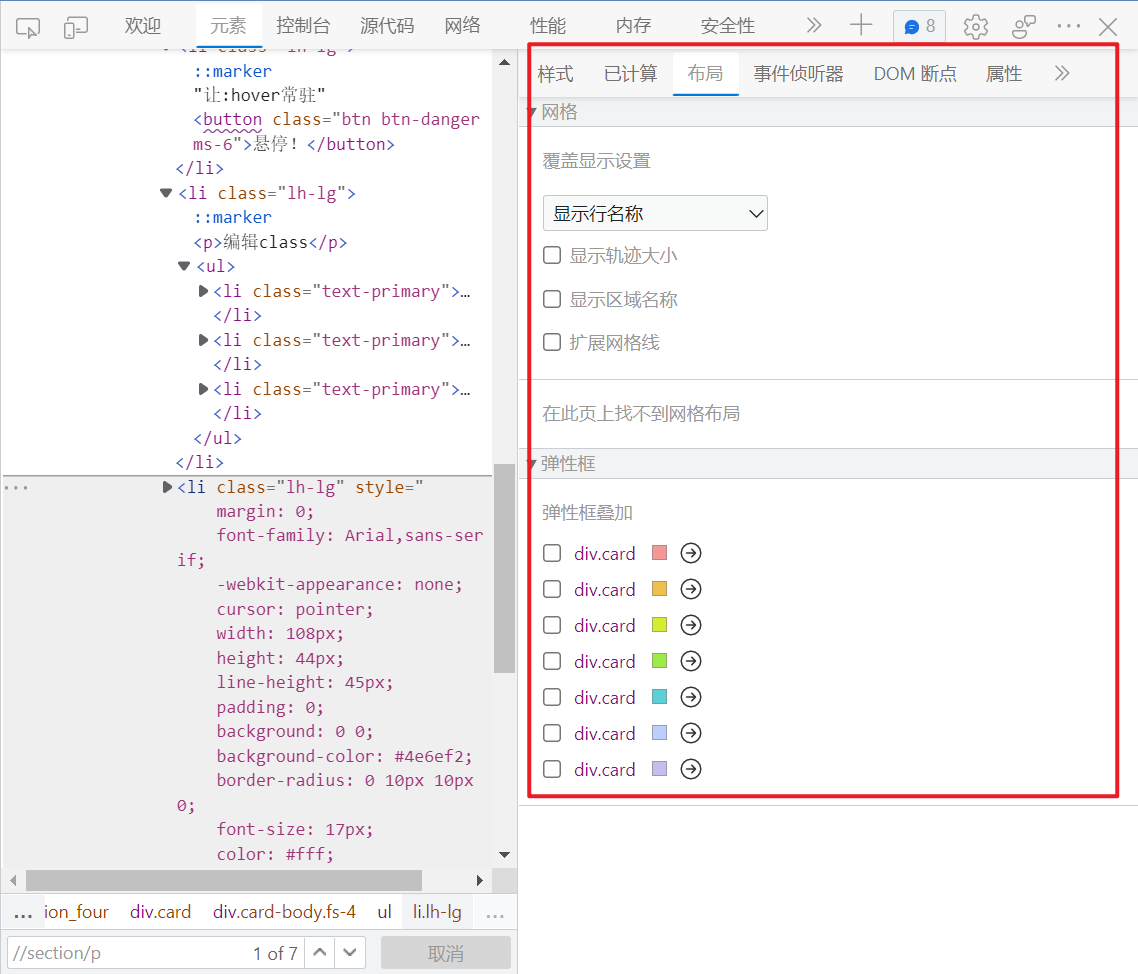
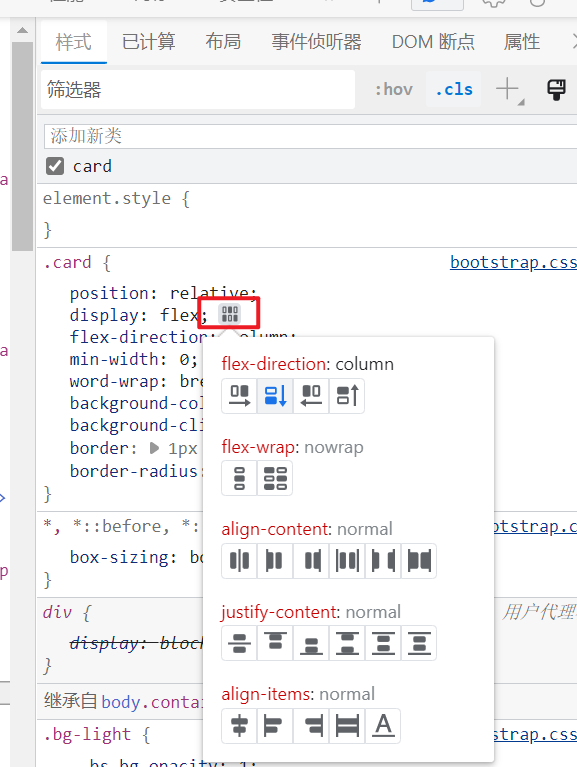
# 布局 layout



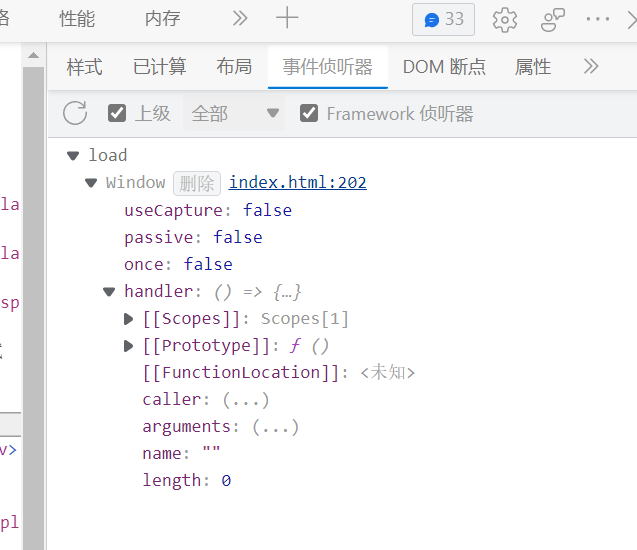
# 事件监听

# 控制台
# 打开
ctrl + shift + j
$_ 返回上一条语句的执行结果
$0 返回上一个选择的 DOM 节点( $1 , $2 ...)
shift + enter 为换行
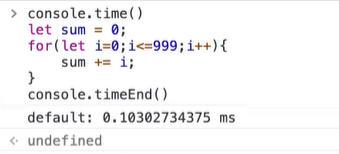
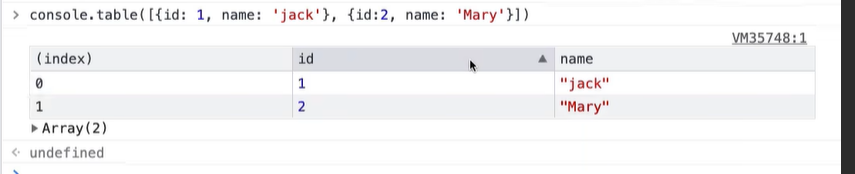
console.log (error warn table clear group time assert trace)



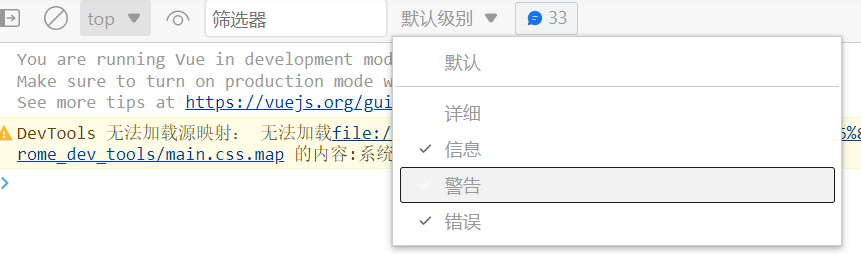
去掉 警告 后将不会弹出 警告 信息。

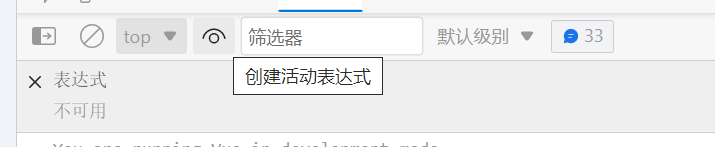
创建活动表达式,用于观测变量的值
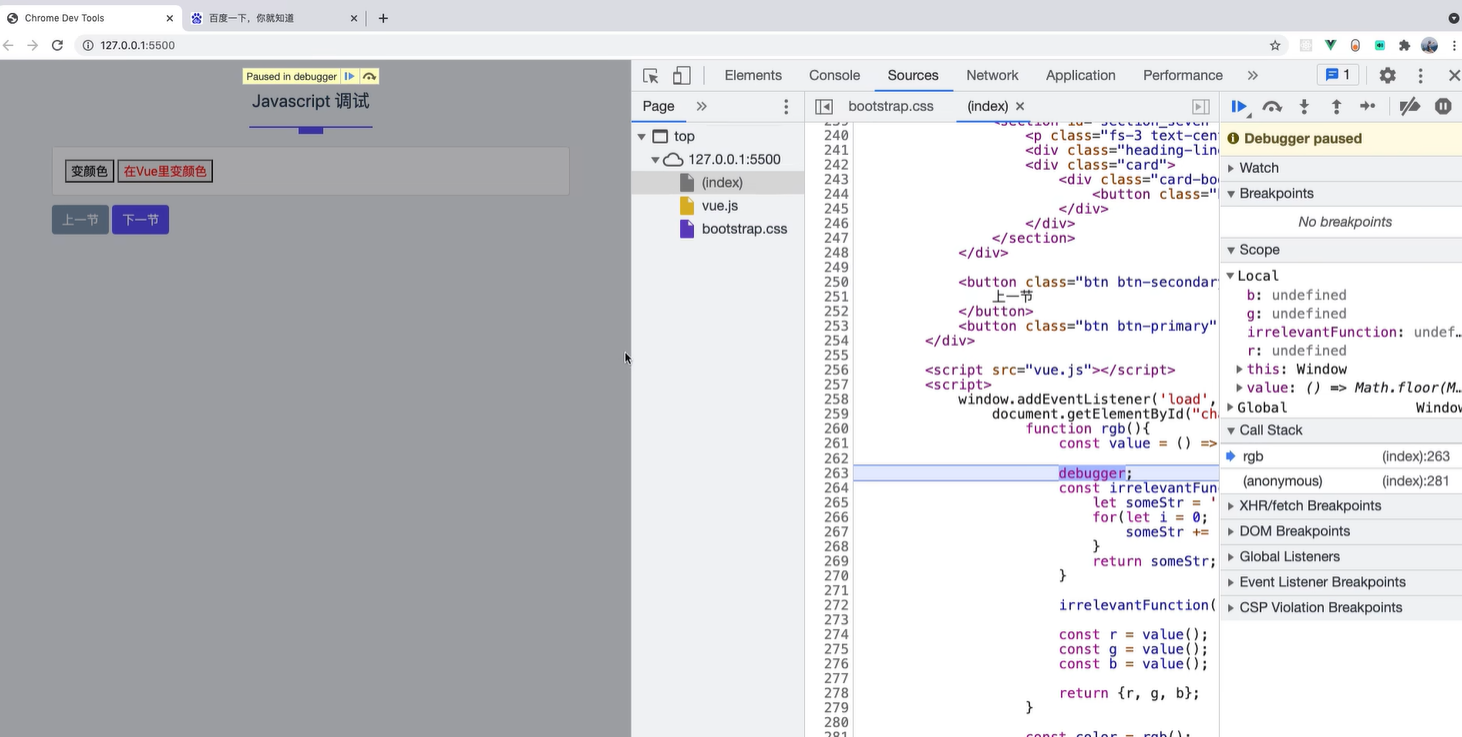
# js 调试
在 js 代码中有 debugger(); 语句,

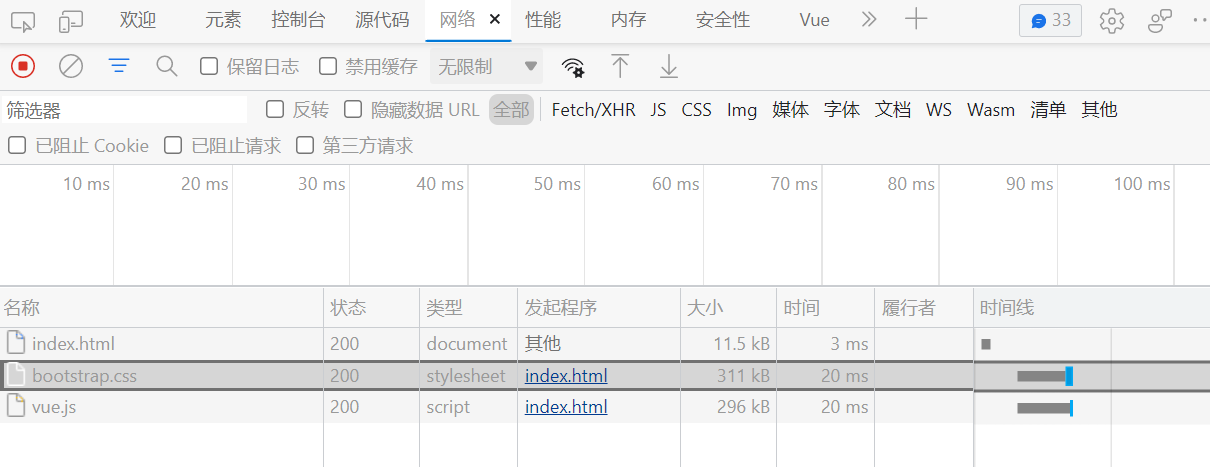
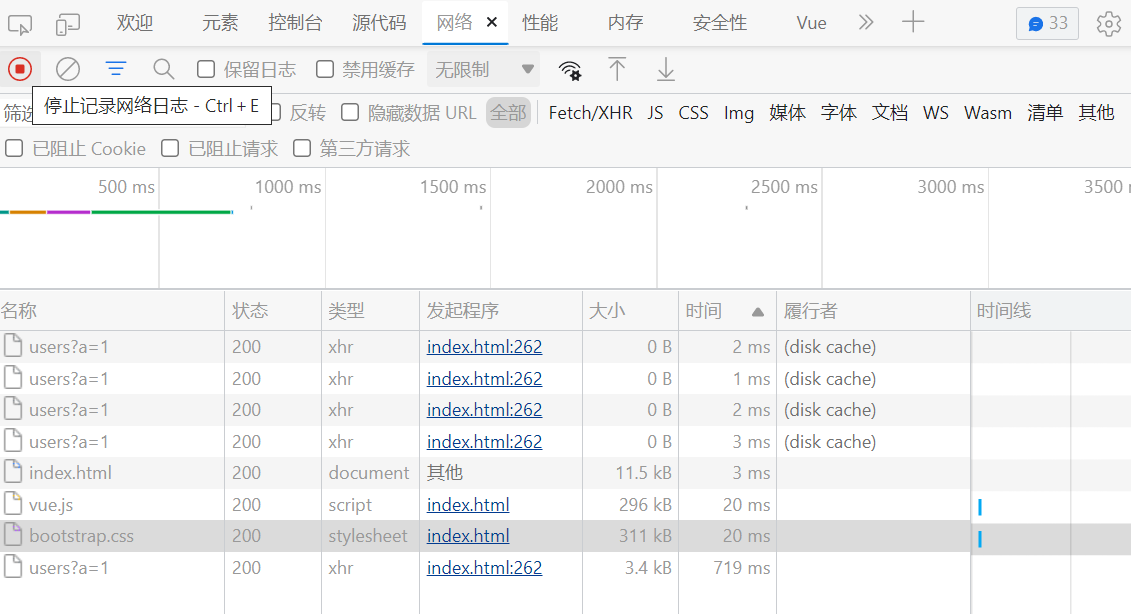
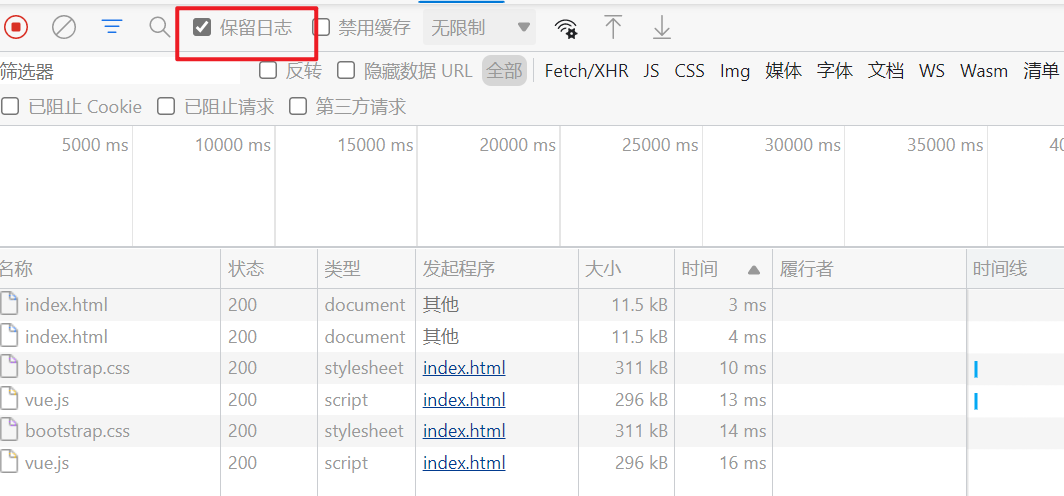
# newwork


当存在页面的跳转的时候,勾选 保留日志
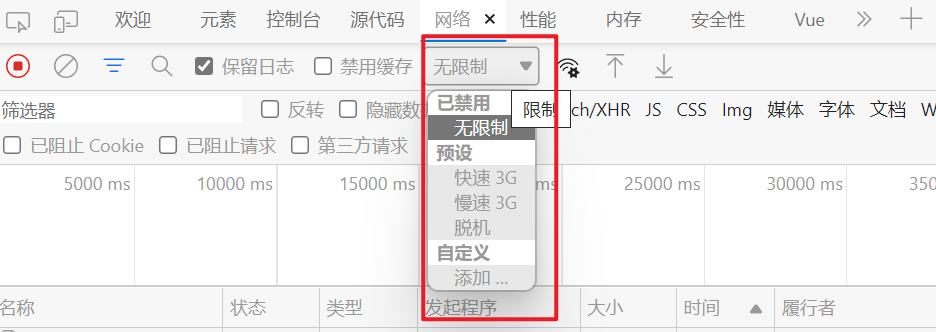
节流器
模拟网络状态

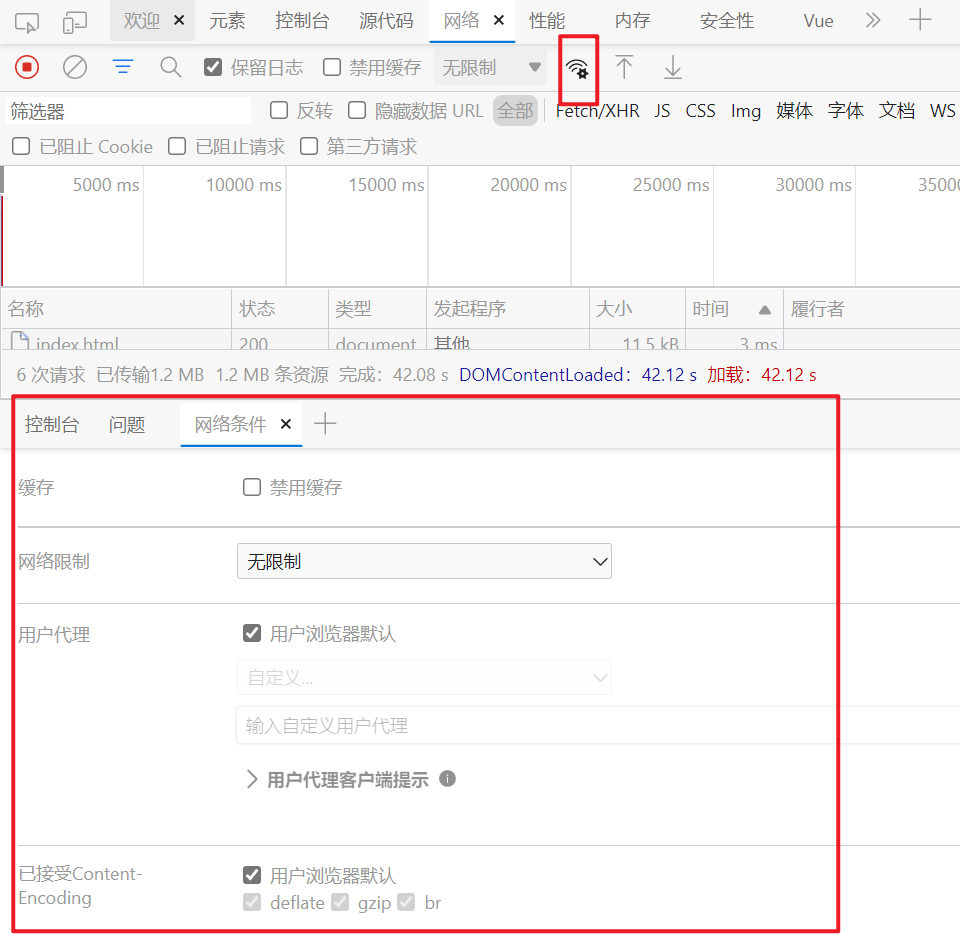
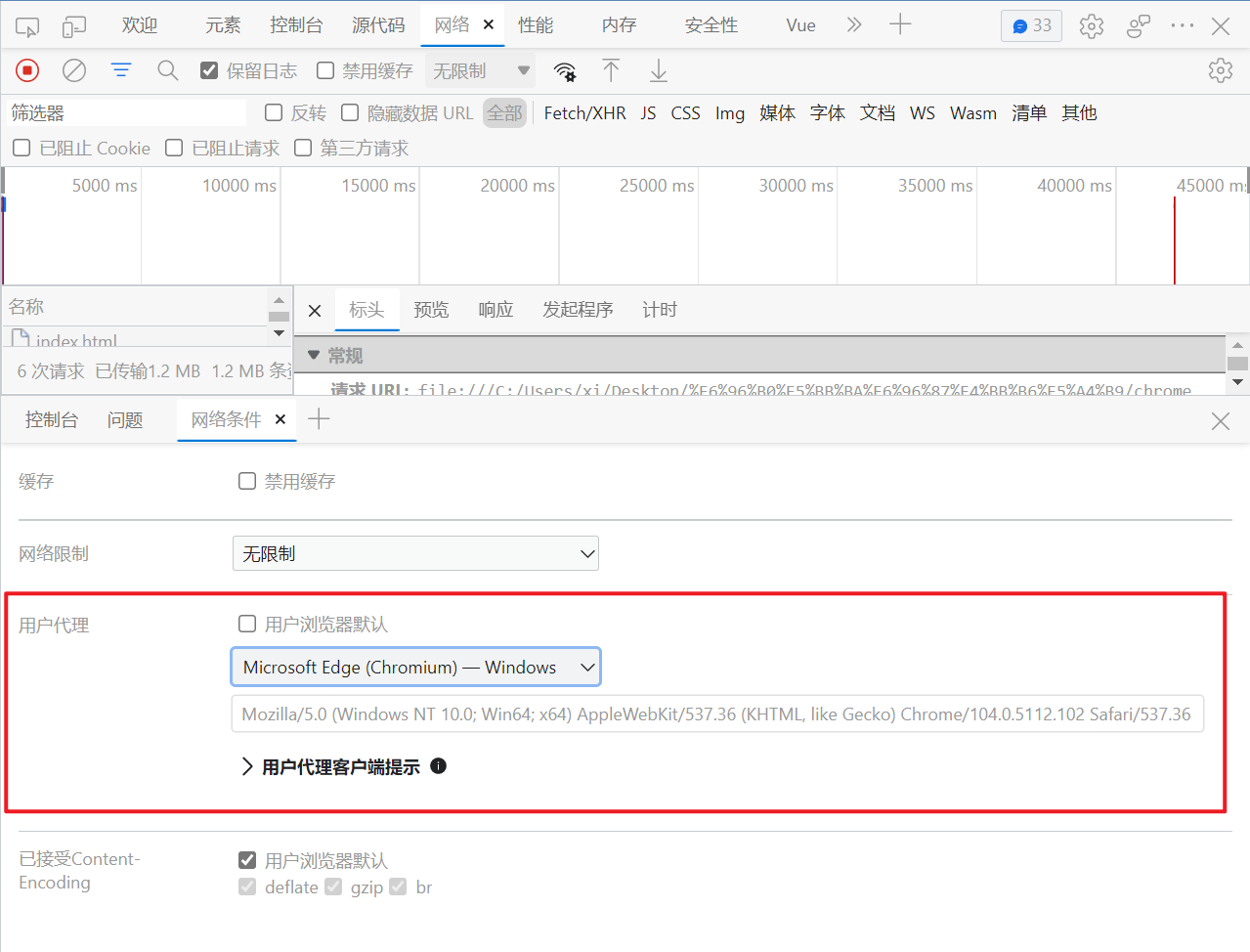
更改请求头
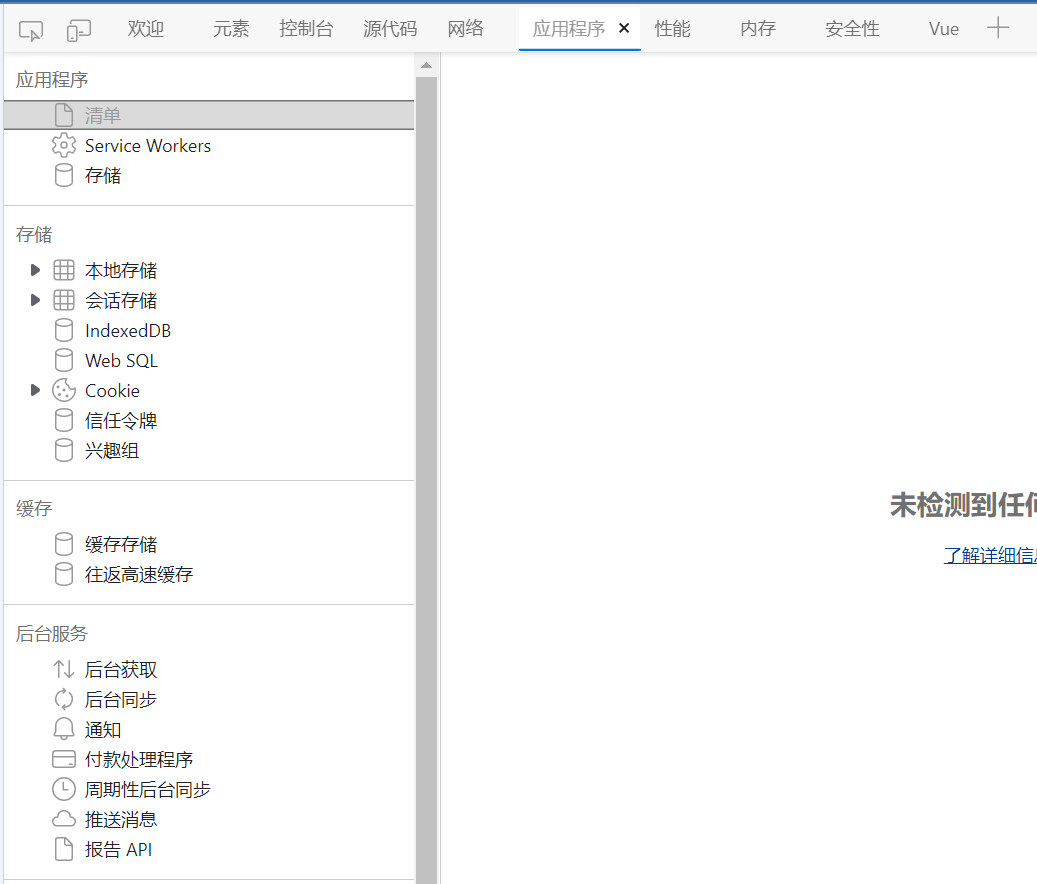
# 应用程序

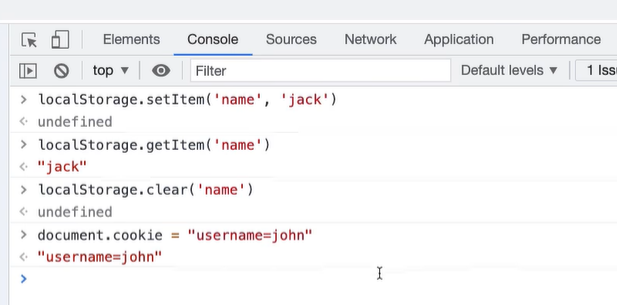
local storage / 本地存储 会一直存储在本地,除非认为去删除。
session storage / 会话存储 在页面关闭或者会话结束就会删除,
cookie 可以设置过期的时间,