# xDOM 操作
知识点
- 节点的创建
- 元素的插入
- 元素的删除
- 元素的替换
- 元素的遍历
- 属性操作
- 样式操作
- 内容操作
# 节点的创建
在 JavaScript 中我们已经学过 DOM 相关的操作了,对于 DOM 创建的流程我们简单回顾一下。整个创建流程可分为以下几个步骤:
- 创建元素节点。
- 给元素添加属性。
- 在标签中添加一些文本。
- 把该元素放入整个文档中。
对于 JavaScript 的繁琐步骤,我们的 jQuery 有自己的优化措施。通过使用 $() 来创建元素节点,常见的创建有以下三种。
- 直接创建元素节点。
- 创建带有文本的元素节点。
- 创建带有属性的元素节点。
# 直接创建元素节点
使用格式如下所示:
$("<标签名></标签名>"); |
首先,打开你们的线上环境,新建一个 index.html 文件,然后使用 ! 键生成代码模版。
然后,使用以下命令获取 jQuery 库。保存了环境的同学,请忽略此步骤。
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js |
接着,在 index.html 文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>DOM 创建</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
margin-top: 20px; | |
background-color: cornflowerblue; | |
} | |
</style> | |
<script> | |
$(function () { | |
$("input").on("click", function () { | |
var div = $("<div></div>"); // 创建一个 div 元素 | |
$("body").append(div); // 将创建的 div 元素放入 body 中 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<input id="btn" type="button" value="创建元素" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 点击页面上的按钮会触发
click事件。 - 在函数中我们定义了一个名为
div的变量,用来存储创建的div元素。 - 通过使用
append方法,我们把创建的div元素添加到页面上了。
# 创建带有文本的元素节点
使用格式如下所示:
$("<标签名>文本内容</标签名>"); |
新建 index1.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>DOM 创建</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
width: 100px; | |
height: 100px; | |
text-align: center; | |
border-radius: 20%; | |
margin-top: 20px; | |
background-color: rgb(100, 187, 237); | |
} | |
</style> | |
<script> | |
$(function () { | |
$("input").on("click", function () { | |
var div = $("<div>元素宝宝</div>"); // 创建带有文本的元素节点 | |
$("body").append(div); // 将创建的 div 元素放入 body 中 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<input id="btn" type="button" value="创建元素" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

# 创建带有属性的元素节点
使用格式如下所示:
$("<标签名 属性='属性值'>文本内容</标签名>"); |
新建 index2.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>DOM 创建</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
text-align: center; | |
border-radius: 100%; | |
margin-top: 20px; | |
} | |
</style> | |
<script> | |
$(function () { | |
$("input").on("click", function () { | |
var div = $( | |
"<div style='width:50px; height:50px; background-color: #ddffbc'>嗨</div>" | |
); // 创建带有属性的元素节点 | |
$("body").append(div); // 将创建的 div 元素放入 body 中 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<input id="btn" type="button" value="创建元素" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。
从上面举的三个例子中我们可以看出,创建一个元素很容易,只要把它存储到一个变量中,然后使用 append 方法添加到指定位置即可。 append 是 DOM 操作中的一个,在这里我们先了解一下,后面的内容中我们会详细介绍。
# 元素的插入
在 jQuery 中,元素插入的方法有两类,分别是:
- 子级插入方法,包括
prepend()、prependTo()、append()、appendTo()。 - 同级插入方法,包括
before()、insertBefore()、after()、insertAfter()。
# prepend () 与 prependTo ()
prepend() 与 prependTo() 是在元素子级的开头插入元素。
prepend 方法的语法格式为:
// 在 A 元素的子级最前面的位置插入 B | |
$(A).prepend(B); |
prependTo 方法的语法格式为:
// 在 A 元素的子级最前面的位置插入 B | |
$(B).prependTo(A); |
prepend() 与 prependTo() 起到的作用是一样的,只不过使用格式是颠倒的。
新建 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>prepend() 与 prependTo() 的使用</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
color: cornflowerblue; | |
} | |
</style> | |
<script> | |
$(function () { | |
//prepend 方法的使用 | |
$("#div1").one("click", function () { | |
var $span = $("<span>欢迎来到</span>"); | |
$("#div1").prepend($span); | |
}); | |
//prependTo 方法的使用 | |
$("#div2").one("click", function () { | |
var $span = $("<span>欢迎来到</span>"); | |
$($span).prependTo("#div2"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="div1">蓝桥云课</div> | |
<div id="div2">jQuery 学习</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面的例子中我们可以看出 prepend 方法 和 prependTo 方法起到的作用是一样的,但是两者的用法是颠倒的。
# append () 与 appendTo ()
ppend() 与 appendTo() 是在元素子级的尾部插入元素。
append 方法的语法格式为:
// 在 A 元素子级的最后面位置追加 B | |
$(A).append(B); |
这里的 A 是待插入的目标元素,B 是我们要插入的内容。
appendTo 方法的语法格式为:
// 在 A 元素子级的最后面位置追加 B | |
$(B).appendTo(A); |
这里的 B 是待插入的目标元素,A 是我们要插入的内容。
append 和 appendTo 起到的作用也是一样的,只不过使用格式是颠倒的。
新建 index4.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>append() 与 appendTo()的使用</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
color: cornflowerblue; | |
} | |
</style> | |
<script> | |
$(function () { | |
//append 方法的使用 | |
$("#div1").one("click", function () { | |
var $span = $("<span>蓝桥云课</span>"); | |
$("#div1").append($span); | |
}); | |
//appendTo 方法的使用 | |
$("#div2").one("click", function () { | |
var $span = $("<span>jQuery</span>"); | |
$($span).appendTo("#div2"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="div1">欢迎来到</div> | |
<div id="div2">欢迎学习</div> | |
</body> | |
</html> |
接着,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们使用 append 方法和 appendTo 方法分别给页面上的两对 div 元素的尾部插入新的元素,两个方法的使用也是颠倒的。
# before () 与 insertBefore ()
before() 与 insertBefore() 是在该元素的前面插入元素。
before 方法的语法格式为:
// 在 A 的前面插入 B | |
$(A).before(B); |
insertBefore 方法的语法格式为:
// 在 A 的前面插入 B | |
$(B).insertBefore(A); |
before 和 insertBefore 方法的作用也是相同的,只是使用格式上是颠倒的。
新建 index5.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>before() 与 insertBefore()</title> | |
<script src="https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
border: 1px solid #000; | |
margin: 10px; | |
} | |
</style> | |
<script> | |
$(function () { | |
var i = 0; | |
var j = 0; | |
//before 的使用 | |
$("#div1").click(function () { | |
i++; | |
var $div = $(`<div>我喜欢 jQuery${i}</div>`); | |
$("#div1").before($div); | |
}); | |
//insertBefore 的使用 | |
$("#div2").click(function () { | |
j++; | |
var $div = $(`<div>I like jQuery${j}</div>`); | |
$($div).insertBefore("#div2"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="div1">before</div> | |
<div id="div2">insertBefore</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面的代码中,我们点击
before,触发点击事件,通过$("#before").before($div)我们把待插入的div元素插入到了 id 名为 before 的元素前面。 - 我们点击
insertBefore,触发点击事件,通过$($div).insertBefore("#insertBefore")我们把待插入的div元素插入到了 id 名为 insertBefore 的元素前面。
# after () 与 insertAfter ()
after() 与 insertAfter() 是在元素的后面插入元素。
after 方法的语法格式为:
// 在 A 的后面插入 B | |
$(A).after(B); |
insertAfter 方法的语法格式为:
// 在 A 的后面插入 B | |
$(B).insertAfter(A); |
after 和 insertAfter 方法的作用也是相同的,只是使用格式上是颠倒的。
新建 index6.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>after() 与 insertAfter()</title> | |
<script src="https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
border: 1px solid #000; | |
margin: 10px; | |
} | |
</style> | |
<script> | |
$(function () { | |
var i = 0; | |
var j = 0; | |
//after 的使用 | |
$("#div1").click(function () { | |
i++; | |
var $div = $(`<div>我喜欢 jQuery${i}</div>`); | |
$("#div1").after($div); | |
}); | |
//insertAfter 的使用 | |
$("#div2").click(function () { | |
j++; | |
var $div = $(`<div>I like jQuery${j}</div>`); | |
$($div).insertAfter("#div2"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="div1">after</div> | |
<div id="div2">insertAfter</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,点击
after,使用$("#after").after($div)把待插入的div元素插入到 id 名为after元素外部的尾部。 - 点击
insertAfter,使用$($div).insertAfter("#insertAfter")把待插入的div元素插入到 id 名为insertAfter元素外部的尾部。
# 元素的删除
在 jQuery 中,删除元素常用的有如下两种方法:
- remove()
- empty()
# remove 方法
remove 方法可以将指定的元素及其子元素删除。
其语法格式为:
$().remove(); |
新建 index7.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>remove()</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
width: 100px; | |
height: 40px; | |
text-align: center; | |
margin-top: 20px; | |
background-color: cornflowerblue; | |
} | |
</style> | |
<script> | |
$(function () { | |
$("input").click(function () { | |
$("div").remove(); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div>remove me</div> | |
<input type="button" value="删除" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们点击页面上的删除按钮,会触发 click 事件,通过使用 remove 方法把页面上的 div 元素块给移除掉。
# empty 方法
empty 方法是用来清空指定元素的后代元素和内容的。
其语法格式为:
$().empty(); |
新建一个 index8.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>empty 的使用</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
width: 290px; | |
height: 150px; | |
text-align: center; | |
margin-top: 20px; | |
border: 1px solid #cee6b4; | |
} | |
</style> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).empty(); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div> | |
<h3>四时田园杂兴</h3> | |
<p>谷雨如丝复似尘,煮瓶浮蜡正尝新。</p> | |
<p>牡丹破萼樱桃熟,未许飞花减却春。</p> | |
</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

# 元素的替换
replaceWith 方法和 replaceAll 方法都可以用来把指定元素替换成其他元素,只是在使用格式上有些差别。
其语法格式为:
// 将 A 替换为 B | |
$(A).replaceWith(B); | |
// 将 A 替换为 B | |
$(B).replaceAll(A); |
新建一个 index9.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>元素替换</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
width: 290px; | |
height: 150px; | |
text-align: center; | |
margin-top: 20px; | |
border: 1px solid #cee6b4; | |
} | |
</style> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
var $poem1 = $("<p>柳花深巷午鸡声,桑叶尖新绿未成。</p>"); | |
var $poem2 = $("<p>坐睡觉来无一事,满窗晴日看蚕生。</p>"); | |
$("#poem1").replaceWith($poem1); | |
$($poem2).replaceAll("#poem2"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div> | |
<h3>四时田园杂兴</h3> | |
<p id="poem1">谷雨如丝复似尘,煮瓶浮蜡正尝新。</p> | |
<p id="poem2">牡丹破萼樱桃熟,未许飞花减却春。</p> | |
</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

# 元素的遍历
在 jQuery 中, each 方法是用于元素遍历的。
其语法格式为:
$().each(function (index, element) {}); |
each 方法会接收一个匿名函数作为参数,函数中的 index 表示元素的索引号;而函数中的 element 表示当前元素。
新建一个 index10.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>each 的使用</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<style> | |
div { | |
display: inline-flex; | |
width: 50px; | |
height: 50px; | |
margin: 20px 0 10px 0; | |
border: 1px solid #78c4d4; | |
} | |
</style> | |
<script> | |
$(function () { | |
var colors = ["#ffc478", "#d3e0dc", "#fce2e1", "#aee1e1"]; | |
$("div").click(function () { | |
$("div").each(function (index, element) { | |
$(this).css("background-color", colors[index]); | |
}); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
<div></div> | |
<div></div> | |
<div></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

# 属性操作
本文给大家介绍两种属性操作:
- 获取指定元素的属性
- 删除指定元素的属性
# attr 方法
attr 方法可以用来获取指定元素的属性值,也可以用来设置指定属性的属性值。
其语法格式为:
jQuery对象.attr("属性名"); // 获取属性 | |
jQuery对象.attr("属性名", "属性值"); // 修改属性 |
我们来举个例子~
使用以下命令下载需要的图片。
wget https://labfile.oss.aliyuncs.com/courses/3774/bird1.jpg | |
wget https://labfile.oss.aliyuncs.com/courses/3774/bird2.jpg |
新建一个 index11.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>attr 的使用</title> | |
<style> | |
input { | |
width: 200px; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("input").click(function () { | |
//1. 使用 attr 方法来获取 width 的属性值 | |
alert("图片的宽为:" + $("img").attr("width")); | |
// 2. 使用 attr 方法来修改 src 的属性值 | |
$("img").attr("src", "bird2.jpg"); | |
// 3. attr 可以传入 json 来同时修改多个属性 | |
$("img").attr({ src: "bird2.jpg", width: "400px", height: "300px" }); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<img width="200px" height="150px" src="bird1.jpg" /><br /> | |
<input type="button" value="切换" /> | |
</body> | |
</html> |
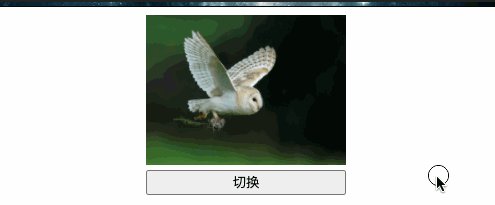
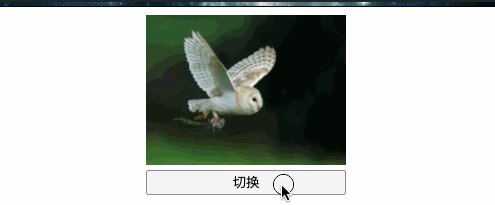
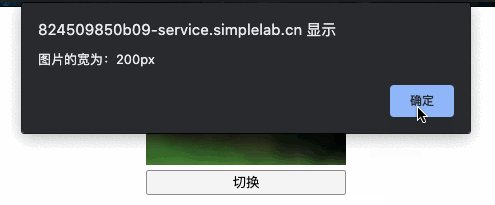
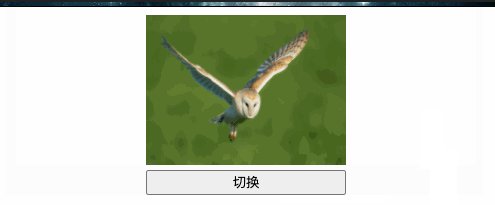
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,页面上有一张图片和一个按钮。
- 当我们点击页面上的按钮时,会触发
click事件,页面上会弹出警告框。 - 通过使用
$("img").attr("width")会获取到图片的宽度,输出到警告框中。 - 通过使用
$("img").attr("src","bird2.jpg")把 img 中原有 src 的属性值替换为bird2.jpg了。
# removeAttr 方法的使用
removeAttr 方法可以删除指定元素的某个属性。
其语法格式为:
jQuery对象.removeAttr("属性名"); |
新建一个 index12.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>removeAttr 的使用</title> | |
<style> | |
body { | |
text-align: center; | |
} | |
input { | |
width: 200px; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("input").click(function () { | |
alert("删除图片!!"); | |
$("img").removeAttr("src"); // 删除 img 的 src 属性 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<img width="200px" height="150px" src="bird1.jpg" /><br /> | |
<input type="button" value="删除图片" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

点击页面上的删除按钮,会触发 click 事件,弹出警告框显示 “删除图片!!”,使用 removeAttr("src") 移除 src 属性,移出之后,图片无法正常显示到图片上。
# 样式操作
这里给大家介绍四种样式操作的方法,分别是:
- css 方法
- addClass 方法
- removeClass 方法
- toggleClass 方法
# css 方法的使用
css 方法可以用来获取指定属性的属性值,也可以用来设置属性值。
// 获取指定属性的属性值 | |
$().css("属性名"); | |
// 设置属性值 | |
$().css("属性名", "属性值"); |
新建一个 index13.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>css 方法的使用</title> | |
<style> | |
div { | |
width: 100px; | |
height: 100px; | |
background-color: rgb(100, 198, 237); | |
} | |
input { | |
width: 100px; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
alert("背景颜色为:" + $("div").css("background-color")); // 获取背景颜色的属性值 | |
}); | |
$("input").click(function () { | |
$("div").css("border", "4px solid #94ebcd"); // 给 div 元素添加一个边框 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
<br /> | |
<input type="button" value="添加边框" /> | |
</body> | |
</html> |
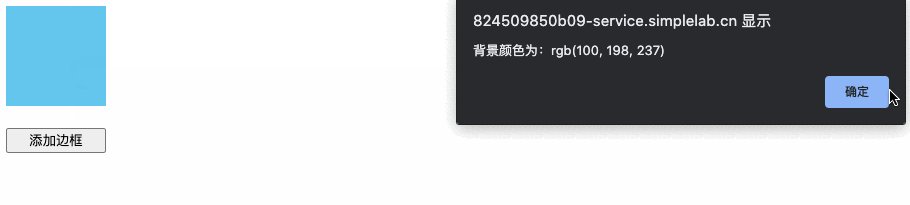
最后,8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,当我们点击「添加边框」的按钮时,会触发
$("input").click,给div元素块添加边框。 - 当我们点击
div元素块时,会触发$("div").click,页面上弹出警告框,通过$("div").css("background-color")可以获取到div元素的背景颜色编码值。
# addClass 方法的使用
addClass 方法是用来添加类选择器的。
其使用格式为:
$().addClass("类名"); |
新建一个 index14.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>addClass 方法的使用</title> | |
<style> | |
div { | |
width: 100px; | |
height: 100px; | |
border-radius: 100px; | |
border: 1px solid #c7ffd8; | |
} | |
.circle { | |
background-image: radial-gradient(#ffe6e6, #c6c9ff, #8ad7c1); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).addClass("circle"); // 给 div 添加一个 circle 选择器 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
</body> | |
</html> |
接着,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,点击页面上的圆环,触发 click 事件;通过使用 addClass 给圆环添加 class="circle" 的样式属性。
# removeClass 方法的使用
removeClass 方法可以用来移除已有的类选择器。
其语法格式为:
$().removeClass("类名"); |
新建一个 index15.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>removeClass 方法的使用</title> | |
<style> | |
div { | |
width: 100px; | |
height: 100px; | |
border-radius: 100px; | |
border: 1px solid #c7ffd8; | |
} | |
.circle { | |
background-image: radial-gradient(#ffe6e6, #c6c9ff, #8ad7c1); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).removeClass("circle"); // 移除类选择器 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div class="circle"></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,当点击页面上的 div 元素,会触发 click 事件,通过 removeClass 会移除 class="circle" 的样式。
# toggleClass 方法的使用
toggleClass 方法是用来切换类选择器的。
其使用格式为:
$().toggleClass("类名"); |
新建一个 index16.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>toggleClass 方法的使用</title> | |
<style> | |
div { | |
width: 100px; | |
height: 100px; | |
border-radius: 100px; | |
border: 1px solid #c7ffd8; | |
} | |
.circle { | |
background-image: radial-gradient(#ffe6e6, #c6c9ff, #8ad7c1); | |
} | |
.circle1 { | |
background-image: linear-gradient(#1687a7, #583d72, #b8de6f); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).toggleClass("circle1"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div class="circle"></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

通过使用 toggleClass 让 div 元素的 circle1 样式在添加和移除之间切换,没有 circle1 这个类就加上,有则移除。
# 内容操作
本文会给大家介绍以下三种内容操作的方法:
- html 方法
- text 方法
- val 方法
# html 方法的使用
html 方法可用来获取 HTML 文档中指定元素内部的元素标签和标签中的内容,也可以给元素添加内容。
其语法格式为:
// 获取元素内容 | |
$().html(); | |
// 设置元素内容 | |
$().html("内容"); |
新建一个 index17.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>html 方法的使用</title> | |
<style> | |
div { | |
width: 300px; | |
height: 150px; | |
margin-top: 10px; | |
text-align: center; | |
border: 1px solid rgb(27, 179, 128); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#poem1").click(function () { | |
alert($(this).html()); | |
}); | |
$("#poem2").click(function () { | |
$(this).html( | |
"<h3>客中行</h3><p>兰陵美酒郁金香,玉碗盛来琥珀光。</p><p>但使主人能醉客,不知何处是他乡。</p>" | |
); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="poem1"> | |
<h3>山中问答</h3> | |
<p>问余何意栖碧山,笑而不答心自闲。</p> | |
<p>桃花流水窅然去,别有天地非人间。</p> | |
</div> | |
<div id="poem2"></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,点击第一个
div元素,会弹出警告框,通过html()会获取该div元素中的子元素及内容。 - 当点击第二个
div元素,通过使用html()会把h3、p元素中内容放入到该元素中。
# text 方法的使用
text 方法可以获取指定标签里的文本,也可以为指定标签添加文本。
其语法格式为:
// 获取指定标签中的文本 | |
$().text(); | |
// 给指定标签设置文本 | |
$().text("内容"); |
新建一个 index18.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>text 方法的使用</title> | |
<style> | |
div { | |
width: 300px; | |
height: 150px; | |
margin: 10px 0 10px 0; | |
text-align: center; | |
border: 1px solid rgb(27, 179, 128); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#poem1").click(function () { | |
alert($(this).text()); | |
}); | |
$("input").click(function () { | |
$("h3").text("山中问答"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="poem1"> | |
<h3></h3> | |
<p>问余何意栖碧山,笑而不答心自闲。</p> | |
<p>桃花流水窅然去,别有天地非人间。</p> | |
</div> | |
<input type="button" value="添加标题" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

注意: html 方法和 text 方法的区别在于, html 方法是带着标签一起操作,而 text 方法操作的是标签里的文本。
# val 方法的使用
al 方法用于获取表单元素的值,也可以给表单元素设置值。
新建一个 index19.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>val 方法的使用</title> | |
<style> | |
div { | |
width: 300px; | |
height: 150px; | |
margin: 10px 0 10px 0; | |
text-align: center; | |
border: 1px solid rgb(27, 179, 128); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#get").click(function () { | |
alert($("#name").val()); | |
}); | |
$("#set").click(function () { | |
$("#phone").val("1234567"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div> | |
<input type="text" value="请输入你的名字" id="name" /> | |
<input type="phone" id="phone" /> | |
</div> | |
<input type="button" value="获取名字" id="get" /> | |
<input type="button" value="设置电话" id="set" /> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,点击「获取名字」的按钮,通过
$("#name").val()可以获取输入框中的当前内容。 - 点击「设置电话」的按钮,通过
$("#phone").val("1234567")可以给id="phone"元素里的输入框添加内容为 1234567。
# 实验总结
本节实验给大家介绍了几种常用的 DOM 操作。分别是:
- 节点的创建:使用
$()来创建元素节点。 - 元素的插入:分为子级插入和同级插入。
- 子级插入方法,包括
prepend()、prependTo()、append()、appendTo()。 - 同级插入方法,包括
before()、insertBefore()、after()、insertAfter()。
- 子级插入方法,包括
- 元素的删除:使用
remove()或者empty()方法可以删除元素。 - 元素的替换:使用
replaceWith()或者replaceAll()可以替换元素。 - 元素的遍历:使用
each可以遍历元素。 - 属性操作:使用
attr()设置属性、获取属性和使用removeAttr删除属性。 - 样式操作:使用
css()获取样式,使用addClass()添加样式,使用removeClass()移除样式,使用toggleClass()切换类选择器。 - 内容操作:使用
html()获取指定元素内部的元素标签和标签中的内容 ,使用text()获取指定标签里的文本或者给指定标签添加文本,使用val()获取表单元素的值或者给表单元素设置值。
# 动画
# 知识点
- 隐藏与显示
- 淡入与淡出
- 自定义动画
- 队列动画
- 回调函数
- 停止动画
- 延迟动画
# 隐藏与显示
show 方法用于显示出隐藏的被选元素。
其语法格式为:
$().show(speed, easing, callback); |
注意:show () 只适用于通过 jQuery 方法和 CSS 中 display 属性隐藏的元素,不适用于通过 visibility 隐藏的元素。
hide 方法用于隐藏被选元素。
$().hide(speed, easing, callback); |
show 和 hide 方法的参数说明如下:
- speed 可选参数,用于设置显示的速度,其值可以是以毫秒为单位的数值,也可以是 slow、normal、fast 等值。
- easing 可选参数,用于设置动画在不同点上元素的速度,其默认值是
swing,表示开头和结尾的速度慢,中间的速度快。 - callback 可选参数,是方法执行完成后,执行的一个函数。
了解了 show 和 hide 方法,接下来我们做一下练习吧!
首先,打开你们的线上环境,新建一个 index.html 文件,然后使用 ! 键生成代码模版。
然后,使用以下命令获取 jQuery 库。保存了环境的同学,请忽略此步骤。
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js |
接下来,在 index.html 文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title></title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
float: left; | |
margin: 10px 0 0 10px; | |
text-align: center; | |
border: 1px solid rgb(27, 179, 128); | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div") | |
.mouseover(function () { | |
$(this).hide(); // 鼠标移入时,隐藏该元素 | |
}) | |
.mouseout(function () { | |
$(this).show(); // 鼠标移出时,显示该元素 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div>1</div> | |
<div>2</div> | |
<div>3</div> | |
<div>4</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 上面代码中,我们让四个
div元素左浮动显示在同一行,使用mouseover和hide方法实现,当鼠标放在元素上,该元素立马隐藏起来。 - 使用
mouseout和show方法实现,当鼠标移出元素,该元素又马上显示出来了。
下面我们给 hide 和 show 方法分别添加一个时间参数来看看代码执行的效果。
$(function () { | |
$("div") | |
.mouseover(function () { | |
$(this).hide(3000); | |
}) | |
.mouseout(function () { | |
$(this).show(3000); | |
}); | |
}); |

从上图可以看出,当鼠标放在 div 元素上,该元素的长宽会越来越小,直到元素消失;当鼠标移开后,该元素就执行了一个与之相反的变化过程。
# 淡入与淡出
什么叫做动画的淡入与淡出呢?同学们做过 PPT 的话,应该知道我们可以设置每张 PPT 的切换方式,其中有一种就是淡入淡出,其效果让页面的内容颜色越来越淡,直到消失,下一张 PPT 的显示就从淡变深,这就是淡入淡出的效果了。
fadeIn 方法可以让元素淡入,它逐渐改变元素的不透明度,让不透明度从 0 逐渐变为 1,从而实现淡入的效果。
fadeOut 则用于让元素淡出,也是通过修改元素的不透明度,让不透明度逐渐从 1 变为 0,从而实现淡出的效果。
其语法格式为:
// 淡入 | |
$().fadeIn(speed, easing, callback); | |
// 淡出 | |
$().fadeOut(speed, easing, callback); |
fadeIn 和 fadeOut 方法参数说明如下:
speed可选参数,用于设置显示的速度,其值可以是以毫秒为单位的数值,也可以是 slow、normal、fast 等值。easing可选参数,用于设置动画在不同点上元素的速度,其默认值是swing,表示开头和结尾的速度慢,中间的速度快。callback可选参数,是方法执行完成后,执行的一个函数。
介绍完 fadeIn 和 fadeOut 方法,接下来我们做一下练习吧!
新建一个 index1.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>fadeIn 和 fadeOut 方法</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
float: left; | |
margin: 10px 0 0 10px; | |
text-align: center; | |
} | |
#item1 { | |
background-color: #28b5b5; | |
} | |
#item2 { | |
background-color: #8fd9a8; | |
} | |
#item3 { | |
background-color: #d2e69c; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div") | |
.mouseover(function () { | |
$(this).fadeOut(500); | |
}) | |
.mouseout(function () { | |
$(this).fadeIn(500); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="item1"></div> | |
<div id="item2"></div> | |
<div id="item3"></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 上面代码中,在
body标签中写入三个颜色不同的div元素,使用fadeOut方法实现当鼠标放在元素上,该元素的背景颜色会逐渐变淡直到消失。 - 使用
fadeIn方法实现当鼠标移出元素,背景颜色慢慢变深知道恢复原状。
# 自定义动画
在网页三剑客中我们学过关于动画的操作,回忆一下我们需要使用关键帧去定义一个动画函数,然后使用 animation 属性去调用,其实过程是比较麻烦的。在 jQuery 中,使用 animate 方法可以实现自定义动画。
其语法格式为:
$().animate({ style }, speed, callback); |
style 是样式属性列表,我们的样式属性列表用逗号隔开写在 {} 中, speed 是动画持续的时间, callback 是动画结束后所执行的函数。
默认情况下,所有 HTML 元素的定位方式都是静态定位(即 position: static),且无法移动。 如需对位置进行操作,比如使用 “top”,“right”,“bottom”,“left” 属性要记得首先把元素的 CSS position 属性设置为 relative、fixed 或 absolute!
了解了自定义动画,我们一起来做练习吧!
新建一个 index2.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>animate 方法</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
margin-top: 20px; | |
/* 默认情况下,元素是 static 不能被移动,所以这里设置为 relative*/ | |
position: relative; | |
background-color: lightskyblue; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$(".btn1").click(function () { | |
// 以元素本身的宽度为基点加 100 个像素 | |
$("div").animate({ left: "+=100px" }); | |
}); | |
$(".btn2").click(function () { | |
// 元素的宽度变为 300 个像素 | |
$("div").animate({ width: "300px" }); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<button class="btn1">向右移动</button> | |
<button class="btn2">元素变长</button> | |
<div></div> | |
</body> | |
</html> |
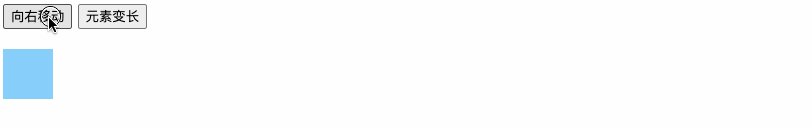
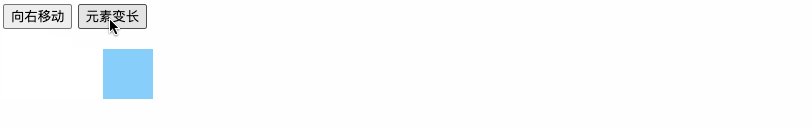
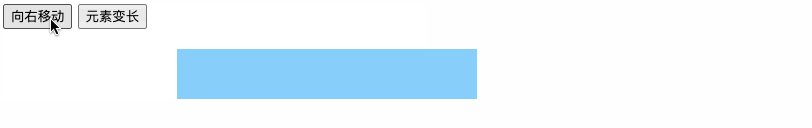
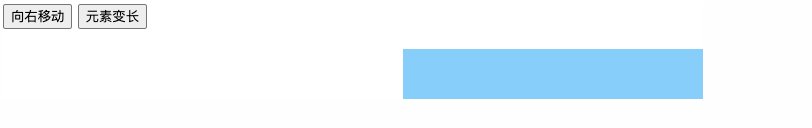
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在上面代码中,我们给页面里的两个按钮分别绑定了点击事件,在第一个点击事件里,给 div 元素添加了左移的动画效果, left:"+=100px" 相当于 left = left + 100px 。在第二个点击事件里,给 div 元素添加了改变宽度的动画效果。
# 队列动画
在之前的课中,我们已经学过了如何使用 animate 方法来自定义一些简单的动画。同学们有没有想过我们如何让动画按照一定的顺序去执行多个动画效果呢?这时队列动画就该上场了。
队列动画其语法格式为:
$().animate().animate()....animate(); |
接下来我们练习一下吧!
由于 jQuery 不支持变色,为了弥补这一缺陷,给 jQuery 的动画赋予变色的能力,我们需要执行以下命令来导入一个颜色库。
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery.color-2.1.2.min.js |
新建一个 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>队列动画</title> | |
<style> | |
div { | |
width: 300px; | |
height: 150px; | |
margin-top: 20px; | |
text-align: center; | |
position: absolute; | |
border: 1px solid; | |
} | |
p { | |
position: relative; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<!-- 导入 jQuery 的颜色库 --> | |
<script src="jquery.color-2.1.2.min.js"></script> | |
<script> | |
$(function () { | |
$(".btn1").click(function () { | |
// 改变标题中字的间距和字的大小 | |
$("#title") | |
.animate({ letterSpacing: "5px" }) | |
.animate({ fontSize: "25px" }); | |
}); | |
$(".btn2").click(function () { | |
$(".text").animate({ top: "5px" }).animate({ color: "#3252988" }); | |
}); | |
$(".btn3").click(function () { | |
$("div").animate({ width: "400px", height: "200px" }); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<button class="btn1">改变标题样式</button> | |
<button class="btn2">改变内容样式</button> | |
<button class="btn3">改变边框大小</button> | |
<div> | |
<p id="title">军行</p> | |
<p class="text">骝马新跨白玉鞍,战罢沙场月色寒。</p> | |
<p class="text">城头铁鼓声犹震,匣里金刀血未干。</p> | |
</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面的实验效果,我们可以看出队列动画的作用在于让每个动画效果有执行的先后顺序,就像排队一样。若是在一个 animate 方法中写多个属性,动画效果会同时出现,并无先后顺序。
# 回调函数
回调函数的格式如下:
$().animate({ style }, speed, callback); |
之前在讲解自定义动画时讲解了 animate 函数的第三个参数是代表动画执行完毕以后的回调函数,今天我们来讲解一下回调函数的具体使用场景。
新建一个 index4.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>队列动画</title> | |
<style> | |
div { | |
width: 300px; | |
height: 150px; | |
margin-top: 20px; | |
text-align: center; | |
position: absolute; | |
border: 1px solid; | |
} | |
p { | |
position: relative; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<!-- 导入 jQuery 的颜色库 --> | |
<script src="jquery.color-2.1.2.min.js"></script> | |
<script> | |
$(function () { | |
$(".btn1").click(function () { | |
$("#title") | |
.animate({ letterSpacing: "5px" }, 1000) | |
.animate({ fontSize: "25px" }, 1000) | |
.css({ "background-color": "yellow" }); //css 非动画方法不会进入动画队列 | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<button class="btn1">改变标题样式</button> | |
<div> | |
<p id="title">军行</p> | |
<p class="text">骝马新跨白玉鞍,战罢沙场月色寒。</p> | |
<p class="text">城头铁鼓声犹震,匣里金刀血未干。</p> | |
</div> | |
</body> | |
</html> |
效果如下所示:

程序是想实现在动画的最后修改 p 元素的背景颜色为黄色,但是运行发现一开始就修改了 p 元素的背景颜色。
原因是 css 方法属于非动画方法,非动画方法不会加入到动画队列中,而是立即执行。该如何解决呢?
可以使用回调函数让非动画方法实现排队。
修改 index4.html ,在最后一个动画中加入回调函数并把修改背景颜色的代码放入到回调函数中。代码如下:
//... 省略其他代码 | |
<script> | |
$(function(){ | |
$(".btn1").click(function(){ | |
$("#title").animate({letterSpacing:"5px"},1000).animate({fontSize:"25px"},1000,function(){ | |
$("#title").css({"background-color":"yellow"}) | |
}); | |
}); | |
}); | |
</script> |
加入上述代码后,从新运行该页面,效果如下:

这样我们就使用回调函数解决了非动画方法 css 方法不会加入到动画队列的问题。
# 停止动画
从前面的学习中,我们已经知道如何设置连续性的动画效果啦!但是同学们有没有想过,我们是否可以打断动画的执行呢?当然可以啦!这就是我们本节课要讲的停止动画的方法 stop。
stop 方法的语法格式为:
$().stop(stopAll, goToEnd); |
stop 方法有两个参数,其参数意义如下所示:
- 第一个参数
stopAll代表是否停止所有动画,其取值为 true 或者 false,当为 true 时代表停止当前及后面的所有动画,当为 false 时代表只停止当前动画。 - 第二个参数
goToEnd代表停止动画后是否跳转到最后的动画效果,其取值也是布尔类型,当为 true 时,代表停止动画后会跳转到最后的动画效果,为 false 时则不跳转。
注:stop 方法的两个默认参数取值为 false,也就是当你写 stop () 时,相当于只停止当前动画并且不会跳转到动画的最后效果。
下面我们来练习一下吧~
新建一个 index5.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>停止动画</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
margin-top: 10px; | |
background-color: #8fe6d1; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script src="https://labfile.oss.aliyuncs.com/courses/3774/jquery.color-2.1.2.min.js"></script> | |
<script> | |
$(function () { | |
$(".btn1").click(function () { | |
$("div") | |
.animate({ "background-color": "#ffc288" }, 2000) | |
.animate({ width: "150px" }, 2000) | |
.animate({ height: "150px" }, 2000); | |
}); | |
$(".btn2").click(function () { | |
$("div").stop(); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<button class="btn1">开始</button> | |
<button class="btn2">停止</button> | |
<div></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

在我们的代码中给 div 元素设置了三个不同的动画效果,当执行第二个变宽的动画效果时,我们触发了 stop 方法,所以第二个动画效果停止,继续执行第三个动画效果。
# 延迟动画
在 jQuery 中我们可以使用 delay 方法来延迟动画的执行,比如,当我们打开页面并不想让动画立马执行,可以在 animate 前面加上延迟方法,来延缓动画的开始时间。
其语法格式为:
$().delay(speed); |
delay 方法的必要参数 speed 是动画延迟的时间。
了解了延迟动画,接下来我们练习一下吧!
新建一个 index6.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>延迟动画</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
margin-top: 20px; | |
position: absolute; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script src="jquery.color-2.1.2.min.js"></script> | |
<script> | |
$(function () { | |
$(".btn1").click(function () { | |
$("div").animate({ width: "100px" }); | |
$("div").animate({ height: "100px" }); | |
$("div").delay(3000).animate({ "background-color": "#ddffbc" }); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<button class="btn1">开始</button> | |
<div></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面的实验效果我们可以看出,当元素的长宽改变后,延迟了 3000 毫秒才执行了背景颜色填充的动画。
# 实验总结
在本节实验中,我们学习了动画相关的内容,分别是:
- 隐藏(hide)与显示(show)
- 淡入(fadeIn)与淡出(fadeOut)
- 自定义动画(animate)
- 队列动画(多个 animate)
- 回调函数(动画执行完毕以后的回调)
- 停止动画(stop)
- 延迟动画(delay)
# 遍历
本节实验给大家介绍遍历元素相关的方法。
# 知识点
- 遍历祖先元素
- 遍历兄弟元素
- 遍历后代元素
- 过滤元素
# 遍历祖先元素
何为祖先元素呢?祖先元素就是指某个元素的父元素或者祖父元素等上层元素,例如:
<body> | |
<div> | |
<p></p> | |
</div> | |
</body> |
在上面例子中,我们 p 元素的父元素是 div 元素, p 元素的祖父元素是 body 元素。
在 jQuery 中,提供了方法用来找到指定元素的祖先元素,常用的方法有以下两种。
parent方法是用来查找指定元素的父元素的。parents方法是用来查找指定元素的所有祖先元素的。
接下来通过代码例子来看看两者之间的区别吧!
# parent 和 parents 的使用
首页,打开你们的线上环境,新建一个 index.html 文件,然后使用 ! 键生成代码模版。
然后,获取 jQuery 库和 jQuery 的颜色库。
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js | |
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery.color-2.1.2.min.js |
接着,在 index.html 文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>jQuery 祖先</title> | |
<style> | |
div { | |
width: 300px; | |
height: 200px; | |
border: 2px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script src="jquery.color-2.1.2.min.js"></script> | |
<script> | |
$(function () { | |
$("div").hover( | |
function () { | |
// 当鼠标放在元素上时,给整个列表添加一个背景颜色 | |
$("li").parent().css("background-color", "#edffec"); | |
}, | |
function () { | |
// 当鼠标移出元素时,所有父辈的字体颜色都会发生改变 | |
$("li").parents().css("color", "#f2a154"); | |
} | |
); | |
}); | |
</script> | |
</head> | |
<body> | |
<div> | |
<h4>任务清单</h4> | |
<ul> | |
<li>晨读</li> | |
<li>练字</li> | |
<li>画画</li> | |
</ul> | |
</div> | |
</body> | |
</html> |
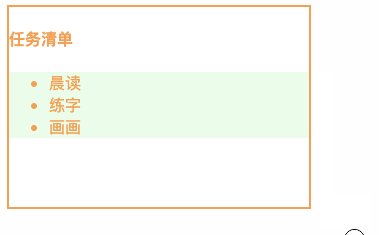
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,当鼠标移入,通过
$("li").parent().css("background-color","#edffec")会给li元素的父辈元素ul添加一个背景颜色。 - 当鼠标移出,通过
$("li").parents().css("color","#f2a154")会给li元素的所有祖先元素都设置字体颜色。
同学们可能会有疑问, $("li").parents() 明明查找的是父元素,为什么 li 元素本身会改变字体颜色呢?
我们按下 F12 打开控制台,可以看见, li 元素继承了其父元素的样式,所以它的字体颜色也改变了。

从上面的例子我们可以看出, parent 方法仅仅是对指定元素的父元素进行操作,而 parents 方法是对所有的父元素进行操作。
注意:我们还可以在方法中指定选择器。
# 遍历兄弟元素
遍历兄弟元素的方法分为三种:
- 前向兄弟元素查找
- 后向兄弟元素查找
- 所有兄弟元素查找
# 前向兄弟元素查找
前向兄弟元素查找就是查找指定元素前面的兄弟元素,在 jQuery 中可以用以下两种方法来实现前向兄弟元素的查找。
其语法格式为:
$().prev(); // 查找指定元素前向第一个元素 | |
$().preAll(); // 查找指定元素前向所有元素 |
# prev 方法的使用
新建一个 index1.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>prev 方法</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#div3").prev().css("background", "#a6d6d6"); | |
}); | |
</script> | |
</head> | |
<body> | |
<div>1</div> | |
<div>2</div> | |
<div id="div3">3</div> | |
<div>4</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

我们指定给第三个 div 标签的前向兄弟标签设置了一个背景颜色,从效果图我们可以知道, prev 方法只能查找到指定元素的第一个前向兄弟元素。
# prevAll 方法的使用
新建一个 index2.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>prevAll</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#div3").prevAll().css("background", "#a6d6d6"); | |
}); | |
</script> | |
</head> | |
<body> | |
<div>1</div> | |
<div>2</div> | |
<div id="div3">3</div> | |
<div>4</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上面的效果图可以看出第三个 div 元素的所有兄弟元素都被选中了。
# 后向兄弟元素查找
后向兄弟元素查找就是查找指定元素的后向元素。
其语法格式为:
$().next(); // 查找指定元素的第一个后向兄弟元素 | |
$().nextAll(); // 查找指定元素的所有后向兄弟元素 |
新建一个 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>next</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#div3").next().css("background", "#a6d6d6"); | |
}); | |
</script> | |
</head> | |
<body> | |
<div>1</div> | |
<div>2</div> | |
<div id="div3">3</div> | |
<div>4</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

nextAll 的用法与 prevAll 类似,这里就不再举例了,请同学们自行尝试。
# 查找所有兄弟元素
除了前面所讲的前向和后向的兄弟元素查找,jQuery 还给我们提供了查找所有兄弟元素的方法。
其语法格式为:
$().siblings(); |
新建一个 index4.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>siblings</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("#div3").siblings().css("background", "#a6d6d6"); | |
}); | |
</script> | |
</head> | |
<body> | |
<div>1</div> | |
<div>2</div> | |
<div id="div3">3</div> | |
<div>4</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上图我们可以看出除了被指定的元素本身,它的其他兄弟元素都被查找到了。
# 遍历后代元素
遍历后代元素有两种方法,分别是:
- children 方法
- find 方法
# children 方法的使用
children 方法和 find 方法都是用来查找元素的子元素的,区别是 children 只能获取元素的儿子节点,而 find 方法可以获取元素的所有符合条件的后代节点。
children 语法格式为:
jQuery对象.children(); |
新建一个 index5.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>children</title> | |
<style> | |
div { | |
width: 300px; | |
height: 170px; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).children("#title").css("font-size", "25px"); | |
$(this).children().css("text-align", "center"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div> | |
<p id="title">日出东南隅行</p> | |
<p>秦楼出佳丽,正值朝日光。</p> | |
<p>陌头能驻马,花处复添香。</p> | |
</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 打开页面我们会看到一个带有诗词的文本框,当点击
div元素时,会触发click事件,使用$(this).children("#title")给div元素中id名为title的子元素设置字体大小属性。 - 使用
$(this).children()给div元素的所有子元素设置居中的效果。
# find 方法的使用
find 方法也是查找指定元素的后代元素,但不同的是,find 方法可以查找到指定元素的所有后代元素。
其语法格式为:
jQuery对象.find(selector); |
新建一个 index6.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>find</title> | |
<style> | |
div ul li { | |
display: inline-block; | |
float: left; | |
width: 60px; | |
height: 30px; | |
border: 1px solid blueviolet; | |
margin-right: 10px; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).find("li").css("text-align", "center"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div> | |
<ul> | |
<li>首页</li> | |
<li>课程</li> | |
<li>会员</li> | |
<li>更多</li> | |
</ul> | |
</div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,页面上有个无序列表,当我们点击该元素时,会触发
click事件。 - 通过使用
$(this).find("li")可以给div元素的所有li类型的子元素设置文字居中。
# 过滤元素
过滤元素就是通过指定的条件来查找元素,其有以下四种方式:
- 类名过滤
- 下标过滤
- 判断过滤
- 反向过滤
# 类名过滤
在 jQuery 中使用 hasClass 方法可以用来判断指定元素是否包含该类名的元素。
其使用格式为:
$().hasClass("类名"); |
hasClass 方法返回值为 boolean 类型,当查找到类名相符的指定元素时,则会返回 true ,反之为 false 。
新建一个 index7.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>hasClass</title> | |
<style> | |
div { | |
float: left; | |
margin-right: 10px; | |
width: 50px; | |
height: 50px; | |
border: 1px solid; | |
} | |
.div2 { | |
background-color: #b6c9f0; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
var value = $(this).hasClass("div2"); | |
if (!value) { | |
$(this).addClass("div2"); | |
} else { | |
alert("该元素已应用 div2 样式"); | |
} | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
<div></div> | |
<div></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面代码中,有三个
div元素,当我们点击三个元素中的其中一个时,会触发click事件。 - 使用
$("div").hasClass("div2")来判断div元素中是否包含class名为div2的元素。 - 使用
if语句判断,如果没有该元素,则给该元素添加背景颜色;如果有,弹出警告框。
# 下标过滤
在 jQuery 中使用 eq 方法可以实现下标过滤。
其语法格式为:
$().eq(n); |
n 是一个整数,取值为元素的下标值。
新建一个 index8.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>eq</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("body").click(function () { | |
// 列表中下标值为 0-2 的元素会改变字体颜色 | |
var $li = $("li"); | |
for (var i = 0; i < 3; i++) { | |
$li.eq(i).css("color", "#77acf1"); | |
} | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<ul> | |
<li>1</li> | |
<li>2</li> | |
<li>3</li> | |
<li>4</li> | |
<li>5</li> | |
</ul> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。
- 在上面代码中,我们使用
for循环来遍历li元素。 - 通过
for(var i=0; i<3; i++)我们可以遍历列表的前三项。 - 使用
eq(i).css("color","#77acf1")给列表前三项的字设置颜色。
# 判断过滤
在 jQuery 中可以使用 is 方法来判断指定元素中是否有符合条件的存在。
其使用格式为:
$().is(selector); |
is 方法返回的也是布尔类型的值,符合条件返回 true,反之 false。
前面我们学过类名过滤,可以判断是否存在该类名的元素,is 方法也可以实现。不过除了这一功能,我们的 is 方法拥有更多魔法,它还可以判断一个元素当前是否处于某个状态。
接下来我们举个例子来看看吧!
新建一个 index9.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>is</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
background-color: #a7c5eb; | |
margin-top: 20px; | |
} | |
p { | |
color: #c7ffdb; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div") | |
.delay(10000) | |
.animate({ width: "100px" }, 2000) | |
.animate({ height: "100px" }, 2000) | |
.animate({ left: "+=200px" }); | |
$("#btn").click(function () { | |
var value = $("div").is(":animated"); | |
if (value) { | |
$("p").text("元素处于动画状态"); | |
} else { | |
$("p").text("元素不处于动画状态"); | |
} | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<button id="btn">元素当前状态</button> | |
<div></div> | |
<p></p> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

- 在上面的代码中,点击「元素当前状态」按钮,触发 click 事件。
- 在函数内部通过
$("div").is(":animated")判断当前 div 元素是否处于动画状态。 - 如果是,在 p 元素中写入 “元素处于动画状态”;如果不是,在 p 元素中写入 “元素不处于动画状态”。
# 反向过滤
在 jQuery 中使用 not 方法可以选择不符合条件的元素。
其使用格式为:
$().not(selector|function) |
它的参数有两种,当为选择器时,我们会通过选择器来过滤不符合条件的元素;当为函数时,我们会通过函数来过滤不符合条件的元素。
新建一个 index10.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>not</title> | |
<style> | |
div { | |
float: left; | |
margin-right: 10px; | |
width: 50px; | |
height: 50px; | |
border: 1px solid; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$(this).not(".div2").css("background", "#ffc478"); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
<div class="div2"></div> | |
<div></div> | |
<div></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,会看到以下实验效果。

从上图中可以看出,除了 not 方法中类名为 div2 的选择器,其他选择器都能够显示背景颜色。
# 实验总结
本节实验学习了四类遍历查找元素的方法。这里我们来总结一下:
- 遍历祖先元素:parent 和 parents 方法可以用来查找指定元素的祖先元素。
- 遍历兄弟元素:有三种兄弟元素查找的方法,分别为
- 前向兄弟元素查找 prev、preAll。
- 后向兄弟元素查找 next、nextAll。
- 所有兄弟元素查找 siblings ()。
- 遍历后代元素:children 和 find。
- 过滤元素:有四种过滤方法,分别为
- 类名过滤 hasClass。
- 下标过滤 eq。
- 判断过滤 is。
- 反向过滤 not。
# AJAX
AJAX 是 Asynchronous JavaScript and XML(异步的 JavaScript 和 XML 的结合),通俗来讲就是在不刷新页面的情况下,AJAX 可以通过后台来加载数据,并显示在网页上,实现局部刷新。
相比原生 AJAX,在 jQuery 中对 AJAX 操作进行了封装。
知识点
- load 方法
- get 方法
- post 方法
- ajax 方法
- getJSON
- getScript
# load 方法
load () 方法让 AJAX 去请求服务器,并从中获得数据,最后将获得的数据放入到指定的元素中。
其语法格式为:
$().load(url, data, callback); |
参数说明如下所示:
url是被加载页面的地址,它是必选参数。data是发送到服务器的数据,它是可选参数。callback是请求完成后的回调函数,它是可选参数。
这里请注意,load 方法中的回调函数有三个额外的参数,以下所示:
response:服务器响应的结果数据。status:服务器响应的状态。xhr:XMLHttpRequest 对象。
了解了 load 方法,接下来我们做一做练习吧!
# load 方法的使用
下面我们看一个加载 txt 文件的例子。
首先,使用以下命令获取 jQuery 库。保存了环境的同学,请忽略此步骤。
wget https://labfile.oss.aliyuncs.com/courses/3774/jquery-3.6.0.min.js |
然后,在环境中新建一个 index.html ,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>加载一个 txt 文件</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$(".text").load("text.txt"); // 获取 text.txt 文件中的数据 | |
}); | |
</script> | |
</head> | |
<body> | |
<div class="text"></div> | |
</body> | |
</html> |
接着,新建一个 text.txt 文件,在文件中写入以下内容。
欢迎学习 jQuery 上手指南 |
最后,开启 8080 端口,打开 Web 服务,可以看到 text.txt 文件中的内容已经加载到页面上了。

接下来我们看一个带有回调函数的例子。
新建一个 index1.html ,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>加载一个 txt 文件</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$(".text").load("text.txt", function (response, status, xhr) { | |
$("p").text( | |
"请求结果为:" + response + ";" + "请求状态为:" + status | |
); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div class="text"></div> | |
<p></p> | |
</body> | |
</html> |
效果如下所示:

在上面代码中,我们使用回调函数把请求的结果和状态写入到了 p 元素中,使其呈现在页面上。
# get 方法
get 方法是通过 HTTP GET 请求从服务器请求数据。HTTP 是超文本传输协议,它是客户与服务器之间通信的一种协议,HTTP 有一些请求方法,在这些方法中 GET 和 POST 是最常见的。同学们想了解更多关于 HTTP 的内容,可以阅读 HTTP 请求方法。
其语法格式为:
$.get(url, data, callback(data, status, xhr), dataType); |
参数说明如下所示:
url:是请求的 url,它是必须参数。data:是发送到服务器的数据,它是可选参数。callback:是当请求成功时的回调函数,该方法包含三个参数,data是请求的结果数据,status是包含请求的状态,xhr是XMLHttpRequest对象。dataType:是服务器返回的数据格式,如 xml、html、json 等,默认的 jQuery 会智能判断它的类型。
了解了 get 方法,接下来我们一起来练习吧!
# get 方法的使用
获取实验需要的 food.html 文件。
wget https://labfile.oss.aliyuncs.com/courses/3774/food.html |
然后,在环境中新建一个 index2.html ,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>get</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("input").click(function () { | |
$.get("food.html", function (data, status) { | |
$("div").html(data); | |
$("p").append(status); | |
}); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<input type="button" value="加载数据" /> | |
<p>请求状态为:</p> | |
<div></div> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务会看到如下效果。

从上面我们看到使用 get 请求获取到了 food.html 页面的数据,通过在方法中使用回调函数在页面上输出了请求页面的内容和请求页面的状态。
# post 方法
前面我们学习了 get 方法,从练习中我们可以知道用 GET 请求指定页面,可以返回实体主体,它的请求会被缓存。 post 方法是用的 POST 请求,它向指定资源提交数据进行处理请求,该请求不会被缓存。
接下来我们看看 jQuery 中 post 方法的应用吧!
post 方法的使用格式如下:
$.post(url, data, callback(data, textStatus, jqXHR), dataType); |
参数说明如下所示:
url:是请求的 url,它是必须参数。data:是发送到服务器的数据,它是可选参数。callback:是当请求成功时的回调函数,该方法包含三个参数,data是请求的结果数据,textStatus是包含请求的状态,jqXHR是XMLHttpRequest对象。dataType:是服务器返回的数据格式,如 xml、html、json 等。
认识了 post 方法,接下来我们做一做练习吧!
# post 方法的使用
新建一个 index3.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>post 方法</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("input").click(function () { | |
// 如果链接失效,可以试试 https://labfile.oss.aliyuncs.com/courses/3774/posts.json | |
$.post( | |
"https://jsonplaceholder.typicode.com/posts", | |
function (data, textStatus) { | |
$("p").append(textStatus); | |
} | |
); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<input type="button" value="请求数据" /> | |
<p>请求状态:</p> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,可以看到如下效果。

在上面代码中,当我们点击页面上的按钮时,触发点击事件, post 请求会去请求指定链接的数据,最后我们把请求的状态输出到 p 元素中。
# post 与 get 方法的比较
post 和 get 有个明显的区别,使用 POST 请求,提交的数据不会显示到 URL 上,查看历史记录不会看到提交的数据。而 GET 请求,则相反,它提交的数据会显示在 URL 上,并且查看历史记录可以看到提交的数据。
接下来我们通过一个练习来比较一下吧!
新建一个 index4.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>get 和 post 的对比</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$.get( | |
"https://jsonplaceholder.typicode.com/users", | |
{ | |
id: "2", | |
name: "Cici", | |
}, | |
function (data, success) { | |
$("div").text("请求状态:" + success); | |
} | |
); | |
$.post( | |
"https://jsonplaceholder.typicode.com/users", | |
{ | |
id: "3", | |
name: "Lee", | |
}, | |
function (data, success) { | |
$("p").text("请求状态:" + success); | |
} | |
); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
<p></p> | |
</body> | |
</html> |
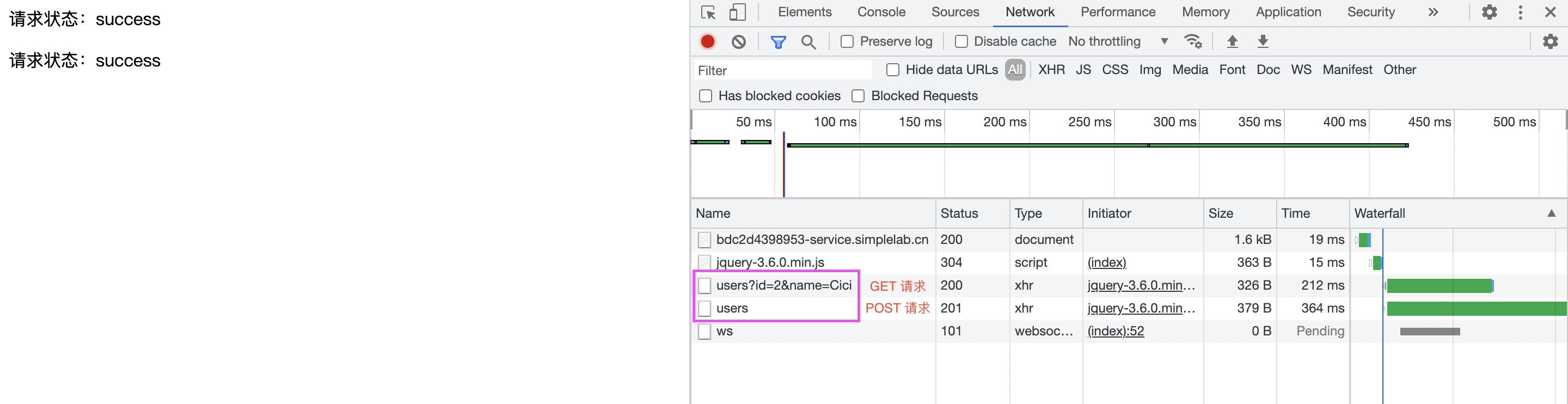
打开控制台,我们可以看到如下显示:

从上图我们可以看出,当使用 get 方法时,发送的数据内容会显示到 URL 上,而 post 方法发送的数据则不会显示。
从上面的代码中可以看到,get 和 post 发送数据的时候,都是将数据写到一个对象中,格式是一样的。
# ajax 方法
ajax 方法也是向服务器请求数据的,在方法内部我们可以指定是使用 POST 请求还是使用 GET 请求。在日常开发中 ajax 方法是最常用的。
ajax 方法的语法格式为:
$.ajax({ 配置项 }); |
接下来我们看一下配置项都有哪些参数吧!
| 参数 | 类型 | 描述 |
|---|---|---|
| url | String | 发送请求地址,默认为当前页面地址。 |
| type | String | 请求数据的方式(POST 或 GET),默认为 GET。 |
| timeout | Number | 设置请求超时的时间,其单位为毫秒。 |
| data | Object 或 String | 发送到服务器的数据。 |
| dataType | String | 服务器返回的数据类型。 |
| beforeSend | Function | 发送请求前可以修改的 XMLHttpRequest 对象的函数。 |
| complete | Function | 请求完成后的回调函数,这里的回调函数无论请求成功或者失败都会被调用。 |
| success | Function | 请求成功后的回调函数。 |
| error | Function | 请求失败后被调用的函数。 |
| contentType | String | 发送信息至服务器时内容的编码形式。 |
| async | Boolean | 设置请求方式,当值为 true 时,所有请求为异步请求;当值为 false 时,所有请求为同步请求,默认值为 true。 |
| cache | Boolean | 设置浏览器是否缓存当前页面,当值为 true 时浏览器会缓存该页面,反之不会,默认值为 false。 |
当然配置项中的参数不止我们上表介绍的这几种,同学们如果想了解更多参数,请阅读 jQuery 官方文档。
了解了 ajax 方法,我们来做一下练习吧!
# ajax 的使用
新建一个 index5.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>ajax 方法</title> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
// 请求页面原始数据 | |
$.ajax({ | |
type: "GET", | |
url: "https://jsonplaceholder.typicode.com/users", | |
// 如地址失效,可以使用 https://labfile.oss.aliyuncs.com/courses/3774/users.json | |
success: function (users) { | |
$.each(users, function (i, order) { | |
$("#results").append("<li>" + order.name + "</li>"); | |
}); | |
}, | |
error: function () { | |
alert("数据请求失败"); | |
}, | |
}); | |
// 添加新数据 | |
$("#addName").click(function () { | |
$.ajax({ | |
type: "POST", | |
url: "https://jsonplaceholder.typicode.com/users", | |
// 如地址失效,可以使用 https://labfile.oss.aliyuncs.com/courses/3774/users.json | |
data: { name: $("#name").val() }, | |
success: function (data) { | |
$("#results").append("<li>" + data.name + "</li>"); | |
}, | |
error: function () { | |
alert("数据请求失败"); | |
}, | |
}); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div id="results"></div> | |
<!-- 当前添加的所有名字 --> | |
名字:<input type="text" id="name" /><!-- 名字输入框 --> | |
<button id="addName">添加</button | |
><!-- 添加名字的按钮 --> | |
</body> | |
</html> |
练习题中的数据来自 JSONPlaceholder。
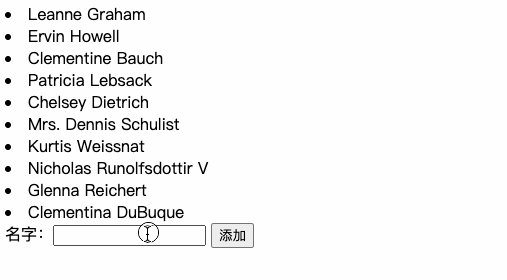
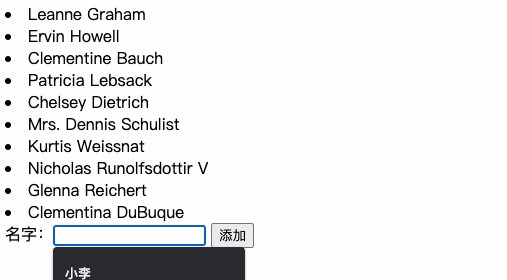
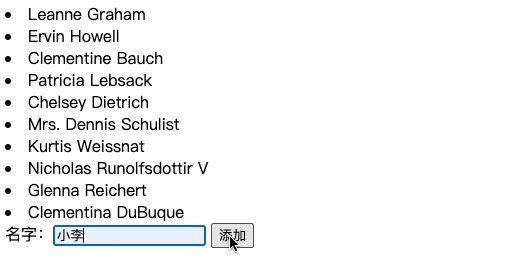
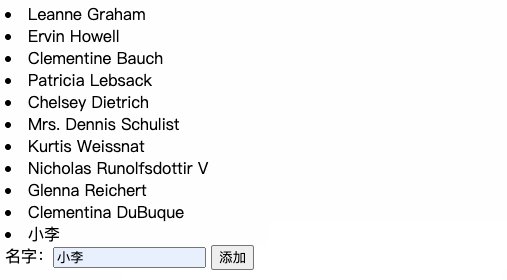
最后,开启 8080 端口,打开 Web 服务可以看到以下效果。

- 在上面代码中,页面上有对
div标签来显示当前存放的名字信息,另有一个按钮可以添加新的名字。 - 当我们打开页面,可以看到我们发出的
GET请求获得的数据已经加载到页面上了,我们只是获得了JSON文件中name的数据。 - 在输入框写入数据,点击按钮会触发点击事件,在函数中我们使用
POST请求获得数据,在当前列表中添加自定义的新名字。
# getJSON
在前面我们学了 ajax 方法,当我们要向服务器发送一个 GET 请求并获取 JSON 类型的数据时,写法如下:
$.ajax({ | |
type: "GET", | |
dataType: "json", | |
url: url, | |
data: data, | |
success: success, | |
}); |
getJSON 相当于是以上内容的缩写。
getJSON 其实看名字就很好理解,我们分开来看 get 和 JSON。在前面我们学过 get 方法,这里的 get 就是 GET 请求的意思,JSON 就是 JSON 编码了,把两个词合起来理解就是使用 GET 请求从服务器加载 JSON 格式的数据。
该方法的使用格式如下所示:
$.getJSON(url [,data] [,success(data, textStatus, jqXHR)]) |
参数说明如下:
| 参数 | 类型 | 描述 |
|---|---|---|
| url | String | 包含发送请求的 URL 字符串。 |
| data | PlainObject | 发送给服务器的字符串或 Key/value 键值对。 |
| success(data, textStatus, jqXHR) | Function | 当请求成功后执行的回调函数。 |
认识了 $.getJSON() ,接下来我们做一做练习吧!
# getJSON 的使用
新建一个 index6.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>getJSON 方法</title> | |
<style> | |
ul { | |
list-style: none; | |
} | |
body { | |
text-align: center; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
// 如地址失效,可以使用 https://labfile.oss.aliyuncs.com/courses/3774/users.json | |
$("input").click(function () { | |
$.getJSON( | |
"https://jsonplaceholder.typicode.com/users", | |
function (data, textStatus) { | |
alert(textStatus); | |
$.each(data, function (i, val) { | |
$("ul").append("<li>" + val.name + "<li>"); | |
}); | |
} | |
); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<input type="button" value="按照JSON格式加载数据" /> | |
<ul></ul> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务可以看到如下效果。

- 在上面代码中,我们点击页面上的按钮,触发点击事件。
- 在函数里,使用
$.getJSON向指定地址发出GET请求获取JSON格式的数据。 - 使用
alert(textStatus)弹出警告框显示请求数据的状态。 - 使用
$.each(data,function(kay,val)遍历获取的JSON格式的数据。 - 最后,使用
$("ul").append('<li>'+val.name+'<li>')让数据文件中 key 值为name的数据项以列表的形式显示在页面上
# getScript
在前面我们学习了 ajax 方法,当我们使用 GET 请求从服务器中加载并执行一个 JavaScript 文件,写法如下:
$.ajax({ | |
url: url, | |
dataType: "script", | |
success: success, | |
}); |
getScript 也很容易理解,拆分成 get 和 Script 来看,get 是 GET 请求,Script 是 JavaSctip 文件,所以合在一起就是使用一个 GET 请求从服务器加载并执行一个 JavaScript 文件。
其使用格式如下所示:
$.getScript( url [, success(script, textStatus, jqXHR) ] ) |
参数说明如下所示:
| 参数 | 类型 | 说明 |
|---|---|---|
| url | String | 包含发送请求的 URL 字符串。 |
| success(script, textStatus, jqXHR) | Function | 当请求成功后执行的回调函数。 |
认识了 $.getScript ,接下来我们做一做练习吧!
# getScript 的使用
首先,新建一个 index7.js 文件,在文件中写入以下内容。
$(function () { | |
$("div").animate({ width: "300px", height: "300px" }); | |
}); |
接着,新建一个 index7.html 文件,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>getScript</title> | |
<style> | |
div { | |
width: 50px; | |
height: 50px; | |
background-color: #b6c9f0; | |
} | |
</style> | |
<script src="jquery-3.6.0.min.js"></script> | |
<script> | |
$(function () { | |
$("div").click(function () { | |
$.getScript("index7.js", function (script, textStatus) { | |
$("p").text("请求状态为:" + textStatus); | |
}); | |
}); | |
}); | |
</script> | |
</head> | |
<body> | |
<div></div> | |
<p></p> | |
</body> | |
</html> |
最后,开启 8080 端口,打开 Web 服务,可以看到如下效果。

- 页面上有一个
div元素,点击该元素触发click事件。 - 通过
$.getScript("index.js",function(script, textStatus)我们向index.js文件发出GET请求。 - 请求成功后,在
p标签里输出请求状态,并且div元素根据index.js文件发生了相应的改变。
# 实验总结
本节实验给大家介绍了 jQuery 中 AJAX 各种方法的使用。这里我们再来总结一下:
- load 方法:让 AJAX 去请求服务器,并从中获得数据,最后将获得的数据放入到指定的元素中。
- get 方法:通过 HTTP GET 请求从服务器请求数据。
- post 方法:用的 POST 请求,它向指定资源提交数据进行处理请求,该请求不会被缓存。
- ajax 方法:是向服务器请求数据,在方法内部我们可以指定是使用 POST 请求还是使用 GET 请求。
- getJSON:请求时获取 JSON 类型的数据。
- getScript:请求从服务器中加载并执行一个 JavaScript 文件。