# props 验证
# 1. 什么是 props 验证
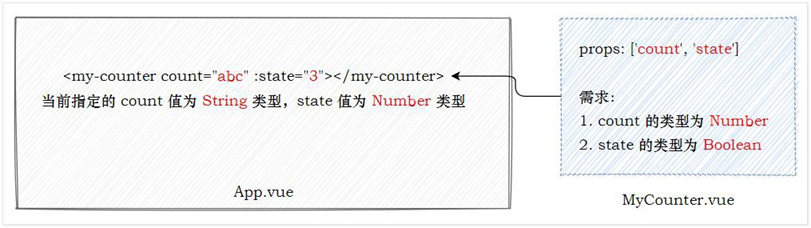
指的是:在封装组件时对外界传递过来的 props 数据进行合法性的校验,从而防止数据不合法的问题。

使用数组类型的 props 节点的缺点:无法为每个 prop 指定具体的数据类型。
# 2. 对象类型的 props 节点
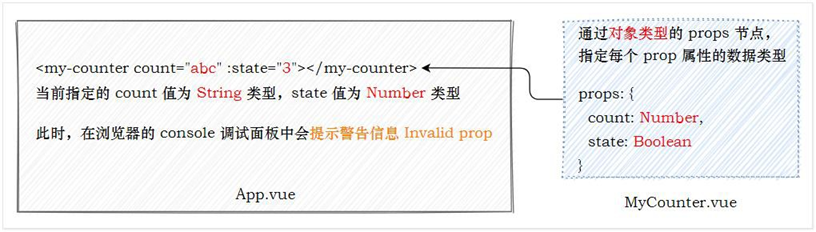
使用对象类型的 props 节点,可以对每个 prop 进行数据类型的校验,示意图如下:

此时属性名称不用再加引号
# 3.props 验证
对象类型的 props 节点提供了多种数据验证方案,例如:
- 基础的类型检查
- 多个可能的类型
- 必填项校验
- 属性默认值
- 自定义验证函数
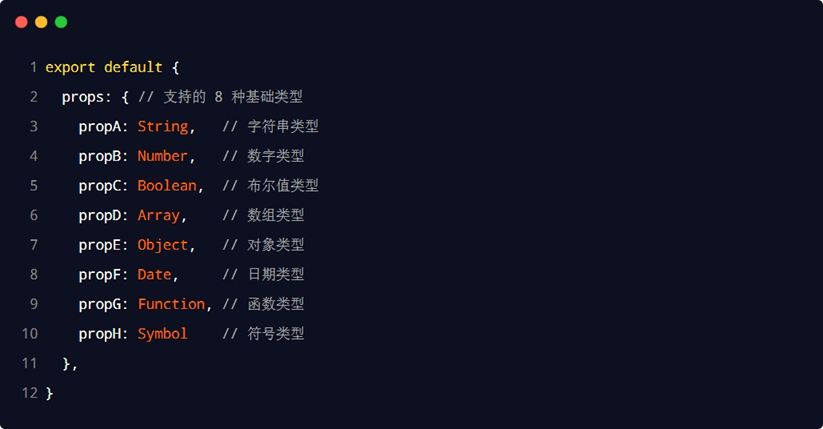
# 3.1 基础的类型检查
可以直接为组件的 prop 属性指定基础的校验类型,从而防止组件的使用者为其绑定错误类型的数据:

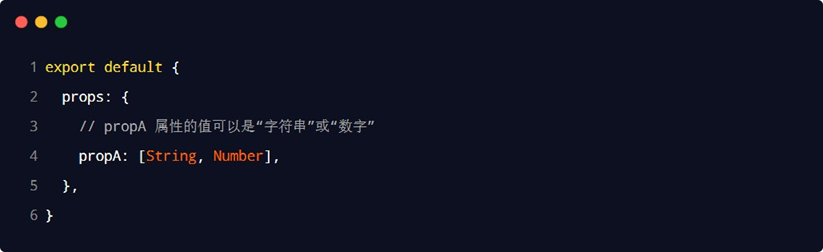
# 3.2 多个可能的类型
如果某个 prop 属性值的类型不唯一,此时可以通过数组的形式,为其指定多个可能的类型,示例代码如下:

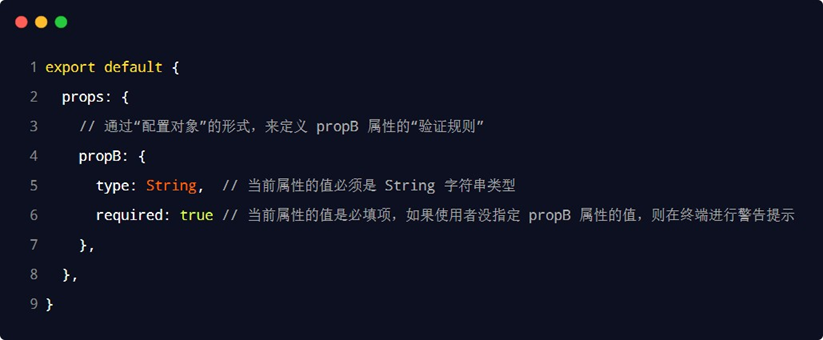
# 3.3 必填项校验
如果组件的某个 prop 属性是必填项,必须让组件的使用者为其传递属性的值。此时,可以通过如下的方式将其设置为必填项:

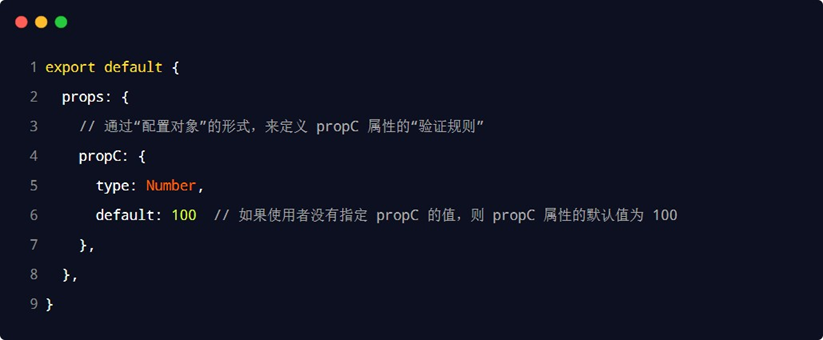
# 3.4 属性默认值
在封装组件时,可以为某个 prop 属性指定默认值。示例代码如下:

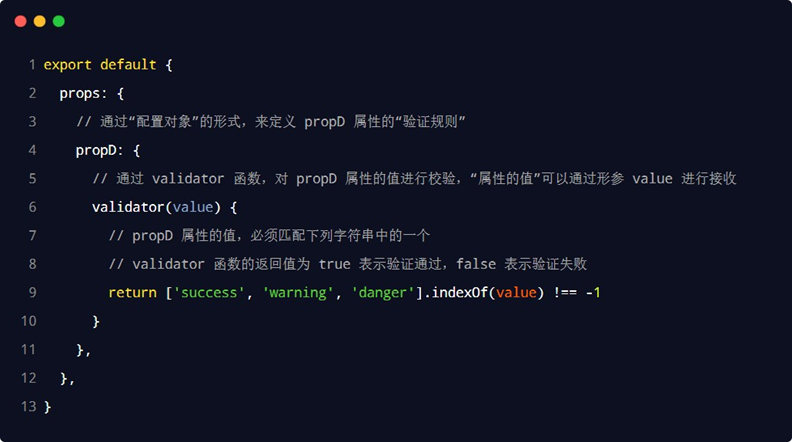
# 3.5 自定义验证函数
在封装组件时,可以为 prop 属性指定自定义的验证函数,从而对 prop 属性的值进行更加精确的控制:

# 计算属性
# 1. 什么是计算属性
计算属性本质上就是一个 function 函数,它可以实时监听 data 中数据的变化,并 return 一个计算后的新值,供组件渲染 DOM 时使用。
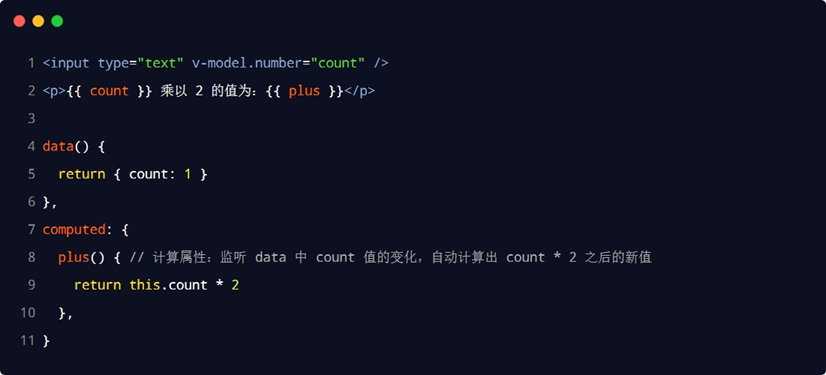
# 2. 如何声明计算属性
计算属性需要以 function 函数的形式声明到组件的 computed 选项中,示例代码如下:

注意:计算属性侧重于得到一个计算的结果,因此计算属性中必须有 return 返回值!
# 3. 计算属性的使用注意点
- 计算属性必须定义在 computed 节点中
- 计算属性必须是一个 function 函数
- 计算属性必须有返回值
- 计算属性必须当做普通属性使用
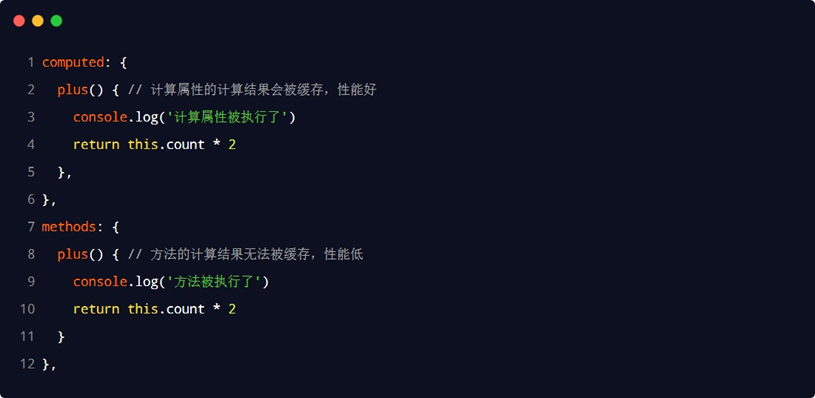
# 4. 计算属性 vs 方法
相对于方法来说,计算属性会缓存计算的结果,只有计算属性的依赖项发生变化时,才会重新进行运算。因此计算属性的性能更好:

# 自定义事件
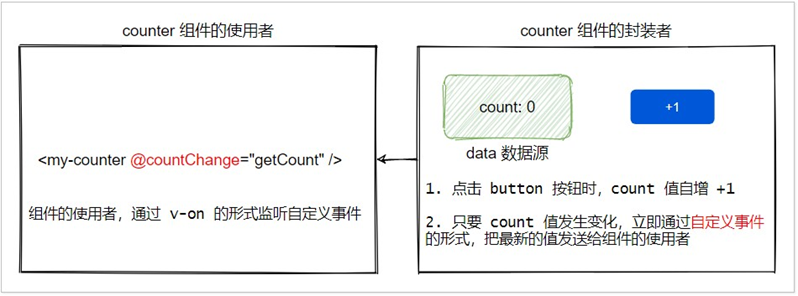
# 1. 什么是自定义事件
在封装组件时,为了让组件的使用者可以监听到组件内状态的变化,此时需要用到组件的自定义事件。

# 2. 自定义事件的 3 个使用步骤
在封装组件时:
- 声明自定义事件
- 触发自定义事件
在使用组件时:
3. 监听自定义事件
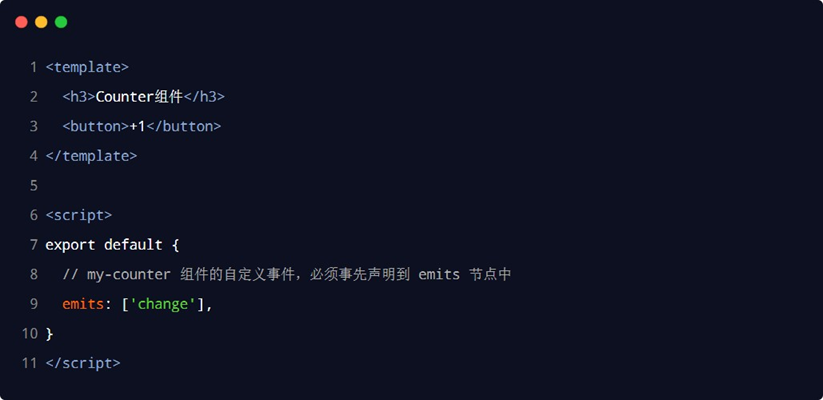
# 2.1 声明自定义事件
开发者为自定义组件封装的自定义事件,必须事先在 emits 节点中声明,示例代码如下:

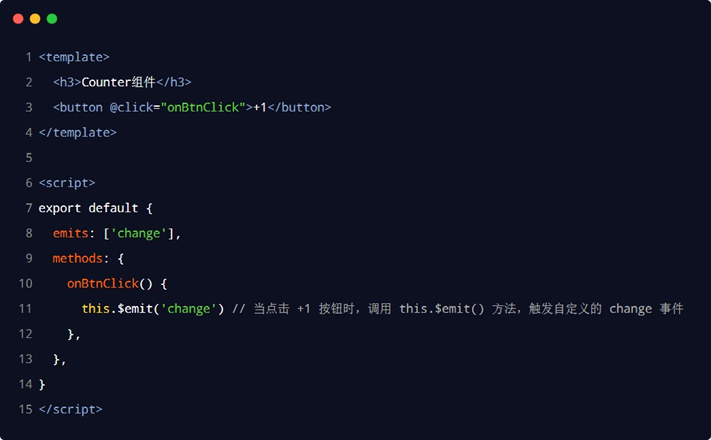
# 2.2 触发自定义事件
在 emits 节点下声明的自定义事件,可以通过 this.$emit (' 自定义事件的名称 ') 方法进行触发,示例代码如下:

# 2.3 监听自定义事件
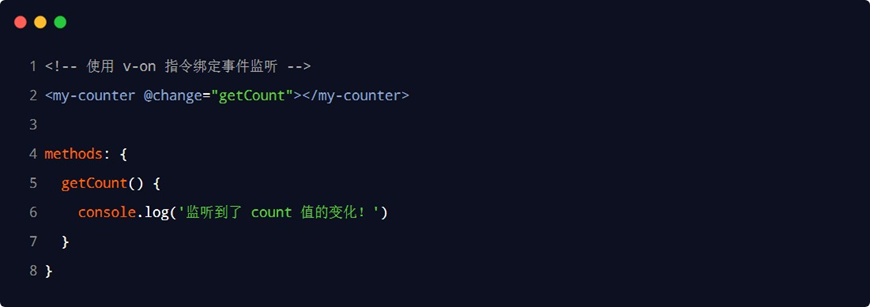
在使用自定义的组件时,可以通过 v-on 的形式监听自定义事件。示例代码如下:

# 3. 自定义事件传参
在调用 this.$emit () 方法触发自定义事件时,可以通过第 2 个参数为自定义事件传参,示例代码如下:

# 组件上的 v-model
# 1. 为什么需要在组件上使用 v-model
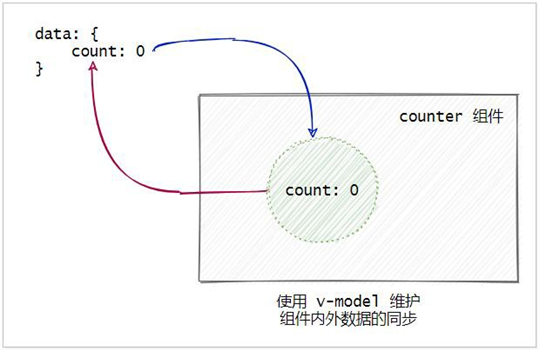
v-model 是双向数据绑定指令,当需要维护组件内外数据的同步时,可以在组件上使用 v-model 指令。示意图如下:

- 外界数据的变化会自动同步到 counter 组件中
- counter 组件中数据的变化,也会自动同步到外界
# 2. 在组件上使用 v-model 的步骤

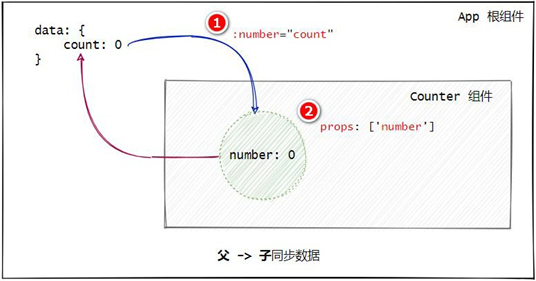
- 父组件通过 v-bind: 属性绑定的形式,把数据传递给子组件
- 子组件中,通过 props 接收父组件传递过来的数据

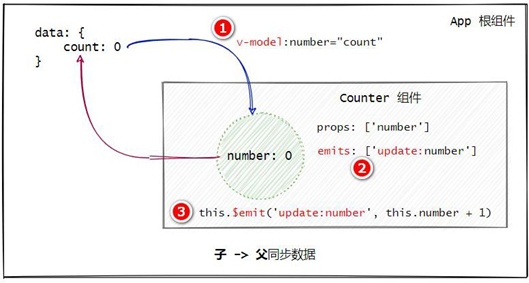
- 在 v-bind: 指令之前添加 v-model 指令
- 在子组件中声明 emits 自定义事件,格式为 update:xxx
- 调用 $emit () 触发自定义事件,更新父组件中的数据
上面两种方式的区别是:v-model 是用在表单元素上的,v-bind 是用在属性上的。