# ref 引用
# 1. 什么是 ref 引用
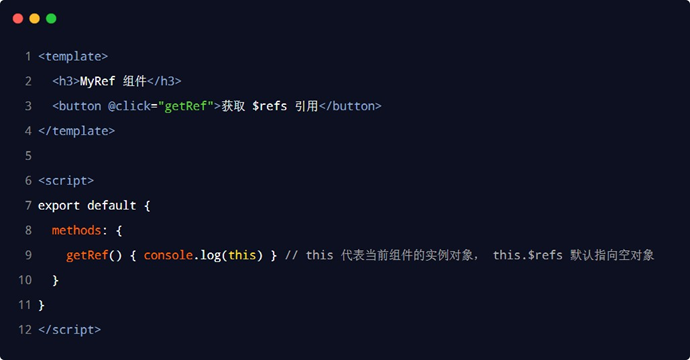
ref 用来辅助开发者在不依赖于 jQuery 的情况下,获取 DOM 元素或组件的引用。
每个 vue 的组件实例上,都包含一个 $refs 对象,里面存储着对应的 DOM 元素或组件的引用。默认情况下,组件的 $refs 指向一个空对象。

# 2. 使用 ref 引用 DOM 元素
如果想要使用 ref 引用页面上的 DOM 元素,则可以按照如下的方式进行操作:

# 3. 使用 ref 引用组件实例
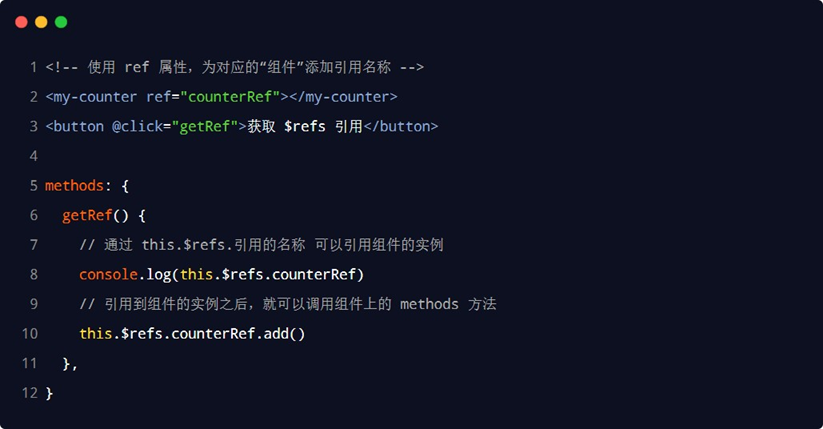
如果想要使用 ref 引用页面上的组件实例,则可以按照如下的方式进行操作:

# 4. 控制文本框和按钮的按需切换
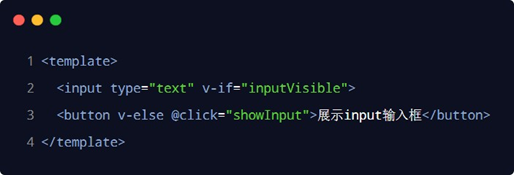
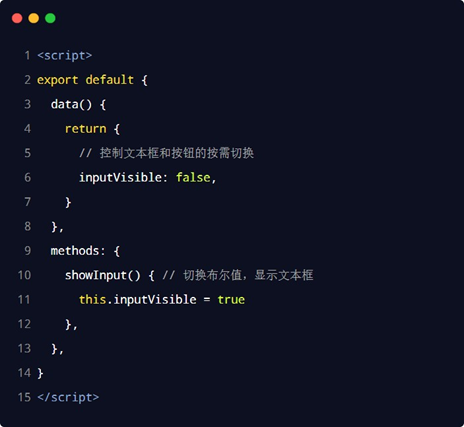
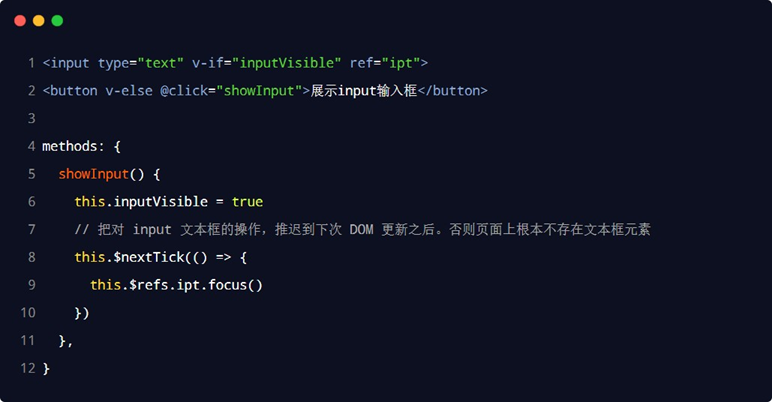
通过布尔值 inputVisible 来控制组件中的文本框与按钮的按需切换。示例代码如下


# 5. 让文本框自动获得焦点
当文本框展示出来之后,如果希望它立即获得焦点,则可以为其添加 ref 引用,并调用原生 DOM 对象的.focus() 方法即可。示例代码如下:
# 6. this.$nextTick(cb) 方法
组件的 $nextTick(cb) 方法,会把 cb 回调推迟到下一个 DOM 更新周期之后执行。通俗的理解是:等组件的
DOM 异步地重新渲染完成后,再执行 cb 回调函数。从而能保证 cb 回调函数可以操作到最新的 DOM 元素。

在上面的例子中,怎么调用这个方法呢?
nextTick 是将回调推迟到下一个 DOM 更新周期之后执行。在更改了一些数据以等待 DOM 更新后立即使用它
- 引入
import { nextTick } from 'vue' |
- 具体使用,配合异步
setup() { | |
const message = ref('Hello!') | |
const changeMessage = async newMessage => { | |
message.value = newMessage | |
await nextTick() | |
console.log('Now DOM is updated') | |
} | |
} |
具体使用,普通
setup () { | |
let otherParam = reactive({ | |
showA:false | |
}) | |
nextTick(()=>{ | |
otherParam.showA = true | |
}) | |
return { | |
otherParam | |
} | |
} |
页面上:
<a-boo v-if="otherParam.showA"></a-boo> |
vue2.0
this.abc = false | |
this.$nextTick(() => { | |
// 你要执行的方法 | |
this.abc = true | |
}) |
# 动态组件
# 1. 什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。vue 提供了一个内置的 <component> 组件,专门用来实现组件的动态渲染。
<component>是组件的占位符- 通过 is 属性动态指定要渲染的组件名称
<component is="要渲染的组件的名称"></component>
# 2. 如何实现动态组件渲染
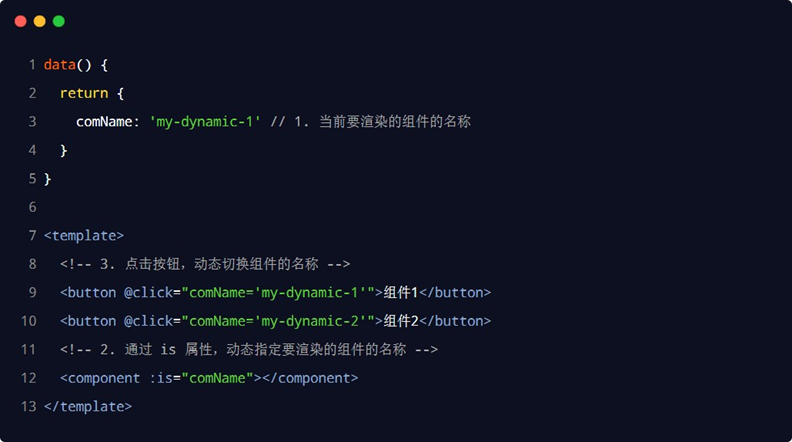
示例代码如下:

# 3. 使用 keep-alive 保持状态
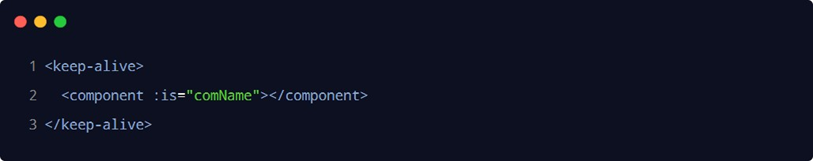
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组件的状态。示例代码如下:

# 插槽
# 1. 什么是插槽
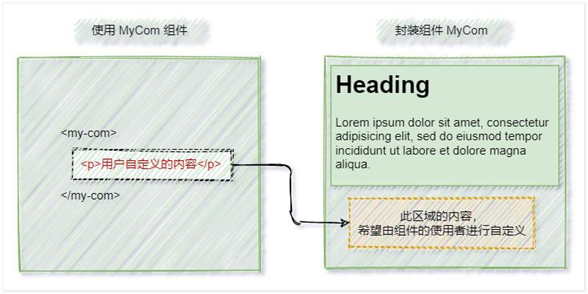
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
# 2. 体验插槽的基础用法
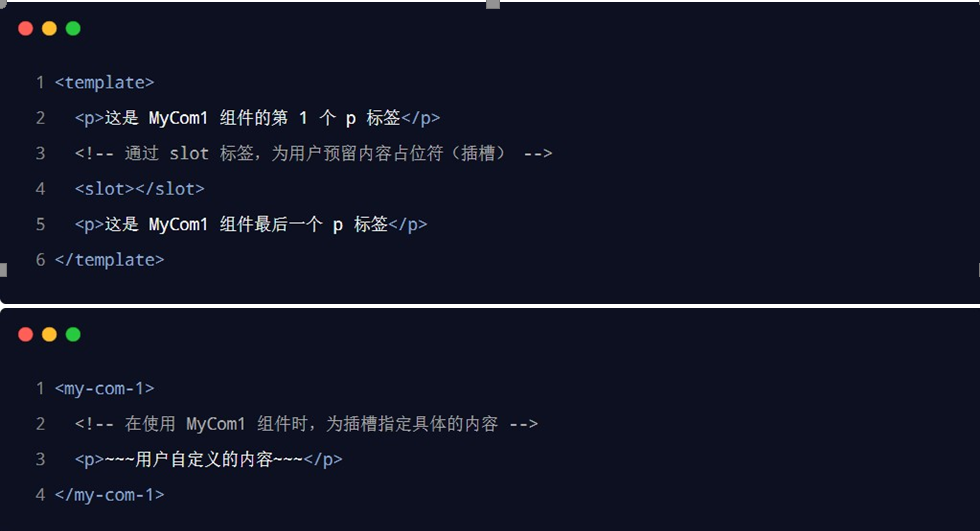
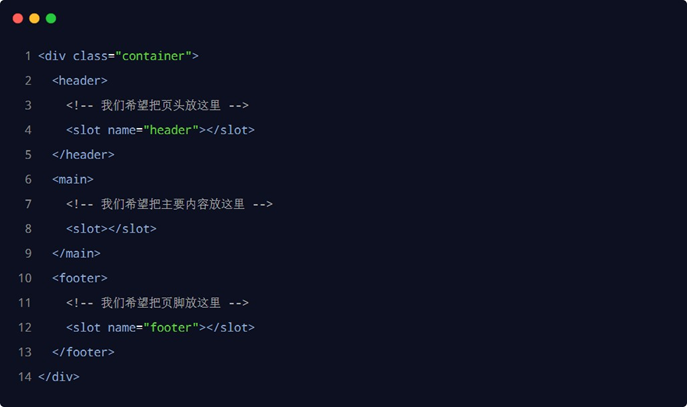
在封装组件时,可以通过 <slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:

# 2.1 没有预留插槽的内容会被丢弃
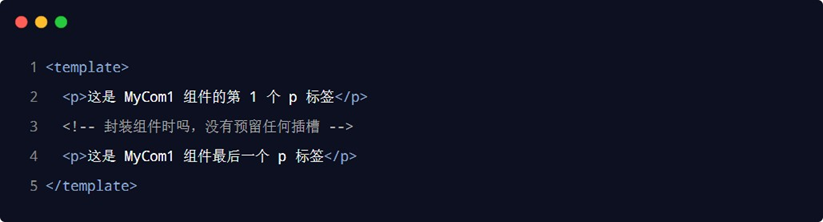
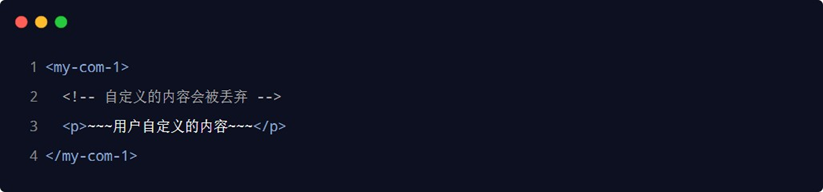
如果在封装组件时没有预留任何 <slot> 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:


# 2.2 后备内容
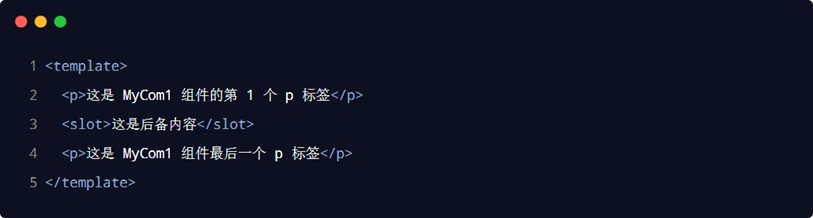
封装组件时,可以为预留的 <slot> 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:

# 3. 具名插槽
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做 “具名插槽”。示例代码如下:

注意:没有指定 name 名称的插槽,会有隐含的名称叫做 “default”。
# 3.1 为具名插槽提供内容
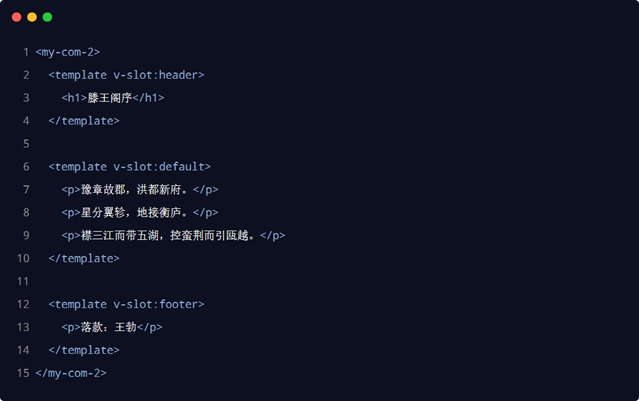
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:

# 3.2 具名插槽的简写形式
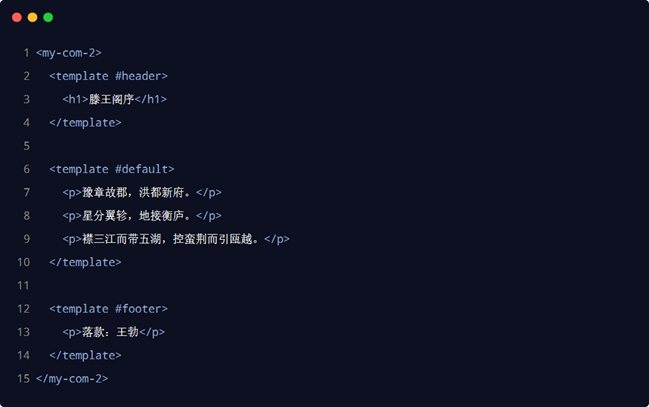
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header
可以被重写为 #header

# 4. 作用域插槽
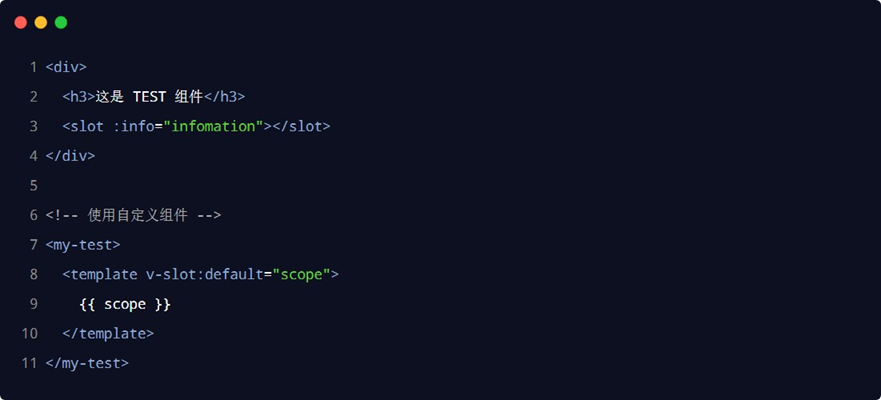
在封装组件的过程中,可以为预留的 <slot> 插槽绑定 props 数据,这种带有 props 数据的 <slot> 叫做 “作用域插槽”。示例代码如下:

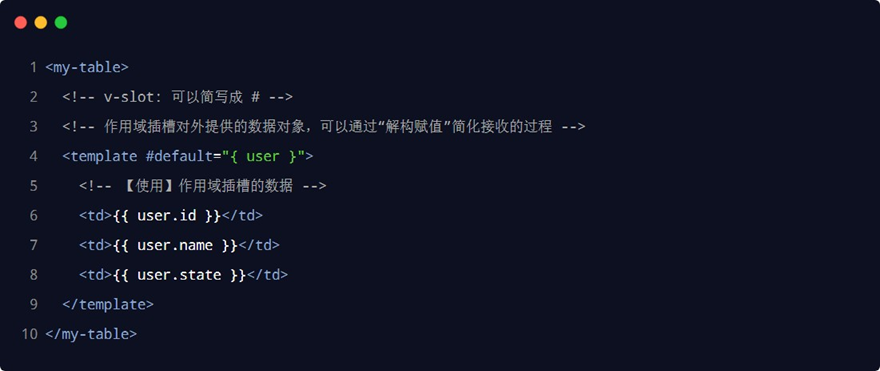
# 4.1 解构作用域插槽的 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:

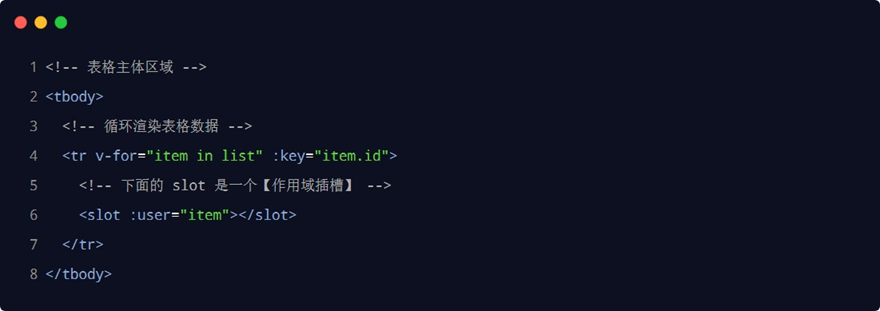
# 4.2 声明作用域插槽
在封装 MyTable 组件的过程中,可以通过作用域插槽把表格每一行的数据传递给组件的使用者。示例代码如下:

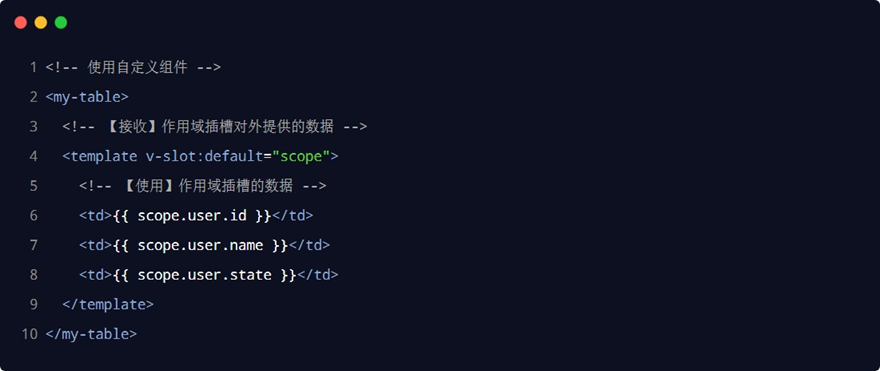
# 4.3 使用作用域插槽
在使用 MyTable 组件时,自定义单元格的渲染方式,并接收作用域插槽对外提供的数据。示例代码如下:

# 自定义指令
# 1. 什么是自定义指令
vue 官方提供了 v-for、v-model、v-if 等常用的内置指令。除此之外 vue 还允许开发者自定义指令。
vue 中的自定义指令分为两类,分别是:
- 私有自定义指令
- 全局自定义指令
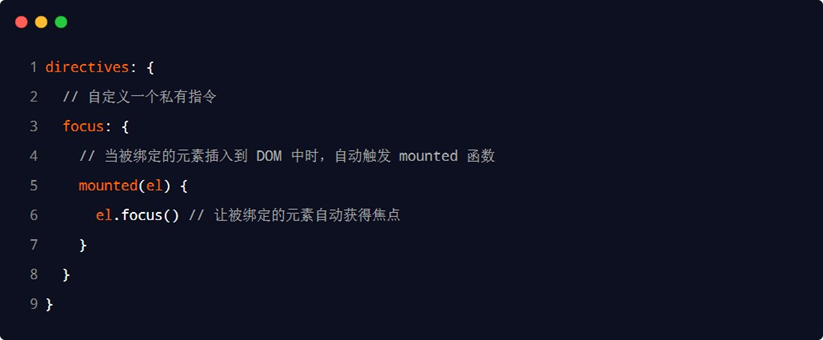
# 2. 声明私有自定义指令的语法
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:

# 3. 使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:

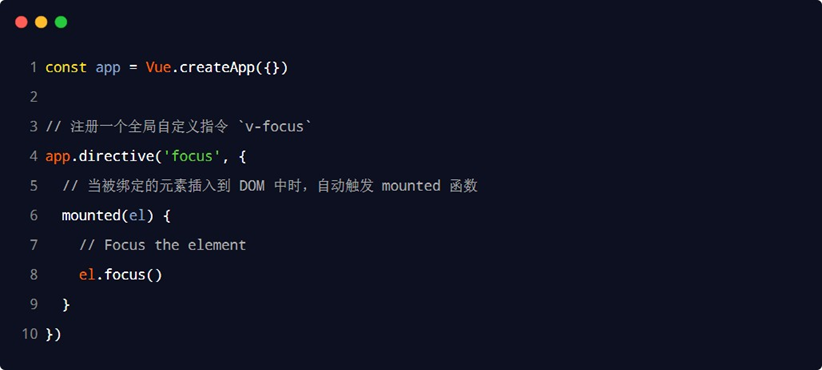
# 4. 声明全局自定义指令的语法
全局共享的自定义指令需要通过 “单页面应用程序的实例对象” 进行声明,示例代码如下:

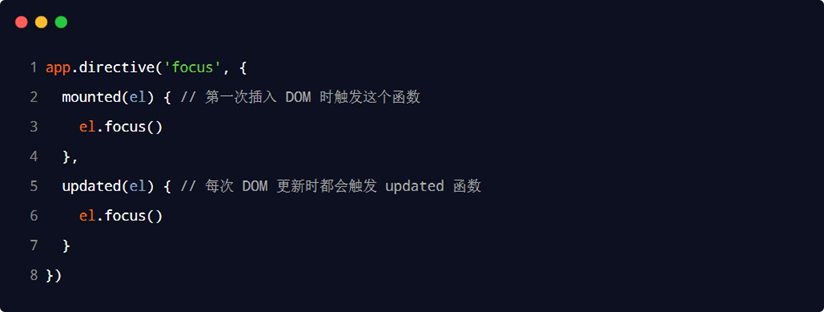
# 5.updated 函数
mounted 函数只在元素第一次插入 DOM 时被调用,当 DOM 更新时 mounted 函数不会被触发。 updated
函数会在每次 DOM 更新完成后被调用。示例代码如下:

注意:在 vue2 的项目中使用自定义指令时,【 mounted -> bind 】【 updated -> update 】
# 6. 函数简写
如果 mounted 和 updated 函数中的逻辑完全相同,则可以简写成如下格式:
# 7. 指令的参数值
在绑定指令时,可以通过 “等号” 的形式为指令绑定具体的参数值,示例代码如下:
