# 单页面应用程序
# 1. 什么是单页面应用程序
单页面应用程序(英文名:Single Page Application)简称 SPA,顾名思义,指的是一个 Web 网站中只有唯一的一个 HTML 页面,所有的功能与交互都在这唯一的一个页面内完成。
例如资料中的这个 Demo 项目:


# 2. 单页面应用程序的特点
单页面应用程序将所有的功能局限于一个 web 页面中,仅在该 web 页面初始化时加载相应的资源( HTML、 JavaScript 和 CSS)。
一旦页面加载完成了,SPA 不会因为用户的操作而进行页面的重新加载或跳转。而是利用 JavaScript 动态地变换
HTML 的内容,从而实现页面与用户的交互。
# 3. 单页面应用程序的优点
SPA 单页面应用程序最显著的 3 个优点如下:
- 良好的交互体验
- 单页应用的内容的改变不需要重新加载整个页面
- 获取数据也是通过 Ajax 异步获取
- 没有页面之间的跳转,不会出现 “白屏现象”
- 良好的前后端工作分离模式
- 后端专注于提供 API 接口,更易实现 API 接口的复用
- 前端专注于页面的渲染,更利于前端工程化的发展
- 减轻服务器的压力
- 服务器只提供数据,不负责页面的合成与逻辑的处理,吞吐能力会提高几倍
# 4. 单页面应用程序的缺点
任何一种技术都有自己的局限性,对于 SPA 单页面应用程序来说,主要的缺点有如下两个:
- 首屏加载慢
- 路由懒加载
- 代码压缩
- CDN 加速
- 网络传输压缩
- 不利于 SEO
- SSR 服务器端渲染
# 5. 如何快速创建 vue 的 SPA 项目
vue 官方提供了两种快速创建工程化的 SPA 项目的方式:
- 基于 vite 创建 SPA 项目
- 基于 vue-cli 创建 SPA 项目

# vite 的基本使用
# 1. 创建 vite 的项目
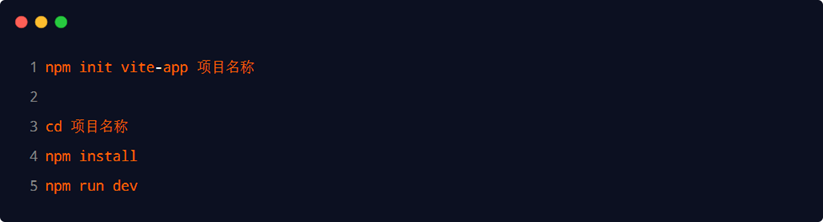
按照顺序执行如下的命令,即可基于 vite 创建 vue 3.x 的工程化项目:

# 2. 梳理项目的结构
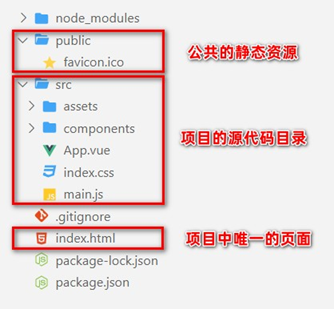
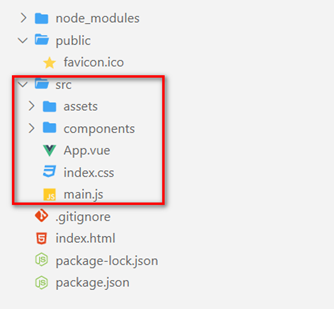
使用 vite 创建的项目结构如下:

其中:
node_modules目录用来存放第三方依赖包public是公共的静态资源目录src是项目的源代码目录(程序员写的所有代码都要放在此目录下).gitignore是 Git 的忽略文件index.html是 SPA 单页面应用程序中唯一的 HTML 页面package.json是项目的包管理配置文件
在 src 这个项目源代码目录之下,包含了如下的文件和文件夹:

其中:
assets目录用来存放项目中所有的静态资源文件(css、fonts 等)components目录用来存放项目中所有的自定义组件App.vue是项目的根组件index.css是项目的全局样式表文件main.js是整个项目的打包入口文件
** 3.vite 项目的运行流程
在工程化的项目中,vue 要做的事情很单纯:通过 main.js 把 App.vue 渲染到 index.html 的指定区域中。其中:
App.vue用来编写待渲染的模板结构index.html中需要预留一个el区域main.js把App.vue渲染到了index.html所预留的区域中
# 3.vite 项目的运行流程
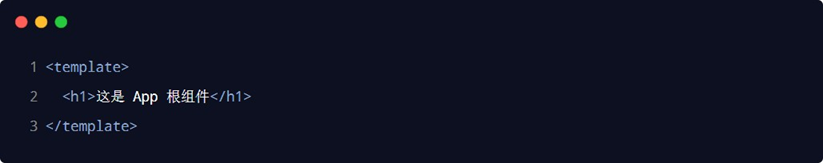
# 3.1 在 App.vue 中编写模板结构
清空 App.vue 的默认内容,并书写如下的模板结构:

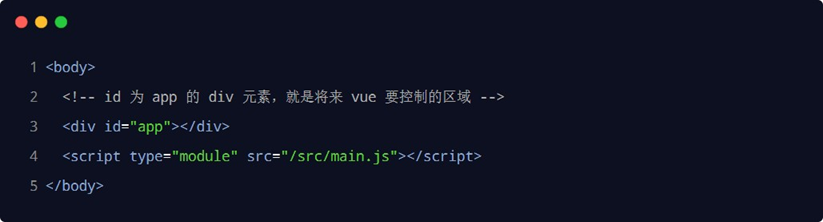
# 3.2 在 index.html 中预留 el 区域
打开 index.html 页面,确认预留了 el 区域:

# 3.3 在 main.js 中进行渲染
按照 vue 3.x 的标准用法,把 App.vue 中的模板内容渲染到 index.html 页面的 el 区域中:

# 组件化开发思想
# 1. 什么是组件化开发
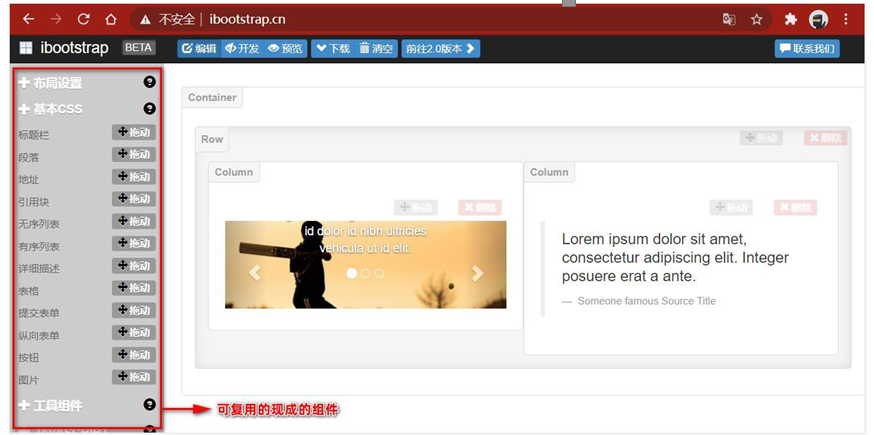
组件化开发指的是:根据封装的思想,把页面上可重用的部分封装为组件,从而方便项目的开发和维护。 例如:http://www.ibootstrap.cn/ 所展示的效果,就契合了组件化开发的思想。用户可以通过拖拽组件的方式,快速生成一个页面的布局结构

# 2. 组件化开发的好处
前端组件化开发的好处主要体现在以下两方面:
- 提高了前端代码的复用性和灵活性
- 提升了开发效率和后期的可维护性
# 3.vue 中的组件化开发
vue 是一个完全支持组件化开发的框架。vue 中规定组件的后缀名是 .vue 。之前接触到的 App.vue 文件本质上就是一个 vue 的组件。
# vue 组件的构成
# 1.vue 组件组成结构
每个.vue 组件都由 3 部分构成,分别是:
- template -> 组件的模板结构
- script -> 组件的 JavaScript 行为
- style -> 组件的样式
其中,每个组件中必须包含 template 模板结构,而 script 行为和 style 样式是可选的组成部分。
# 2. 组件的 template 节点
vue 规定:每个组件对应的模板结构,需要定义到 <template> 节点中。

注意: <template> 是 vue 提供的容器标签,只起到包裹性质的作用,它不会被渲染为真正的 DOM 元素。
# 2.1 在 template 中使用指令
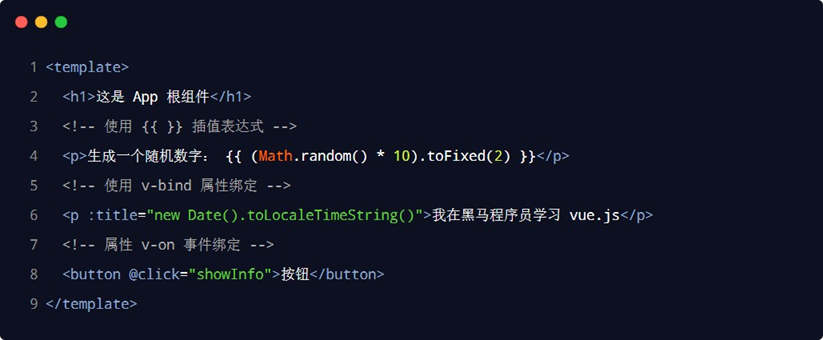
在组件的 <template> 节点中,支持使用前面所学的指令语法,来辅助开发者渲染当前组件的 DOM 结构。代码示例如下:

# 2.2 在 template 中定义根节点
在 vue 2.x 的版本中, <template> 节点内的 DOM 结构仅支持单个根节点:

但是,在 vue 3.x 的版本中, <template> 中支持定义多个根节点:

# 3. 组件的 script 节点
vue 规定:组件内的 <script> 节点是可选的,开发者可以在 <script> 节点中封装组件的 JavaScript 业务逻辑。
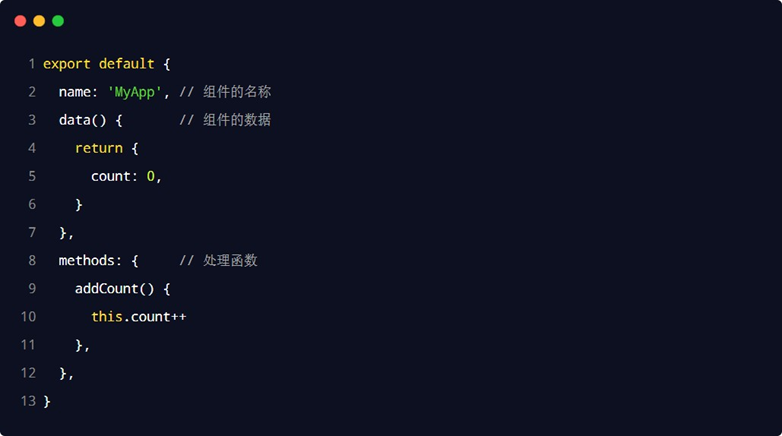
<script> 节点的基本结构如下:

# 3.1script 中的 name 节点
可以通过 name 节点为当前组件定义一个名称:

在使用 vue-devtools 进行项目调试的时候,自定义的组件名称可以清晰的区分每个组件:
# 3.2script 中的 data 节点
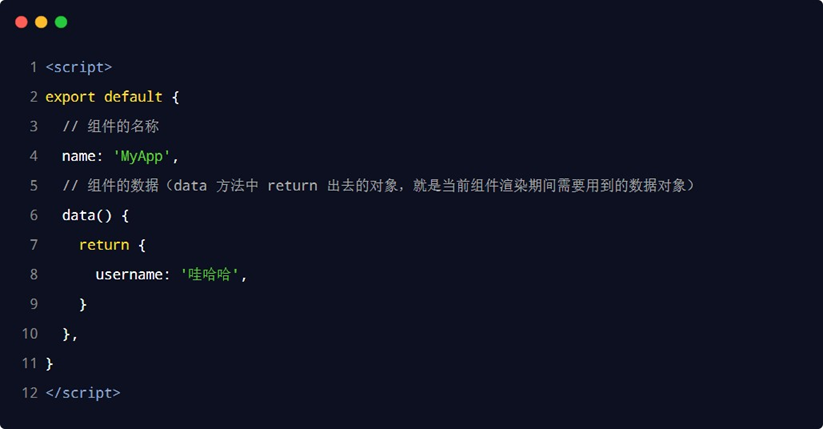
vue 组件渲染期间需要用到的数据,可以定义在 data 节点中:

组件中的 data 必须是函数
vue 规定:组件中的 data 必须是一个函数,不能直接指向一个数据对象。因此在组件中定义 data 数据节点时,下面的方式是错误的:

# 3.3script 中的 methods 节点
组件中的事件处理函数,必须定义到 methods 节点中,示例代码如下:

# 4. 组件的 style 节点
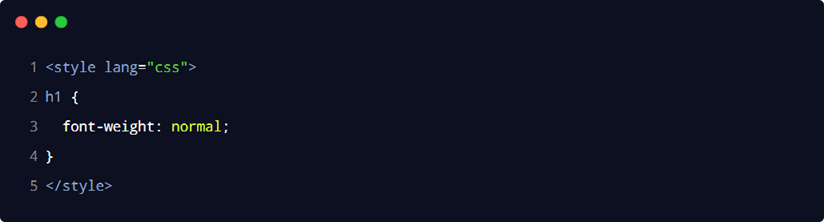
vue 规定:组件内的 <style> 节点是可选的,开发者可以在 <style> 节点中编写样式美化当前组件的 UI 结构。<script > 节点的基本结构如下:

其中 <style> 标签上的 lang="css" 属性是可选的,它表示所使用的样式语言。默认只支持普通的 css 语法,可
选值还有 less 、 scss 等。
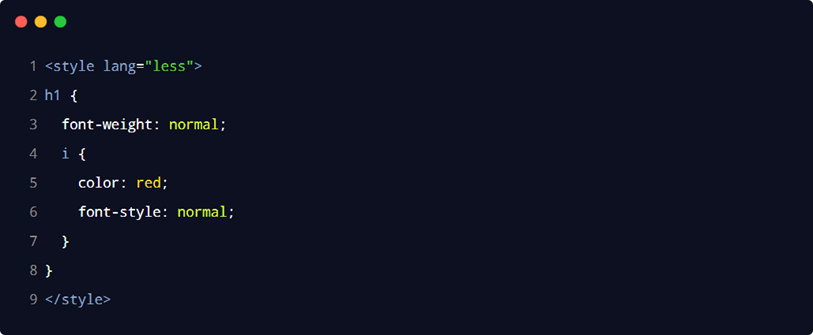
# 4.1 让 style 中支持 less 语法
如果希望使用 less 语法编写组件的 style 样式,可以按照如下两个步骤进行配置:
- 运行 npm install less -D 命令安装依赖包,从而提供 less 语法的编译支持
- 在
<style>标签上添加 lang="less" 属性,即可使用 less 语法编写组件的样式

# 组件的基本使用
# 1. 组件的注册
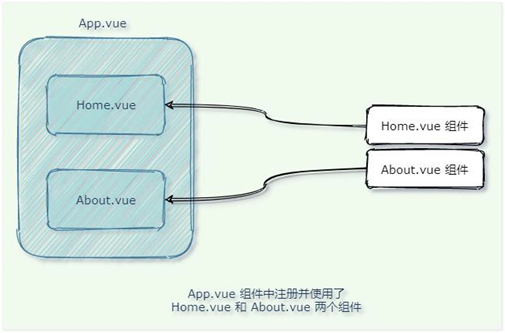
组件之间可以进行相互的引用,例如:

vue 中组件的引用原则:先注册后使用。
# 1.1 注册组件的两种方式
vue 中注册组件的方式分为 “全局注册” 和 “局部注册” 两种,其中:
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用


# 1.2 全局注册组件
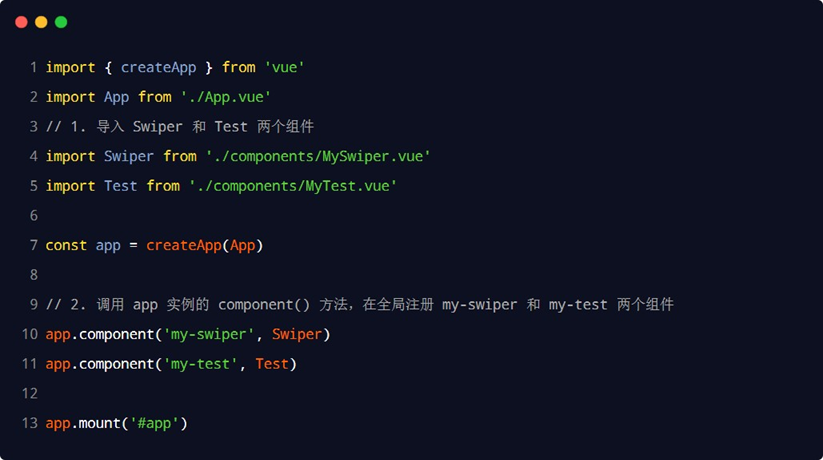
在 main.js 中进行全局注册

# 1.3 使用全局注册组件
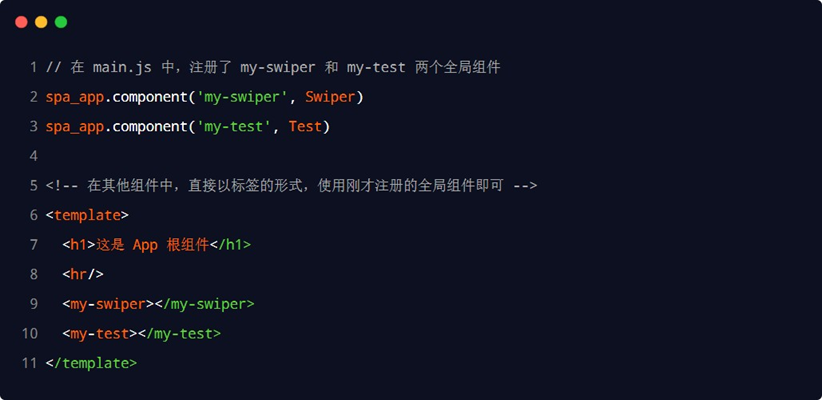
使用 app.component() 方法注册的全局组件,直接以标签的形式进行使用即可,例如:

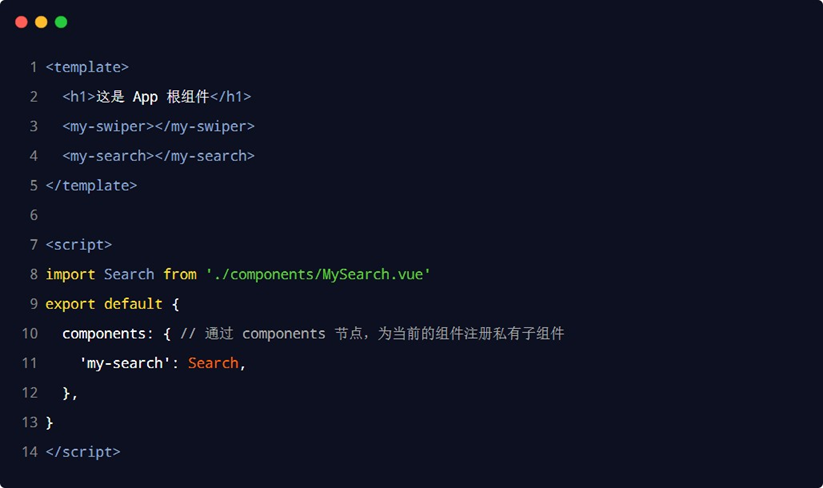
# 1.4 局部注册组件

# 1.5 全局注册和局部注册的区别
- 被全局注册的组件,可以在全局任何一个组件内使用
- 被局部注册的组件,只能在当前注册的范围内使用
应用场景:
如果某些组件在开发期间的使用频率很高,推荐进行全局注册;如果某些组件只在特定的情况下会被用到,推荐进行局部注册。
# 1.6 组件注册时名称的大小写
在进行组件的注册时,定义组件注册名称的方式有两种:
- 使用
kebab-case命名法(俗称短横线命名法,例如 my-swiper 和 my-search) - 使用
PascalCase命名法(俗称帕斯卡命名法或大驼峰命名法,例如 MySwiper 和 MySearch)
短横线命名法的特点:
- 必须严格按照短横线名称进行使用帕斯卡命名法的特点:
- 既可以严格按照帕斯卡名称进行使用,又可以转化为短横线名称进行使用
注意:在实际开发中,推荐使用帕斯卡命名法为组件注册名称,因为它的适用性更强。
# 1.7 通过 name 属性注册组件
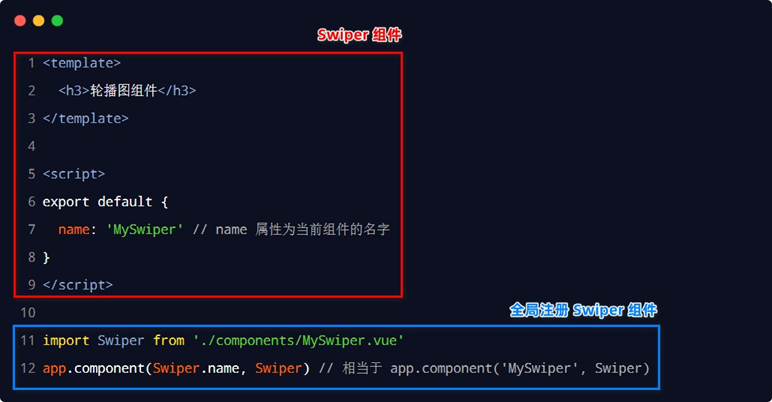
在注册组件期间,除了可以直接提供组件的注册名称之外,还可以把组件的 name 属性作为注册后组件的名称,示例代码如下:

# 2. 组件之间的样式冲突问题
默认情况下,写在 .vue 组件中的样式会全局生效,因此很容易造成多个组件之间的样式冲突问题。导致组件之间样式冲突的根本原因是:
- 单页面应用程序中,所有组件的 DOM 结构,都是基于唯一的 index.html 页面进行呈现的
- 每个组件中的样式,都会影响整个 index.html 页面中的 DOM 元素
# 2.1 思考:如何解决组件样式冲突的问题
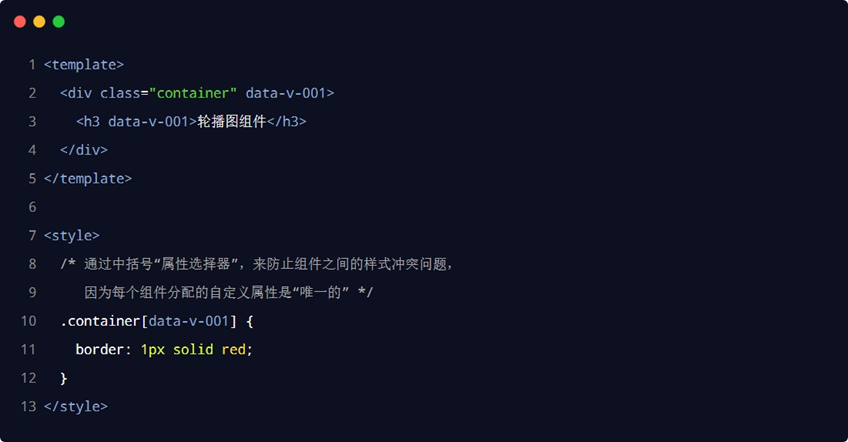
为每个组件分配唯一的自定义属性,在编写组件样式时,通过属性选择器来控制样式的作用域,示例代码如下:

# 2.2 style 节点的 scoped 属性
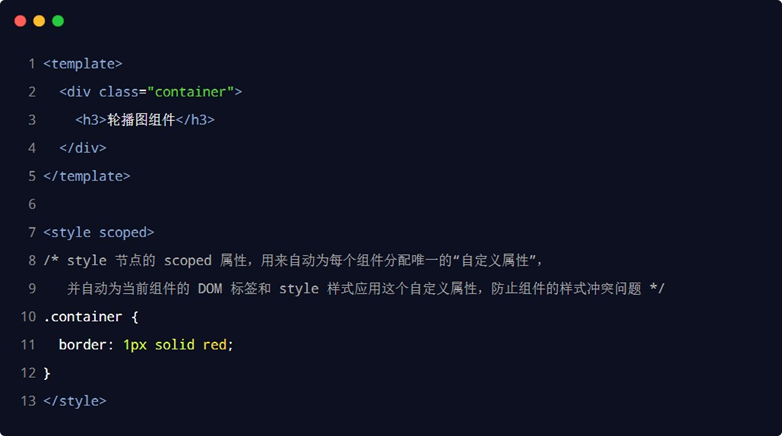
为了提高开发效率和开发体验,vue 为 style 节点提供了 scoped 属性,从而防止组件之间的样式冲突问题:

# 2.3 /deep/ 样式穿透
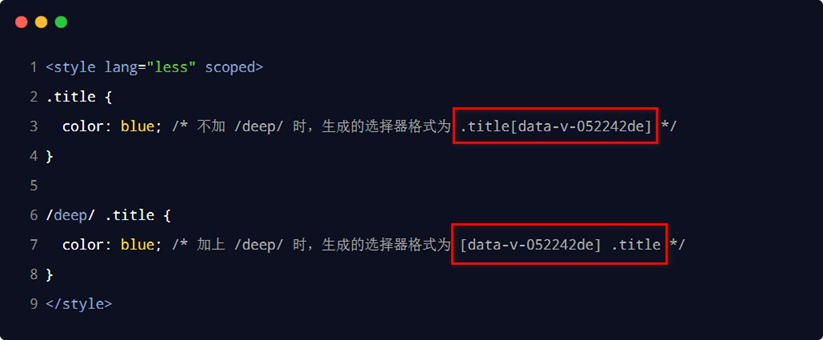
如果给当前组件的 style 节点添加了 scoped 属性,则当前组件的样式对其子组件是不生效的。如果想让某些样式对子组件生效,可以使用 /deep/ 深度选择器。

注意:/deep/ 是 vue2.x 中实现样式穿透的方案。在 vue3.x 中推荐使用: deep() 替代 /deep/。
# 3. 组件的 props
为了提高组件的复用性,在封装 vue 组件时需要遵守如下的原则:
- 组件的 DOM 结构、Style 样式要尽量复用
- 组件中要展示的数据,尽量由组件的使用者提供
为了方便使用者为组件提供要展示的数据,vue 组件提供了 props 的概念。
# 3.1 什么是组件的 props
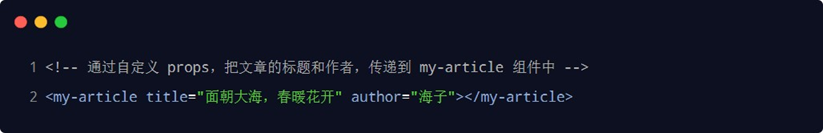
props 是组件的自定义属性,组件的使用者可以通过 props 把数据传递到子组件内部,供子组件内部进行使用。代码示例如下:

props 的作用:父组件通过 props 向子组件传递要展示的数据。
props 的好处:提高了组件的复用性。
# 3.2 在组件中声明 props
在封装 vue 组件时,可以把动态的数据项声明为 props 自定义属性。自定义属性可以在当前组件的模板结构中被直接使用。示例代码如下:

# 3.3 无法使用未声明的 props
如果父组件给子组件传递了未声明的 props 属性,则这些属性会被忽略,无法被子组件使用,示例代码如下:

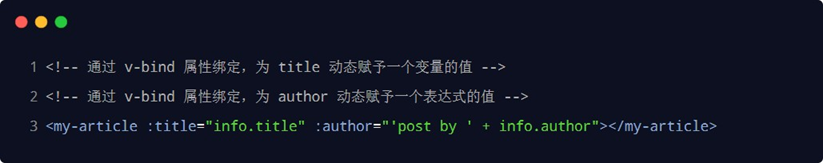
# 3.4 动态绑定 props 的值
可以使用 v-bind 属性绑定 的形式,为组件动态绑定 props 的值,示例代码如下:

# 3.5props 的大小写命名
组件中如果使用 “camelCase (驼峰命名法)” 声明了 props 属性的名称,则有两种方式为其绑定属性的值:

# 4.Class 与 Style 绑定
在实际开发中经常会遇到动态操作元素样式的需求。因此,vue 允许开发者通过 v-bind 属性绑定指令,为元素动态绑定 class 属性的值和行内的 style 样式。
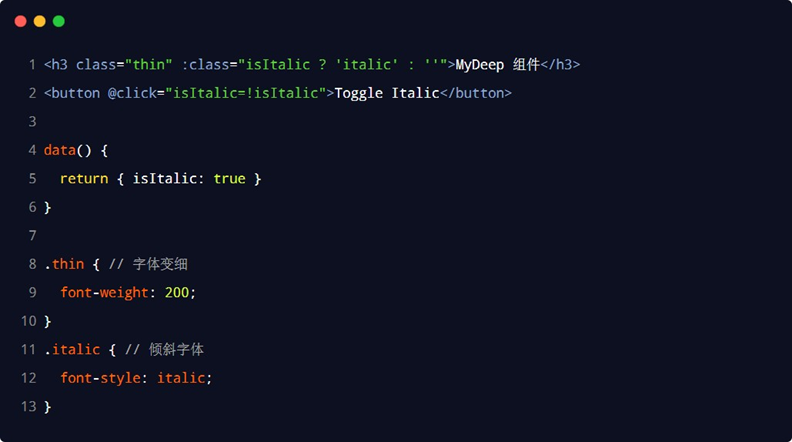
# 4.1 动态绑定 HTML 的 class
可以通过三元表达式,动态的为元素绑定 class 的类名。示例代码如下:

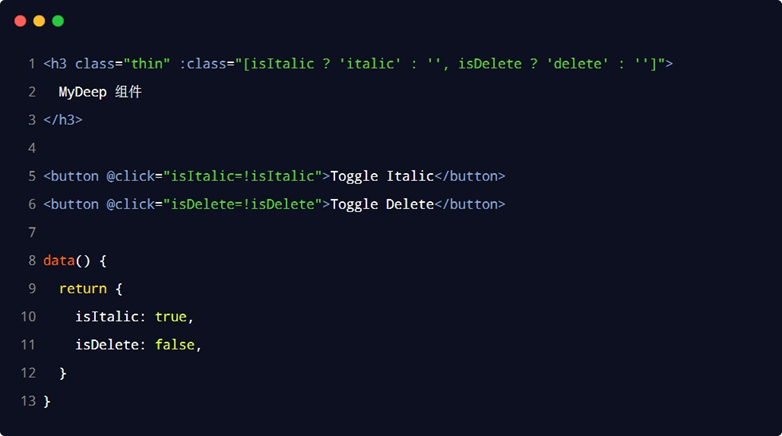
# 4.2 以数组语法绑定 HTML 的 class
如果元素需要动态绑定多个 class 的类名,此时可以使用数组的语法格式:

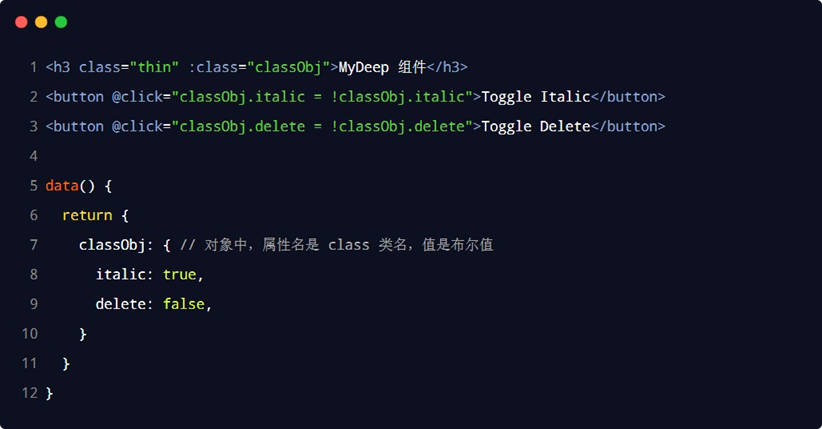
# 4.3 以对象语法绑定 HTML 的 class
使用数组语法动态绑定 class 会导致模板结构臃肿的问题。此时可以使用对象语法进行简化:

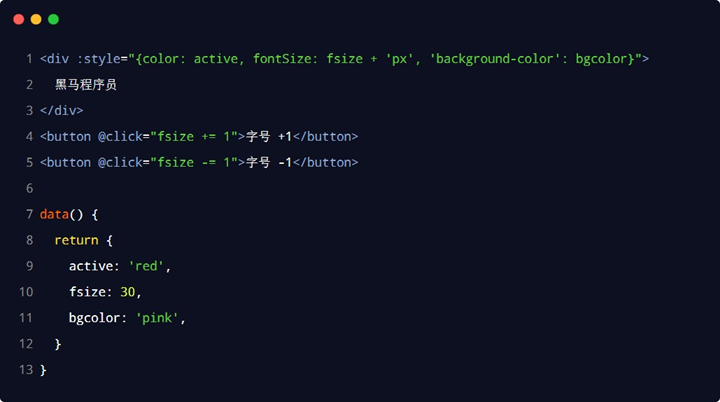
# 4.4 以对象语法绑定内联的 style
:style 的对象语法十分直观 —— 看着非常像 CSS,但其实是一个 JavaScript 对象。CSS property 名可以用驼峰式 (camelCase) 或短横线分隔 (kebab-case,记得用引号括起来) 来命名: