# DOM 和 BOM
# DOM 的使用
DOM 的英文全称为 Document Object Model(文档对象模型),它是浏览器为每个窗口内的 HTML 页面创建的一个 document 对象来对页面的元素进行操作。
# DOM 属性
常用的 DOM 属性如下表所示:
| 属性 | 描 述 |
|---|---|
| document.title | 获取文档的 title 元素。 |
| document.body | 获取文档的 body 元素。 |
| document.URL | 获取文档的 URL。 |
| document.forms | 获取文档的 form 元素。 |
| document.images | 获取文档的 img 元素。 |
| document.links | 获取文档的 a 元素。 |
| document.cookie | 获取文档的 cookie。 |
| document.referrer | 返回来用户当前浏览页面的 URL。 |
这里我们来举个例子吧!👻
新建一个 index.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>DOM 属性</title> | |
</head> | |
<body> | |
<a href="https://www.lanqiao.cn/">蓝桥云课</a><br /> | |
<img | |
src="https://labfile.oss.aliyuncs.com/courses/3773/lanqiao.png" | |
/><br /> | |
<script> | |
var num = document.links; | |
document.write("页面上有 " + num.length + " 个链接。" + "<br>"); | |
var get_url = document.URL; | |
document.write("该页面的链接为 " + get_url + "<br>"); | |
var get_img = document.images; | |
document.write("页面上有 " + get_img.length + " 张图片。" + "<br>"); | |
var get_title = document.title; | |
document.write("该页面标题为 " + get_title + "。"); | |
</script> | |
</body> | |
</html> |
启动 8080 端口,打开 Web 服务,可以看到如下结果。
# DOM 方法
常用的 DOM 方法如下表所示:
| 方法 | 描 述 |
|---|---|
| document.getElementById() | 通过 id 获取元素。 |
| document.getElementByTagName() | 通过标签名获取元素。 |
| document.getElementByClassName() | 通过 class 获取元素。 |
| document.getElementByName() | 通过 name 获取元素。 |
| document.querySelector() | 通过选择器获取第一个元素。 |
| document.querySelectorAll() | 通过选择器获取所有元素。 |
| document.createElement() | 创建元素节点。 |
| document.createTextNode() | 创建文本节点。 |
| document.write() | 输出内容。 |
| document.writeln() | 输出内容并换行。 |
这里我们来举个例子吧!👻
新建一个 index1.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
</head> | |
<body> | |
<p id="demo">蓝桥云课</p> | |
<button onclick="changeColor()">改变颜色</button> | |
<button onclick="createElem()">创建元素</button> | |
<div class="item"></div> | |
<button onclick="addText()">添加内容</button> | |
<script> | |
// 改变元素的颜色 | |
function changeColor() { | |
document.getElementById("demo").style.color = "blue"; // 通过 id 改变指定元素的样式 | |
} | |
// 创建一个指定名字的按钮 | |
function createElem() { | |
var btn = document.createElement("BUTTON"); // 创建元素节点 | |
var t = document.createTextNode("确认"); // 创建文本节点 | |
btn.appendChild(t); | |
document.body.appendChild(btn); // 在 body 中添加一个元素。 | |
} | |
// 在指定标签中添加内容 | |
function addText() { | |
var e = document.getElementsByClassName("item"); | |
e[0].innerHTML = "蓝桥云课是国内领先的 IT 在线编程及在线实训学习平台。"; | |
} | |
</script> | |
</body> | |
</html> |
启动 8080 端口,打开 Web 服务,可以看到如下结果。
- 在上面代码中,定义了一个名为
changeColor的函数,在函数内部使用document.getElementById("demo").style.color改变 id 名为 demo 的元素的字体颜色。 - 定义了一个名为
createElem的函数,在函数内部使用document.createElement创建了一个元素节点,使用document.createTextNode创建了一个文本节点,最后通过appendChild把创建的元素显示到页面上。
# BOM 的使用
BOM(Browser Object Mode)是浏览器对象模型,通过操作对象的属性和方法来实现与浏览器的交互。
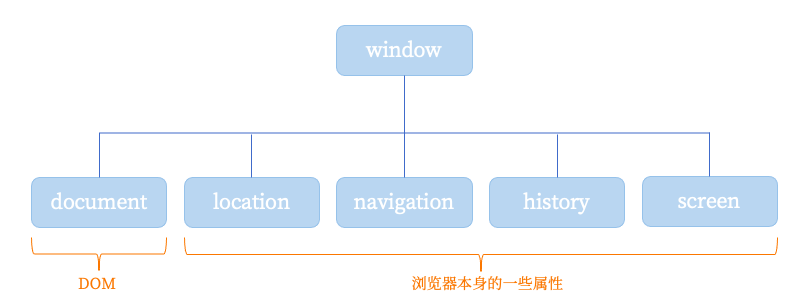
BOM 的构成如下所示:

从图中可以看出,window 是顶级对象,它也是我们学习的核心。
在 window 下面有:
- document 是 DOM 对象。
- location 是用于获取或设置窗体。
- navigation 包含浏览器配置相关的信息。
- history 浏览器的历史记录。
- screen 用于显示设备信息。
window 对象的方法如下所示:
| 方法 | 描 述 |
|---|---|
| alert() | 显示一个警告框。 |
| prompt() | 显示可提示用户输入的对话框。 |
| confirm() | 显示一个有确认和取消按钮的对话框。 |
| open() | 打开一个新的浏览器窗口。 |
| close() | 关闭浏览器。 |
| print() | 打印当前窗口内容。 |
若想了解更多关于 BOM 的知识,请阅读 JavaScript Window - The Browser Object Model。
这里我们来举个例子吧!👻
新建一个 index2.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<script> | |
// 警告框 | |
function myFunction1() { | |
alert("你好!"); | |
} | |
// 输入对话框 | |
function myFunction2() { | |
var info; | |
var name = prompt("请输入你的名字", ""); | |
info = "欢迎" + name + "的到来!"; | |
document.getElementById("demo").innerHTML = info; | |
} | |
</script> | |
</head> | |
<body> | |
<div id="demo"></div> | |
<input type="button" onclick="myFunction2()" value="欢迎" /> | |
<input type="button" onclick="myFunction1()" value="点我" /> | |
</body> | |
</html> |
启动 8080 端口,打开 Web 服务,可以看到如下结果。
# 事件
本节实验为大家介绍 JavaScript 中常用的三类事件,分别是鼠标事件、键盘事件、表单事件。
下面我们来看看这些事件是怎么使用的。
知识点
- 鼠标事件
- 键盘事件
- 表单事件
# 鼠标事件
鼠标事件是当用鼠标对页面进行一些操作时会触发的事件。
常用的鼠标事件如下表所示:
| 事件 | 说明 |
|---|---|
| onclick | 鼠标点击事件 |
| onmouseover | 鼠标移入事件 |
| onmouseout | 鼠标移出事件 |
| onmousedown | 鼠标按下事件 |
| onmouseup | 鼠标松开事件 |
| onmousemove | 鼠标移动事件 |
# onclick 的使用
新建一个 index.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
div { | |
width: 70px; | |
height: 70px; | |
background-color: #b8b5ff; | |
} | |
</style> | |
<script> | |
window.onload = function () { | |
var value = document.getElementById("item"); | |
value.onclick = function () { | |
value.style.background = "#ffefa1"; | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<div id="item"></div> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,会看到以下实验效果。
当我们用鼠标点击元素时,该元素会改变其背景颜色。
# onmouseover 和 onmouseout 的使用
新建一个 index1.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
div { | |
width: 70px; | |
height: 70px; | |
background-color: #b8b5ff; | |
} | |
</style> | |
<script> | |
window.onload = function () { | |
var value = document.getElementById("item"); | |
value.onmouseover = function () { | |
this.style.background = "#d8f887"; | |
}; | |
value.onmouseout = function () { | |
this.style.background = "#b8b5ff"; | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<div id="item"></div> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,会看到以下实验效果。
当你将鼠标移入和移出该元素,就会发生如上所示元素的背景颜色变化。
# onmousedown 和 onmouseup 的使用
新建一个 index2.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
button { | |
width: 100px; | |
} | |
</style> | |
<script> | |
window.onload = function () { | |
var btn1 = document.getElementById("btn1"); | |
btn1.onmousedown = function () { | |
// 鼠标按下 | |
btn1.style.background = "#ffefa1"; | |
}; | |
btn1.onmouseup = function () { | |
// 鼠标松开 | |
btn1.style.color = "#51c2d5"; | |
btn1.style.background = "#f4f9f9"; | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<button id="btn1">1</button> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,会看到以下实验效果。
# 键盘事件
常用的键盘事件只有以下两个:
- onkeydown:键盘按下会触发的事件。
- onkeyup:键盘松开会触发的事件。
这里我们来举个例子吧!👻
新建一个 index3.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<script> | |
window.onload = function () { | |
var phone = document.getElementById("phone"); | |
phone.onkeydown = function () { | |
phone.style.color = "#00adb5"; | |
}; | |
phone.onkeyup = function () { | |
phone.style.color = "#000"; | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<input type="text" value="请输入内容" id="phone" /> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,会看到以下实验效果。
从上面的练习中,我们可以看出当按下键盘输入文字时,字体颜色变成了蓝色,当我们松开按下的键盘时,文字又变成了黑色。
# 表单事件
在 JavaScript 中,常用表单事件如下表所示:
| 事件 | 说明 |
|---|---|
| onfocus | 表单元素聚焦时触发。 |
| onblur | 表单元素失焦时触发。 |
这里我们来举个例子吧!👻
新建一个 index4.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>onfocus 与 onblur</title> | |
<script> | |
window.onload = function () { | |
var name = document.getElementById("username"); | |
name.onfocus = function () { | |
// 当聚焦到该输入框时,把输入框的内容置为空,并设置字体颜色为蓝色 | |
if (name.value == "输入你的名字") { | |
name.value = ""; | |
} | |
this.style.color = "#77acf1"; | |
}; | |
name.onblur = function () { | |
// 当失去焦点时,显示输入框的默认内容 | |
if (name.value == "") { | |
name.value = "输入你的名字"; | |
} | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
姓名:<input type="text" id="username" value="输入你的名字" /> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,会看到以下实验效果。
- 在上面代码中,使用
name.onfocus = function (){}定义了一个聚焦函数,其内部使用if语句判断当前输入框中的值是否为默认的值 “输入你的名字”,如果是,则把输入框中的值置为空。 - 使用
name.onblur = function (){}定义了一个失焦函数,其内部使用if语句判断当前输入框中的值是否为空,如果是,则给输入框加上默认值 “输入你的名字”。
# 实验总结
本节实验为大家介绍了三类事件,分别是鼠标事件、键盘事件、表单事件。这里我们一起来总结一下:
- 鼠标事件:
- onclick
- onmouseover
- onmouseout
- onmousedown
- onmouseup
- onmousemove
- 键盘事件:
- onkeydown
- onkeyup
- 表单事件:
- onfocus
- onblur
# event 对象
本节实验给大家介绍 event 对象。
知识点
- type
- keyCode
- shiftKey
- ctrlKey
- altKey
- DOM 0 级事件与 DOM 2 级事件
# event 对象的使用
event 对象,是事件对象,通过事件对象的属性,我们可以了解一个事件的详细情况。
常用的 event 对象属性如下表所示:
| 属性 | 说明 |
|---|---|
| type | 查看事件类型 |
| keyCode | 查看键值码 |
| shiftKey | 是否按下 shift 键 |
| ctrlkey | 是否按下 ctrl 键 |
| altkey | 是否按下 alt 键 |
keyCode 属性已经从 Web 标准中删除,这里了解即可。
# type 的使用
新建一个 index.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>type 的使用</title> | |
<style></style> | |
<script> | |
window.onload = function () { | |
var value = document.getElementById("btn"); | |
value.onclick = function (e) { | |
console.log("这是一个" + e.type + "事件"); // 控制台打印事件类型 | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<input type="button" value="点击" id="btn" /> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,按下 F12 打开控制台。
从上图我们可以看出,当点击按钮时,控制台就会打印事件类型。
建议使用 chrome 浏览器,由于个人偏好设置,所以控制台的界面有差异。
# 键值码的使用
新建一个 index1.html 文件,在其中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>keyCode 的使用</title> | |
<style></style> | |
<script> | |
window.onload = function () { | |
var value = document.getElementById("item"); | |
var value1 = document.getElementById("item1"); | |
value.onkeydown = function (e) { | |
// 判断键入的是否为 shift、alt、ctrl | |
if (e.shiftKey || e.altKey || e.ctrlKey) { | |
value1.innerHTML = "不能键入 shift|alt|ctrl"; | |
value1.style.color = "red"; | |
// 当键入的不为 shift、alt、ctrl 时,输出你的键入码 | |
} else { | |
value1.innerHTML = "你输入的键值码为:" + e.keyCode; | |
value1.style.color = "black"; | |
} | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<input type="text" id="item" /> | |
<p id="item1"></p> | |
</body> | |
</html> |
开启 8080 端口,打开 Web 服务,会看到以下实验效果。
从上面的效果图我们可以看出,当你输入的是 shift、alt、ctrl 键时,输入框的下方会出现红色字样的提示语;当你输入其他键时,会打印其对应的键值码。
# DOM 0 级事件与 DOM 2 级事件
# DOM 0 级事件的使用
DOM 0 级事件是直接使用像 onclick 这样的方式来实现相应的事件,例如,你可以在 HTML 标签里直接写 onclick 事件或者在 JavaScript 中直接使用 onclick = function(){} 。
在环境中新建一个 index2.html 文件,写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
body { | |
text-align: center; | |
} | |
</style> | |
</head> | |
<body> | |
<input type="button" value="点我" onclick="alert('欢迎来到蓝桥云课');" /> | |
</body> | |
</html> |
或者我们可以把上面代码修改成 JavaScript 版的。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
body { | |
text-align: center; | |
} | |
</style> | |
</head> | |
<body> | |
<input id="btn" type="button" value="点我" /> | |
<script> | |
document.getElementById("btn").onclick = function () { | |
alert("欢迎来到蓝桥云课"); | |
}; | |
</script> | |
</body> | |
</html> |
打开 8080 端口,效果如下所示:
需要注意的是:在 DOM 0 级事件中,如果有多个事件,后面的事件会覆盖前面的事件,比如下面这个例子。
我们新建一个 index3.html 文件,写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
body { | |
text-align: center; | |
} | |
</style> | |
</head> | |
<body> | |
<input | |
id="btn" | |
type="button" | |
value="点我" | |
onclick="alert('欢迎来到蓝桥云课')" | |
/> | |
<script> | |
document.getElementById("btn").onclick = function () { | |
alert("嗨!蓝桥"); | |
}; | |
</script> | |
</body> | |
</html> |
实现效果如下:
从上面内容我们可以看出,在按钮上绑定了两个点击事件,但页面上只有第二个点击事件有效果。
那么同学们可能会想,我想执行多个事件该怎么办呢?接下来我们来认识一下 DOM 2 级事件吧!
# DOM 2 级事件的使用
DOM 2 级事件可以让多个事件执行。
在 DOM 2 级事件里,所有的 DOM 节点都有两个方法,分别是 addEvenetListener 和 removeEventListener。
addEvenetListener 和 removeEventListener 的语法格式如下所示:
target.addEvenetListener(type,listener[,useCapture]);// 添加事件 | |
target.removeEventListener(type,listener[,useCapture]);// 移出事件 |
其参数说明如下所示:
type是事件类型。listener是事件处理的方法。useCapture指定事件是否在捕获或冒泡阶段执行,其值为布尔类型,当取值为 true 时,事件句柄在捕获阶段执行,当取值为 false 时,事件句柄在冒泡阶段执行。
了解了 DOM 2 级事件,接下来我们做一做练习吧!
新建一个 index4.html ,写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
<style> | |
body { | |
text-align: center; | |
} | |
</style> | |
</head> | |
<body> | |
<input id="btn" type="button" value="点我" /> | |
<script> | |
document.getElementById("btn").onclick = function () { | |
alert("1"); | |
}; | |
document.getElementById("btn").addEventListener("click", function () { | |
alert("2"); | |
}); | |
document.getElementById("btn").addEventListener("click", function () { | |
alert("3"); | |
}); | |
</script> | |
</body> | |
</html> |
效果如下所示:
从上面可以看出,我们给同一个按钮绑定了三个点击事件都显示出来了。
removeEventListener 可以移除 addEventListener 添加的事件句柄,但使用时需要注意,两者的处理方法必须相同, removeEventListener 才会生效,我们来看看下面的示例。新建一个 index5.html ,在文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
</head> | |
<body> | |
<input id="btn" type="button" value="按钮" /> | |
<script> | |
var btn = document.getElementById("btn"); | |
btn.addEventListener("click", handler, false); | |
function handler() { | |
alert("已点击"); | |
document | |
.getElementById("btn") | |
.removeEventListener("click", handler, false); | |
} | |
</script> | |
</body> | |
</html> |
效果如下所示:
在上面代码中,如果我们不添加 removeEventListener 的话,当你点击按钮,警告框会一直弹出,但添加了 removeEventListener ,点击一次后,事件被移除,警告框不会被弹出。
# 原生 AJAX
知识点
- XMLHttpRequest 对象
- open 和 send 方法
- onreadystatechange 函数

# 认识 AJAX
AJAX 的英文全称为 Asynchronous JavaScript And XML,Asynchronous 是异步的意思。何为异步呢?在这里异步是指通过 AJAX 向服务器请求数据,在不刷新整个页面的情况下,更新页面上的部分内容。
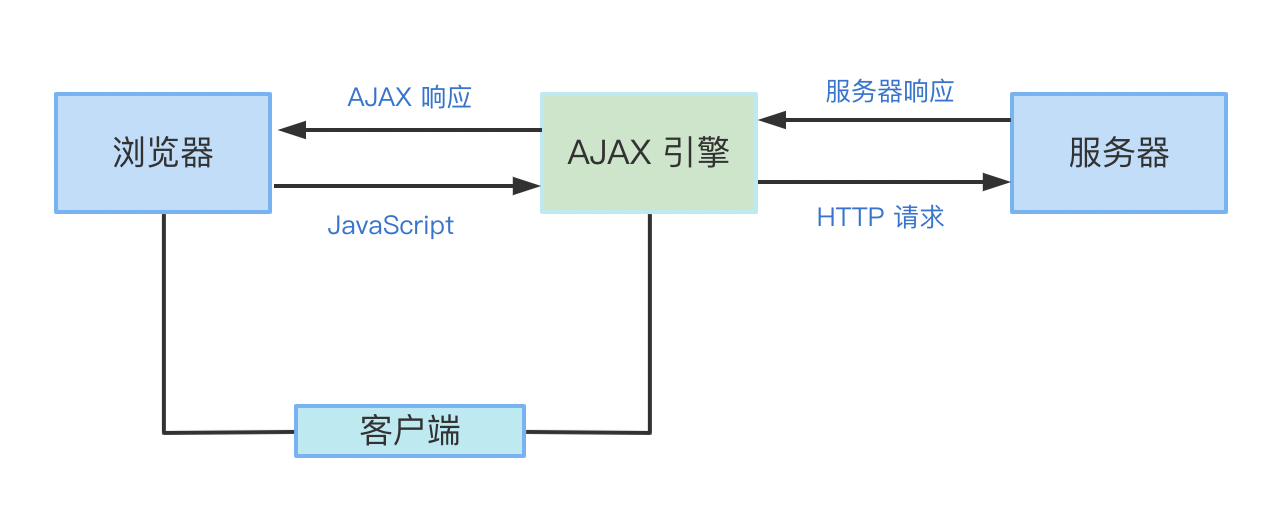
其工作原理图如下所示:
用户在浏览器执行一些操作,通过 AJAX 引擎发送 HTTP 请求到服务器请求数据,请求成功后,由服务器把请求的数据拿给 AJAX 引擎,再由 AJAX 拿给浏览器。AJAX 在这个过程中相当于是服务员,用户点好菜,由服务员把菜单交给厨师,厨师做好菜,由服务员把菜送到用户的餐桌上。
同学们可能会想,我直接把菜单交给厨师,省去中间人沟通岂不是更简单?
浏览器如果直接向服务器请求数据的话,在请求过程中,你是不能对页面进行其他操作的,这叫同步请求,而把请求数据这个活外包给 AJAX 后,在请求过程中,用户还是可以对页面进行其他操作,这就是我们的异步请求了,也是 AJAX 的核心特点。
# 创建 AJAX 的基本步骤
1. 创建 XMLHttpRequest 对象
在 AJAX 中, XMLHttpRequest 对象是用来与服务器进行数据交换的。其创建如下所示:
var httpRequest = new XMLHttpRequest(); |
为了保证浏览器的兼容性,我们可以用以下方式来创建。
if (window.XMLHttpRequest) { | |
// Mozilla,Safari,IE7+ 等浏览器适用 | |
httpRequest = new XMLHttpRequest(); | |
} else if (window.ActiveXObject) { | |
// IE 6 或者更老的浏览器适用 | |
httpRequest = new ActiveXObject("Microsoft.XMLHTTP"); | |
} |
2. 向服务器发送请求
在步骤一中我们已经创建了用于服务器交换数据的 XMLHttpRequest 对象,要向服务器发送请求,我们需要调用该对象中的 open 和 send 方法。
其使用如下:
// 规定发送请求的一些要求 | |
httpRequest.open("method", "url", async); | |
// 将请求发送到服务器 | |
httpRequest.send(); |
open 方法中的参数说明如下:
method是请求的类型,常见的有GET和POST。url是请求的地址。async是设置同步或者异步请求,其值为布尔类型,当为 true 时,使用异步请求;当为 false 时,使用同步请求,默认为 true。
3. 服务器响应状态
我们使用 HTTP 请求数据后,请求是否成功,会反馈给我们相应的请求状态。我们使用 onreadystatechange 去检查响应的状态,当 httpRequest.readyState 为 4 并且 httpRequest.status 等于 200 时,说明数据请求成功,其使用如下:
httpRequest.onreadystatechange = function () { | |
if (httpRequest.readyState == 4 && httpRequest.status == 200) { | |
// 请求成功执行的代码 | |
} else { | |
// 请求失败执行的代码 | |
} | |
}; |
# AJAX 的使用
新建一个 index.html 文件,在该文件中写入以下内容。
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>AJAX 的使用</title> | |
<script> | |
window.onload = function () { | |
if (window.XMLHttpRequest) { | |
// Mozilla,Safari,IE7+ 等浏览器适用 | |
var httpRequest = new XMLHttpRequest(); | |
} else if (window.ActiveXObject) { | |
// IE 6 或者更老的浏览器适用 | |
var httpRequest = new ActiveXObject("Microsoft.XMLHTTP"); | |
} | |
// 规定发送请求的一些要求 | |
httpRequest.open( | |
"GET", | |
"https://jsonplaceholder.typicode.com/users", | |
true | |
); | |
// 将请求发送到服务器 | |
httpRequest.send(); | |
httpRequest.onreadystatechange = function () { | |
console.log(httpRequest.readyState); | |
console.log(httpRequest.status); | |
if (httpRequest.readyState == 4 && httpRequest.status == 200) { | |
// 请求成功执行的代码 | |
document.getElementById("item").innerHTML = "请求成功"; | |
} else { | |
// 请求失败执行的代码 | |
document.getElementById("item").innerHTML = "请求失败"; | |
} | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<div id="item"></div> | |
</body> | |
</html> |
完成上面代码后,开启 8080 端口,打开 Web 服务和控制台可以看到如下效果。
在控制台中输出的 200 是 HTTP 的响应状态码,该状态码还有其他取值,感兴趣的同学可以阅读 HTTP response status codes。
而穿插在 200 之后的数字 2、3、4 是 readyState 的值,它的取值有以下几种:
- 0 代表未初始化请求。
- 1 代表已与服务器建立连接。
- 2 代表请求被接受。
- 3 代表请求中。
- 4 代表请求完成。
# 正则表达式
本节实验给大家介绍什么是正则表达式,以及如何使用正则表达式。
知识点
- 正则表达式
- 表单验证
# 正则表达式
# 什么是正则表达式
正则表达式是用来验证字符串的模版,开发中为了验证邮箱、手机号、身份证号等字符串是否符合要求,通常会使用正则表达式。
作为匹配字符串的模版,正则表达式本身也是字符串,例如 aaa 就是一个最简单的正则表达式,只不过该表达式只能匹配字符串 aaa ,如果一个正则表达式只能匹配 aaa 那么它作为正则表达式的意义就没多大了。真正的正则表达式是能够匹配多个字符串的通用的字符串。
# 如何使用正则表达式
正则表达式的使用大致分为两步:
第一步: 编写一个正则表达式。
var regularExpression = /正则表达式/; |
/ / 里面写的内容就是我们的正则表达式,具体写法因为比较复杂我们稍后再说。我们先来学习如何使用写好的正则表达式进行验证。
第二步: 使用正则表达式验证目标字符串。
假设第一步我们的正则表达式已经编写完毕,那么我们使用正则表达式去验证目标字符串是否符合格式要求很简单,只需要使用下列代码验证即可。
var flag = regularExpression.test("目标字符串"); |
上述代码调用了正则表达式的 test 方法进行验证,调用时传入一个需要验证的目标字符串,验证通过返回 true ,不通过返回 false 。
# 如何编写一个正则表达式
常用的正则表达式如下:
# 常用表达式
| 表达式 | 描述 |
|---|---|
| [a-z] | 查找任何从小写 a 到小写 z 的字符 |
| [A-Z] | 查找任何从大写 A 到大写 Z 的字符 |
| [0-9] | 查找任何从 0 至 9 的数字 |
| [abc] | 查找括号内的任意一个字符 |
| [^abc] | 查找除了括号内的任意字符 |
# 常用的元字符(特殊字符)
| 字符 | 描述 |
|---|---|
| \w | 匹配数字、字母、下划线 |
| \W | 匹配非数字、字母、下划线 |
| \d | 匹配数字 |
| \D | 匹配非数字 |
| \s | 匹配空白字符(空格、换行) |
| \S | 匹配非空白字符 |
| \n | 匹配换行符 |
# 常用的限定符
| 字符 | 描述 |
|---|---|
| * | 匹配前面的子表达式零次或多次 |
| + | 匹配前面的子表达式一次或多次 |
| ? | 匹配前面的子表达式零次或一次 |
| 匹配确定的 n 次 | |
| 至少匹配 n 次 | |
| 最少匹配 n 次且最多匹配 m 次 |
# 常用的修饰符
| 修饰符 | 描述 |
|---|---|
| i | 执行对大小写不敏感的匹配。 |
| g | 执行全局匹配(查找所有匹配而非在找到第一个匹配后停止)。 |
| m | 执行多行匹配。 |
# 其他
| 修饰符 | 描述 |
|---|---|
| ^ | 以... 开始 |
| $ | 以... 结束 |
具体可以参考 w3school 正则表达式
# 使用正则表达式验证用户名
前面为大家列举了常用的正则表达式符号等,接下来让我们进入到具体的正则表达式的编写中来吧!
打开线上环境,新建 reg1.html ,实现用户名长度为 6-10,且只能由字母组成的正则表达式。
编写代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title></title> | |
<script> | |
window.onload = function () { | |
var userForm = document.getElementById("userForm"); | |
var usernameText = document.getElementById("username"); | |
var msg = document.getElementById("msg"); | |
btn1.onclick = function () { | |
var regExp = /^[a-zA-Z]{6,10}$/; | |
if (!regExp.test(username.value)) { | |
msg.innerHTML = '<b style="color:red;">用户名格式不正确</b>'; | |
} else { | |
// 提交表单 | |
userForm.submit(); | |
} | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<div id="msg"></div> | |
<form id="userForm" action="handle.html" method="get"> | |
用户名: <input type="text" id="username" /> | |
<input id="btn1" type="button" value="提交" /> | |
</form> | |
</body> | |
</html> |
新建 handle.html ,作为验证成功后的跳转页面。编写代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title>Document</title> | |
</head> | |
<body> | |
我是处理表单的代码... | |
</body> | |
</html> |
运行 reg1.html ,用户输入非字母值时或用户名长度不在 6-10 位,点击提交都会显示 “用户名格式不正确”,输入内容后提交,可以提交到 handle.html 页面处理。效果如下:
# 使用正则表达式验证邮箱
在 reg1.html 中加入邮箱文本框,然后使用正则表达式验证邮箱格式是否合法,要求邮箱的 @ 符前面有 5 到 10 个字符, @ 后面至少 1 个字符,以 com 、 net 、 org 结尾,代码如下:
<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8" /> | |
<meta http-equiv="X-UA-Compatible" content="IE=edge" /> | |
<meta name="viewport" content="width=device-width, initial-scale=1.0" /> | |
<title></title> | |
<script> | |
function isEmail(email) { | |
// 验证规则:5-10 个字符 @1 个或多个以上字符,以 com、net、org 结尾 | |
var regExp = /^\w{5,10}@\w+\.(com|net|org)$/; | |
var flag = regExp.test(email); | |
return flag; | |
} | |
window.onload = function () { | |
var userForm = document.getElementById("userForm"); | |
var usernameText = document.getElementById("username"); | |
var emailText = document.getElementById("email"); | |
var msg = document.getElementById("msg"); | |
btn1.onclick = function () { | |
var username = usernameText.value; | |
var email = emailText.value; | |
if (!isEmail(email)) { | |
msg.innerHTML = '<b style="color:red;">邮箱格式不正确</b>'; | |
} else { | |
// 提交表单 | |
userForm.submit(); | |
} | |
}; | |
}; | |
</script> | |
</head> | |
<body> | |
<div id="msg"></div> | |
<form id="userForm" action="handle.html" method="get"> | |
用户名: <input type="text" id="username" /> <br /> | |
邮箱:<input type="text" id="email" /><br /> | |
<input id="btn1" type="button" value="提交" /> | |
</form> | |
</body> | |
</html> |
运行 reg1.html ,效果如下: