# 定时器
JavaScript 中定时器的作用是在指定的时间或者时间间隔之后执行函数,可以用来对网页上的数据做实时的更新,比如网页上的北京时间的更新:
这个可以通过每隔一秒执行一次时间更新函数来实现。
定时器的实现有两种方式,一个是 window.setTimeout() 函数,一个是 window.setInterval() 函数。这里讲解第一种。
# 设置定时器
window.setTimeout(a,b) 用来指定函数 a 在延迟 b 毫秒时间后执行,即在 window.setTimeout(a,b) 这句话开始执行的 b 毫秒之后,再执行 a 函数。
比如下面的例子中,我们点击页面上的文字,经过 4 秒的延迟后弹出警告框:
<body> | |
<p onclick="al()"> | |
单击此处4秒后弹出警告框 | |
</p> | |
<script> | |
var id; | |
function al() { | |
id = window.setTimeout(showAlert,4000); | |
} | |
function showAlert() { | |
window.alert("警告框"); | |
} | |
</script> | |
</body> |
点击文字会触发函数 a1() ,在这个函数里面设置了一个定时任务 showAlert() ,定时的时间为 4 秒之后。即:点击文字 4 秒之后会执行 showAlert() 函数。
# 取消定时器
上面代码里的变量 id 是用来唯一标识这个定时任务的,它的作用是,作为函数 window.clearTimeout(id) 的参数,而这个函数是用来在定时任务发生之前关闭定时任务,这好比,早晨我们在闹钟响之前关掉闹钟。
对上面的例子稍微改造,在定时任务开启之前,通过调用 window.clearTimeout(id) 关闭定时任务,代码如下:
<body> | |
<p onclick="al()"> | |
单击此处4秒后弹出警告框 | |
</p> | |
<p onclick="a2()"> | |
单击此处取消警告框的弹出 | |
</p> | |
<script> | |
var id; | |
function al() { | |
id = window.setTimeout(showAlert,4000); | |
} | |
function showAlert() { | |
window.alert("警告框"); | |
} | |
function a2() { | |
window.clearTimeout(id); | |
} | |
</script> | |
</body> |
先点击上面一行文字,触发了函数 a1() ,预定了一个 4 秒之后执行的定时任务 showAlert() 。再点击下面一行文字,执行了函数 a2() ,取消了这个定时任务,这样在 4 秒之后不会弹出警告框,这是它和上面的例子的区别。
# 示例

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<p onclick="handleTimer()">set timer then undo</p> | |
<script> | |
var timeId; | |
function timerTask() { | |
console.log("this is timer task"); | |
} | |
function handleTimer() { | |
// 请在此处编写代码 | |
/********** Begin **********/ | |
timeId = window.setTimeout(timerTask,2000); | |
/********** End **********/ | |
} | |
</script> | |
</body> | |
</html> |
# 循环定时器
上一关讲的定时器只会执行一次,好比早上的闹钟只会响一次,这个在很多情况下显然是不可接受的。本关讲的就是一种循环定时器,它会在指定的时间间隔点上重复执行函数。
# 定时
setInterval(a,b) :每隔 b 毫秒,执行一次 a 函数。
下面的例子,每隔一秒钟,更新一下网页上的时间:
<body> | |
<p onclick="updateTime()"> | |
开始更新时间 | |
</p> | |
<p id="timeContainer"> | |
</p> | |
<script> | |
var id; | |
function updateTime() { | |
id = window.setInterval(showTime,1000); | |
} | |
function showTime(){ | |
document.getElementById("timeContainer").innerText = new Date(); | |
} | |
</script> | |
</body> |
点击 “开始更新时间”,触发 updateTime() 函数,该函数开启一个循环定时任务 showTime() , showTime() 的作用是更新网页上显示的时间。
# 取消定时
与上一关类似, window.clearInterval(id) 也是停止定时任务,其中的 id 就是上面例子里面的变量 id ,这个是为了唯一标识某一个定时任务,防止错误的取消了别的定时任务。
修改一下上面的代码,增加停止时间更新的功能:
<body> | |
<p onclick="updateTime()"> | |
开始更新时间 | |
</p> | |
<p onclick="stopTime()"> | |
停止更新时间 | |
</p> | |
<p id="timeContainer"> | |
</p> | |
<script> | |
var id; | |
function updateTime() { | |
id = window.setInterval(showTime,1000); | |
} | |
function showTime() { | |
document.getElementById("timeContainer").innerText = new Date(); | |
} | |
function stopTime() { | |
window.clearInterval(id); | |
} | |
</script> | |
</body> |
点击 “停止更新时间”,触发 stopTime() 函数,在函数里面会取消定时任务 showTime() 。
# 示例

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<p onclick="task1()">this is task onea</p> | |
<p onclick="task2()">this is task two</p> | |
<p onclick="removeTask1()">try to remove task one</p> | |
<script> | |
var timeId1; | |
var timeId2; | |
function timerTask1() { | |
console.log("timerTask1!"); | |
} | |
function timerTask2() { | |
console.log("timerTask2!"); | |
} | |
function task1() { | |
timeId1 = window.setInterval(timerTask1,2000); | |
} | |
function task2() { | |
timeId2 = window.setInterval(timerTask2,1500); | |
} | |
function removeTask1() { | |
// 请在此处编写代码 | |
/********** Begin **********/ | |
window.clearInterval(timeId1); | |
/********** End **********/ | |
} | |
</script> | |
</body> | |
</html> |
# location 对象
location 对象就是 window.location ,记载了浏览器当前所在的窗口的 URL(统一资源定位符)信息,它常常被用来实现网页的跳转。
# 页面的跳转
location.href 属性表示当前窗口所在页面的地址,比如,如果我们在本网站的首页(https://www.educoder.net/),打印 window.location.href :
<body> | |
<script> | |
console.log(window.location.href); | |
</script> | |
</body> |
window.location.href 还是可写的,如果把它设置为一个新的地址,当前窗口将立即打开这个新的地址,这是实现页面跳转的一种方式。比如下面的例子:
<body> | |
<p onclick="toNew()"> | |
点我调到EduCoder首页 | |
</p> | |
<script> | |
function toNew() { | |
window.location.href = "https://www.educoder.net"; | |
} | |
</script> | |
</body> |
# location 对象的其它属性
假设,当前浏览器地址栏的内容是:https://www.educoder.net:8080/shixun.html?tab=1。我们用一个表格看一下 location 对象的所有属性:
| 属性名 | 解释 | 属性的值 |
|---|---|---|
| host | 主机名和端口号 | www.educoder.net:8080 |
| hostname | 主机名 | www.educoder.net |
| pathname | 路径部分 | /shixun.html |
| port | 端口号 | 8080 |
| protocal | 协议 | https |
| search | 问号开始的查询部分 | ?tab=1 |
以下用一个例子打印所有这些属性,假设我们在 https://www.educoder.net:8080/shixun.html?tab=1 这个页面:
<body onload="printInfo()"> | |
location attribute | |
<script> | |
function printInfo() { | |
var loc = window.location; | |
console.log("host:"+loc.host); | |
console.log("hostname:"+loc.hostname); | |
console.log("pathname:"+loc.pathname); | |
console.log("port:"+loc.port); | |
console.log("protocal:"+loc.protocal); | |
console.log("search:"+loc.search); | |
} | |
</script> | |
</body> |
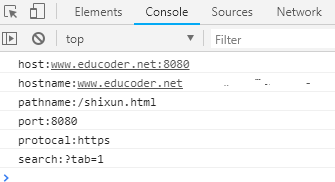
载入页面后,打印结果如下:

# 示例

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<p onclick="openNew()">Click me to new page!</p> | |
<script> | |
function openNew() { | |
// 请在此处编写代码 | |
/********** Begin **********/ | |
var loc = window.location; | |
console.log(loc.hostname); | |
loc.href = "https://www.educoder.net/forums/categories/all?order=newest"; | |
/********** End **********/ | |
} | |
</script> | |
</body> | |
</html> |
# 对话框
对话框就是在浏览器页面上再弹出一个小的窗口,用于和用户直接互动,window 对象的 alert() 、 confirm() 和 prompt() 三个方法都是用来显示对话框的。
# 警告框
window.alert(msg) 弹出一个警告框,表示向用户发送一条通知。前面的相关知识已经多次讲过 alert() 的用法。
需要注意的是, alert() 方法弹出警告框后,其后的代码会暂停执行,直到警告框被关闭,即: alert() 方法是阻塞的。
下面的例子中,关闭警告框后,控制台才会打印信息:
<body> | |
<p onclick="showAlert()">点我弹出警告框</p> | |
<script> | |
function showAlert() { | |
window.alert("先弹出一个警告框"); | |
console.log("然后才能在控制台打印信息"); | |
} | |
</script> | |
</body> |
# 确认框
window.confirm(msg) 弹出一个确认框, msg 是需要用户确认的信息,用户在弹出的框里面选择确认或者取消后,会返回 true 或者 false 。
<body> | |
<p onclick="showConfirm()">点我弹出确认框</p> | |
<script> | |
function showConfirm() { | |
var result = window.confirm("确定今天是周五?"); | |
console.log(result); | |
} | |
</script> | |
</body> |
# 输入框
window.prompt(a,b) 弹出一个输入框,供用户输入关键信息。其中 a 是输入框的提示语, b 是输入框里面默认的内容。
如果用户不输入,直接点击确认,返回 b 。如果点击取消,返回 null 。
下面是一个例子:
<body> | |
<p onclick="showPrompt()">点我弹出输入框</p> | |
<script> | |
function showPrompt() { | |
var result = window.prompt("请输入姓名:", "Jack"); | |
console.log(result); | |
} | |
</script> | |
</body> |
# 示例

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<p onclick="inputName()">Click to input name!</p> | |
<script> | |
function inputName() { | |
var result; | |
// 请在此处编写代码 | |
/********** Begin **********/ | |
result = window.prompt("your name", "XiaoMing"); | |
if (result === null) { | |
console.log("name cannot be null"); | |
} | |
/********** End **********/ | |
} | |
</script> | |
</body> | |
</html> |
# 窗口
浏览器的一个标签页叫做一个窗口, window 对象可以操作浏览器窗口的打开与关闭。
# 打开浏览器的窗口
window.open(url,name,specs,replace) 用来打开一个浏览器的窗口,它有四个参数:
url表示窗口里面的文档的地址;name有两种情况。
如果 name 里面是窗口的名字。浏览器会先判断这个窗口是否已经打开。已经打开则用新的 url 里面的文档替换这个窗口里面原来的文档,反映到浏览器上是不会有新的标签页打开,但是一个已存在的标签页会刷新。没有打开则打开一个新的窗口,并且载入 url 里面的文档。
如果 name 是 _blank 、 _self 里面中的任何一个,它的含义如下:
| 值 | 含义 |
|---|---|
_blank | 打开新的窗口,载入地址为 url 的文档 |
_self | 不打开新的窗口,用地址为 url 的文档替换掉当前的文档 |
specs是用来控制新窗口的尺寸等特征,比如值为width=200,height=100时,表示新窗口宽度为200px,高度为100px。replace用来控制新的窗口在浏览器的浏览历史里面如何显示。为true表示装载到窗口的url替换掉浏览历史中的当前条目;为false表示装载到窗口的url创建一个新的条目。
下面的例子展示了这些参数的具体用法:
<body> | |
<p onclick="openNewWindow()">name是一个窗口的名字,打开一个新的窗口,载入新的文档</p> | |
<p onclick="openOldWindow()">name是一个窗口的名字,打开已存在的窗口,替换掉里面的文档</p> | |
<p onclick="blankWindow()">name是一个target属性,值为_blank</p> | |
<p onclick="selfWindow()">name是一个target属性,值为_self</p> | |
<script> | |
function openNewWindow() { | |
window.open("Demo1.html", "windowName"); | |
} | |
function openOldWindow() { | |
window.open("Demo2.html", "windowName"); | |
} | |
function blankWindow() { | |
window.open("Demo1.html", "_blank"); | |
} | |
function selfWindow() { | |
window.open("Demo1.html", "_self"); | |
} | |
</script> | |
</body> |
# 关闭窗口
上面的 window.open() 会有一个返回值 result , result.close() 用来关闭打开的窗口。比如下面的例子:
<body> | |
<p onclick="openNewWindow()">打开新窗口</p> | |
<p onclick="closeNewWindow()">关闭新窗口</p> | |
<script> | |
var w; | |
function openNewWindow() { | |
w = window.open("Demo1.html", "windowName"); | |
} | |
function closeNewWindow() { | |
w.close(); | |
} | |
</script> | |
</body> |
# 示例

<!DOCTYPE html> | |
<html lang="en"> | |
<head> | |
<meta charset="UTF-8"> | |
<title>Title</title> | |
</head> | |
<body> | |
<p onclick="openNewWindow()">open new window</p> | |
<script> | |
var myWindow; | |
function openNewWindow() { | |
// 请在此处编写代码 | |
/********** Begin **********/ | |
myWindow = window.open("Demo.html", "window_name"); | |
/********** End **********/ | |
} | |
</script> | |
</body> | |
</html> |