# watch 侦听器
# 1. 什么是 watch 侦听器
watch 侦听器允许开发者监视数据的变化,从而针对数据的变化做特定的操作。例如,监视用户名的变化并发起请求,判断用户名是否可用。
# 2.watch 侦听器的基本语法
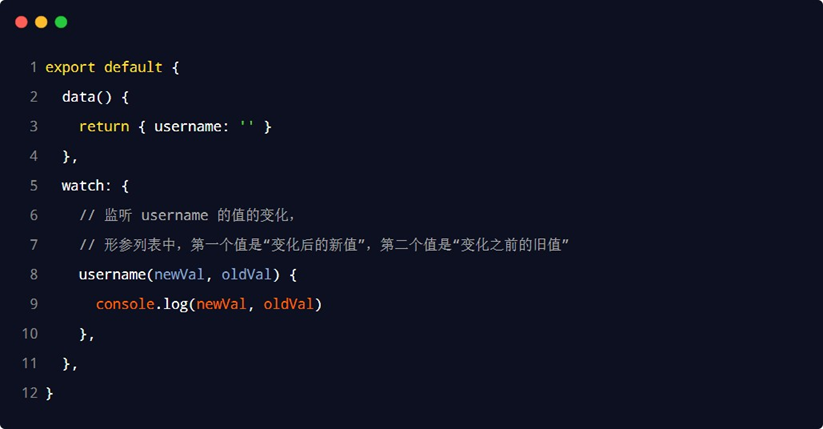
开发者需要在 watch 节点下,定义自己的侦听器。实例代码如下:

# 3. 使用 watch 检测用户名是否可用
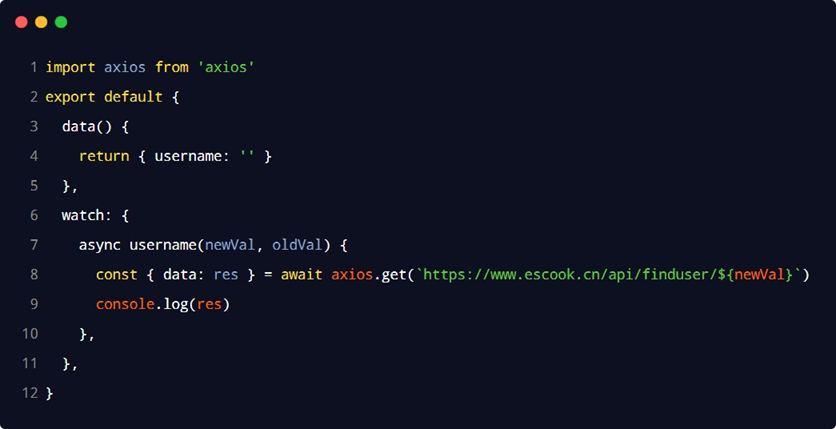
监听 username 值的变化,并使用 axios 发起 Ajax 请求,检测当前输入的用户名是否可用:

# 4.immediate 选项
默认情况下,组件在初次加载完毕后不会调用 watch 侦听器。如果想让 watch 侦听器立即被调用,则需要使用 immediate 选项。实例代码如下:

# 5.deep 选项
当 watch 侦听的是一个对象,如果对象中的属性值发生了变化,则无法被监听到。此时需要使用 deep 选项,代码示例如下:

# 6. 监听对象单个属性的变化
如果只想监听对象中单个属性的变化,则可以按照如下的方式定义 watch 侦听器:

# 7. 计算属性 vs 侦听器
计算属性和侦听器侧重的应用场景不同:
计算属性侧重于监听多个值的变化,最终计算并返回一个新值
侦听器侧重于监听单个数据的变化,最终执行特定的业务处理,不需要有任何返回值
# 组件的生命周期
# 1. 组件运行的过程

组件的生命周期指的是:组件从创建 -> 运行(渲染) -> 销毁的整个过程,强调的是一个时间段。
# 2. 如何监听组件的不同时刻
vue 框架为组件内置了不同时刻的生命周期函数,生命周期函数会伴随着组件的运行而自动调用。例如:
- 当组件在内存中被创建完毕之后,会自动调用 created 函数
- 当组件被成功的渲染到页面上之后,会自动调用 mounted 函数
- 当组件被销毁完毕之后,会自动调用 unmounted 函数
# 3. 如何监听组件的更新
当组件的 data 数据更新之后,vue 会自动重新渲染组件的 DOM 结构,从而保证 View 视图展示的数据和
Model 数据源保持一致。
当组件被重新渲染完毕之后,会自动调用 updated 生命周期函数。
# 4. 组件中主要的生命周期函数

注意:在实际开发中,created 是最常用的生命周期函数!
# 5. 组件中全部的生命周期函数

疑问:为什么不在 beforeCreate 中发 ajax 请求初始数据?
# 6. 完整的生命周期图示
可以参考 vue 官方文档给出的 “生命周期图示”,进一步理解组件生命周期执行的过程:
https://www.vue3js.cn/docs/zh/guide/instance.html# 生命周期图示
# 组件之间的数据共享
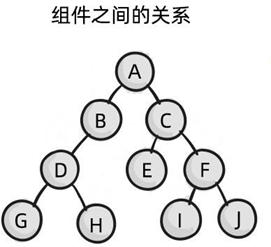
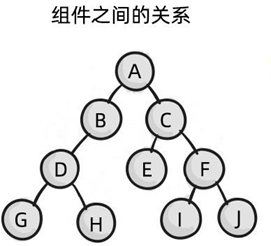
# 1. 组件之间的关系
在项目开发中,组件之间的关系分为如下 3 种:
- 父子关系
- 兄弟关系
- 后代关系

# 2. 父子组件之间的数据共享
父子组件之间的数据共享又分为:
- 父 -> 子共享数据
- 子 -> 父共享数据
- 父 <-> 子双向数据同步
# 2.1 父组件向子组件共享数据
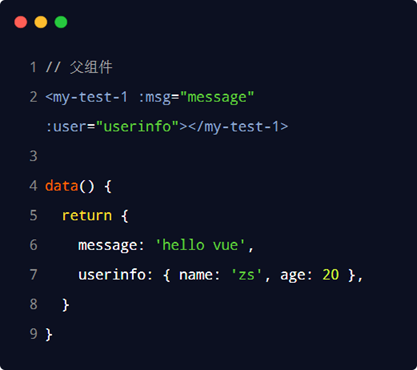
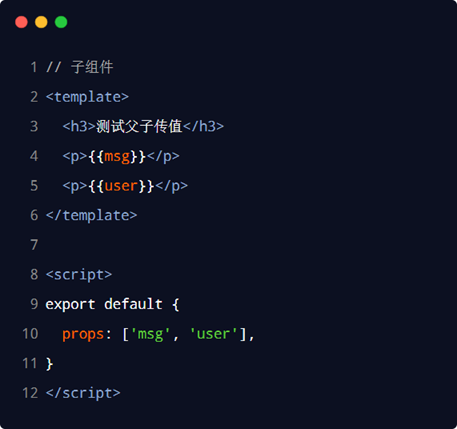
父组件通过 v-bind 属性绑定向子组件共享数据。同时,子组件需要使用 props 接收数据。示例代码如下:


# 2.2 子组件向父组件共享数据
子组件通过自定义事件的方式向父组件共享数据。示例代码如下:


# 2.3 父子组件之间数据的双向同步
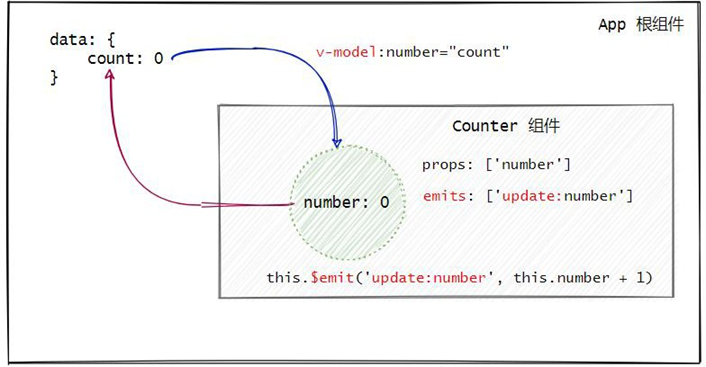
父组件在使用子组件期间,可以使用 v-model 指令维护组件内外数据的双向同步:

# 3. 兄弟组件之间的数据共享
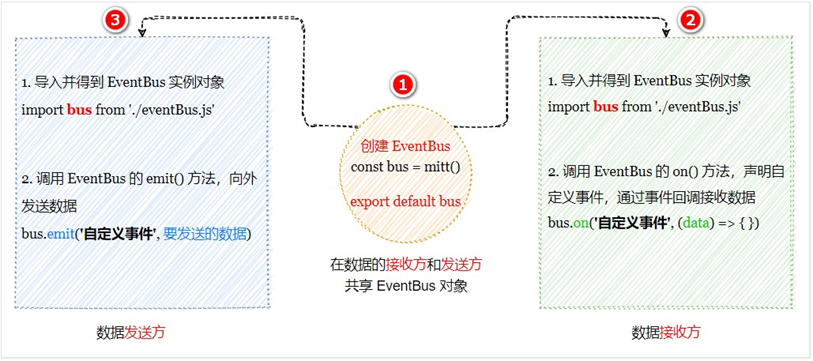
兄弟组件之间实现数据共享的方案是 EventBus。可以借助于第三方的包 mitt 来创建 eventBus 对象,从而实现兄弟组件之间的数据共享。示意图如下:

# 3.1 安装 mitt 依赖包
在项目中运行如下的命令,安装 mitt 依赖包:

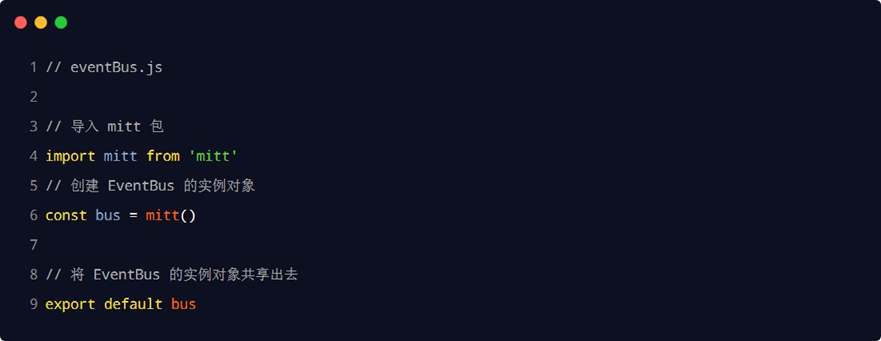
# 3.2 创建公共的 EventBus 模块
在项目中创建公共的 eventBus 模块如下:

# 3.3 在数据接收方自定义事件
在数据接收方,调用 bus.on (' 事件名称 ', 事件处理函数) 方法注册一个自定义事件。示例代码如下:

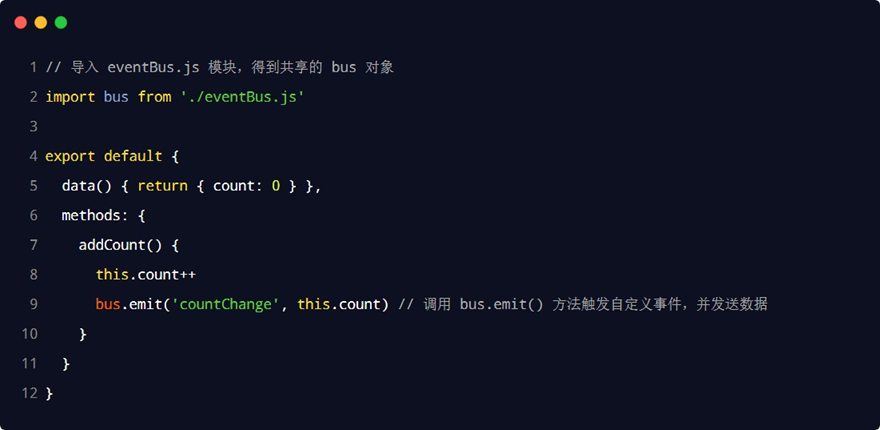
# 3.4 在数据接发送方触发事件
在数据发送方,调用 bus.emit (' 事件名称 ', 要发送的数据) 方法触发自定义事件。示例代码如下:

# 4. 后代关系组件之间的数据共享
后代关系组件之间共享数据,指的是父节点的组件向其子孙组件共享数据。此时组件之间的嵌套关系比较复杂,可以使用 provide 和 inject 实现后代关系组件之间的数据共享。

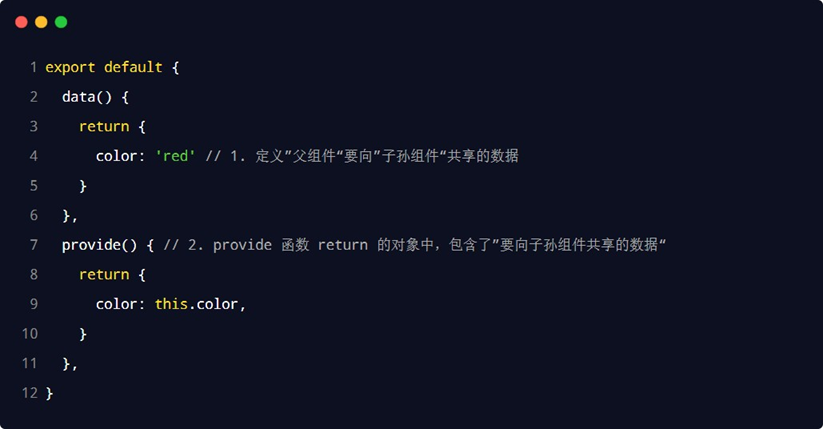
# 4.1 父节点通过 provide 共享数据
父节点的组件可以通过 provide 方法,对其子孙组件共享数据:

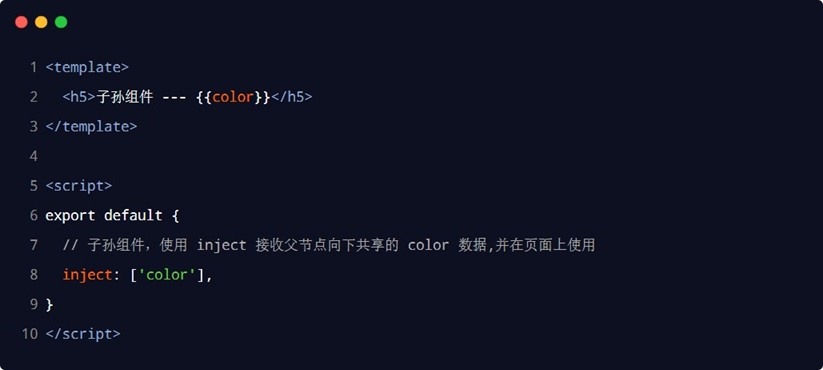
# 4.2 子孙节点通过 inject 接收数据
子孙节点可以使用 inject 数组,接收父级节点向下共享的数据。示例代码如下:

# 4.3 父节点对外共享响应式的数据
父节点使用 provide 向下共享数据时,可以结合 computed 函数向下共享响应式的数据。示例代码如下:

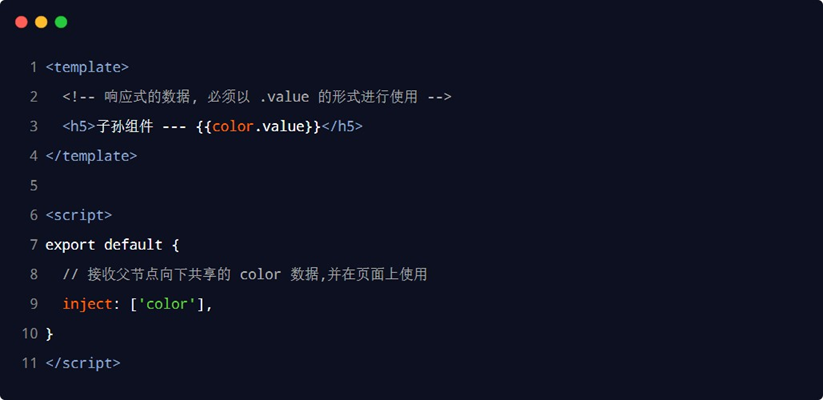
# 4.4 子孙节点使用响应式的数据
如果父级节点共享的是响应式的数据,则子孙节点必须以.value 的形式进行使用。示例代码如下:

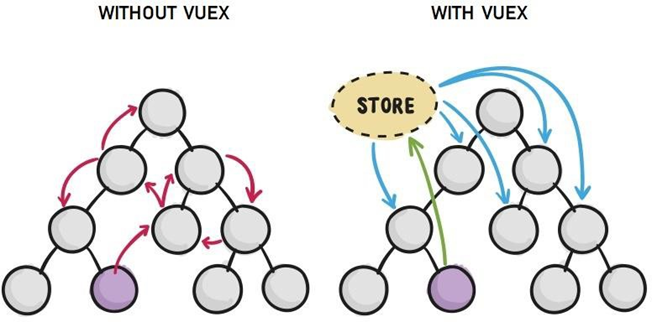
# 5.vuex
vuex 是终极的组件之间的数据共享方案。在企业级的 vue 项目开发中,vuex 可以让组件之间的数据共享变得高效、清晰、且易于维护。

# 6. 总结
- 父子关系
- 父 -> 子 属性绑定
- 子 -> 父 事件绑定
- 父 <-> 子 组件上的 v-model
- 兄弟关系
4. EventBus - 后代关系
5. provide & inject - 全局数据共享
6. vuex
# vue 3.x 中全局配置 axios
# 1. 为什么要全局配置 axios
在实际项目开发中,几乎每个组件中都会用到 axios 发起数据请求。此时会遇到如下两个问题:
- 每个组件中都需要导入 axios(代码臃肿)
- 每次发请求都需要填写完整的请求路径(不利于后期的维护)

# 2. 如何全局配置 axios
在 main.js 入口文件中,通过 app.config.globalProperties 全局挂载 axios,示例代码如下:
